8. vga显示器字符显示¶
在“VGA显示器驱动设计与验证”章节,我们详细讲解了VGA视频接口的相关知识,学习掌握了VGA的显示原理和时序,设计并验证了VGA驱动控制器,实现了VGA等宽十色彩条显示。
本章节,我们在“VGA显示器驱动设计与验证”章节的实验工程基础上略作改动,在VGA显示屏上实现汉字字符的显示,以加深读者对VGA相关知识的理解和掌握。
8.1. 理论学习¶
在上一章节,我们已经对实验涉及的VGA理论知识做了详细介绍,读者若未完全理解掌握,可参阅“VGA显示器驱动设计与验证”章节的“理论学习”小结。
8.2. 实战演练¶
8.2.1. 实验目标¶
实验目标:在VGA显示器中心位置显示金色“野火科技”四个汉字,字符外的背景颜色为黑色。每个汉字大小为56*56,字模点阵为64*64,VGA显示模式为640*480@60。
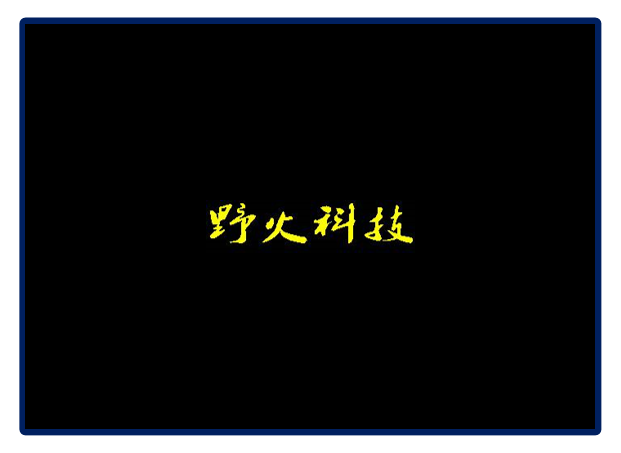
实验效果图,具体见图 37‑1。
图 37‑1 VGA字符显示实验效果图
8.2.2. 硬件资源¶
详见“VGA显示器驱动设计与验证”章节的“硬件资源”小结。
8.2.3. 程序设计¶
本章节实验工程是在“VGA显示器驱动设计与验证”章节的实验工程的基础上略作改动得到的,所以在本实验工程的程序设计部分,我们只对工程整体和改动较大的模块进行说明,对于其他未改动或改动较小的模块不再进行讲解。
8.2.3.1. 字符取模¶
在进行功能模块的讲解之前,我们先来说一下字符取模的具体操作流程。
我们平时在显示屏或LED广告牌上看到的字符,它的本质就是点阵。将点阵类比于书写纸张的话,点阵中显示的字符就是书写在纸张上的笔顺。在显示器或LED广告牌上,将类比于纸张的点阵和类比于笔顺的字符分别显示不同的颜色,我们就在显示器上实现了字符的显示。同时,点阵的大小决定了显示区域的大小、字符的大小和清晰度 。
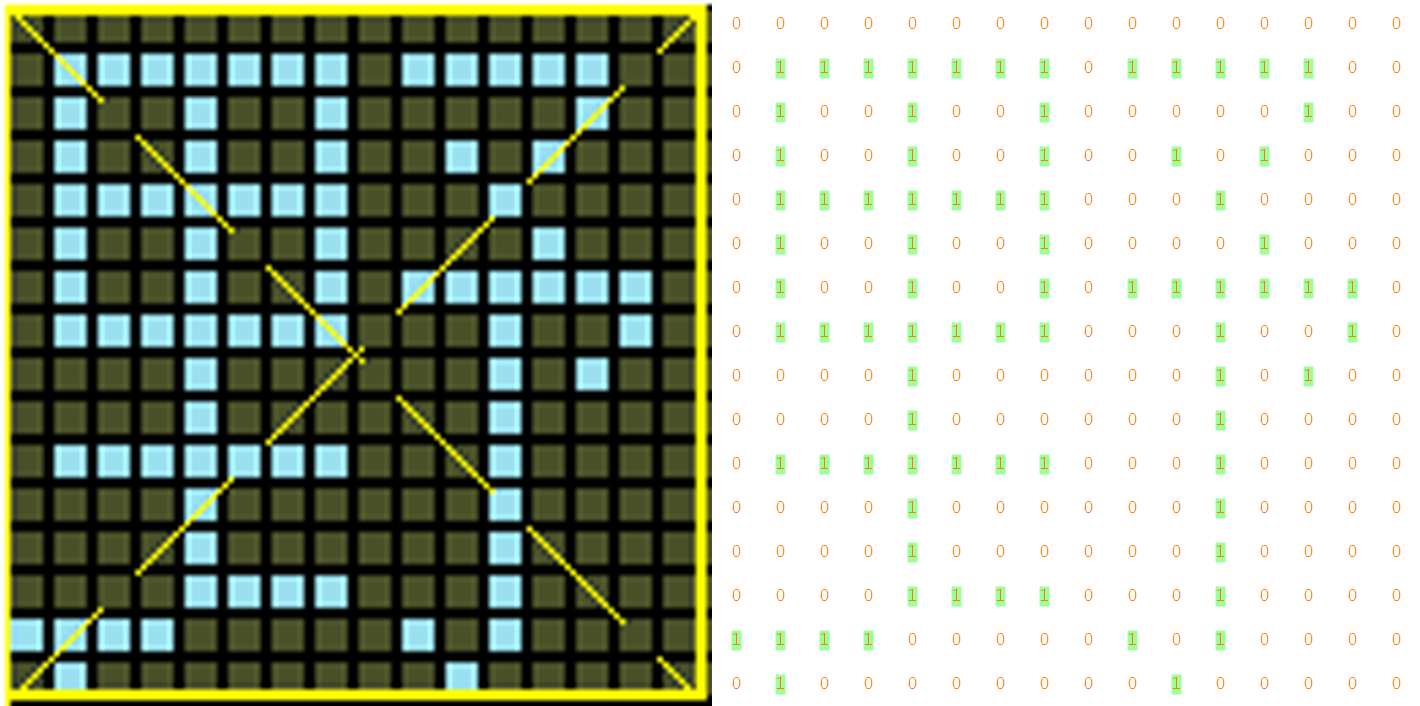
我们一般使用0、1的组合来描述点阵,点阵中的每一个数据项表示单个像素点,我们使用单比特来表示,字符显示部分的数据项赋值为1,非字符显示部分的数据项赋值为0。这种赋值方式不包含颜色信息,只是区分点阵背景和字符信息。字符点阵示例,具体见图 37‑2。
图 37‑2 字符点阵示例图
介绍完了字符取模的基本原理,接下来我们开始字符取模。由实验目标小节可知,我们本次实验要在VGA显示屏中心显示“野火科技”四个汉字,字符取模操作流程如下。
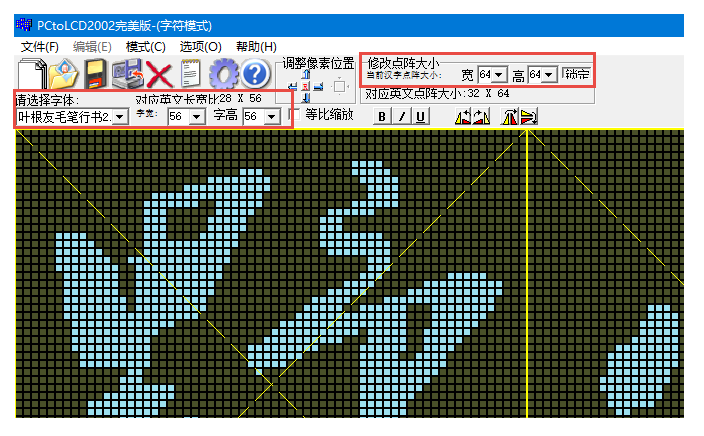
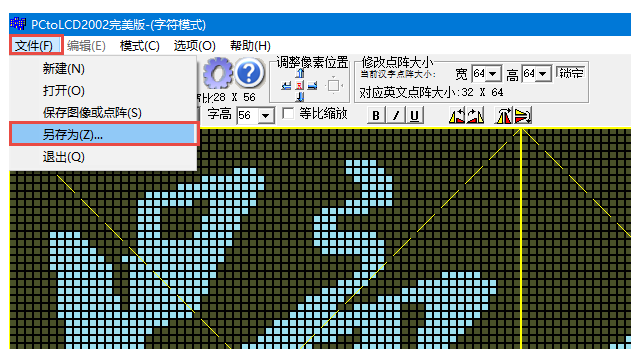
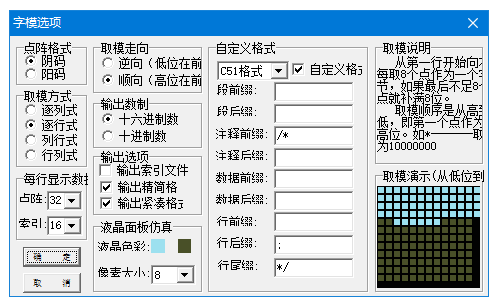
1.如图 37‑3、图 37‑4所示,打开字符取模软件“PCtoLCD2002”,设置相关参数,将点阵大小设置为64*64,字宽*字高设置为56*56,字体随意;在下方文字输入框中输入要显示字符“野火科技”;注意,此处先不要进行字模生成,因为此处字模生成会得到四个字符各自对应的字模,而我们希望将四个 字符一起生成一个整体字模。
图 37‑3 参数设置
图 37‑4 字符输入
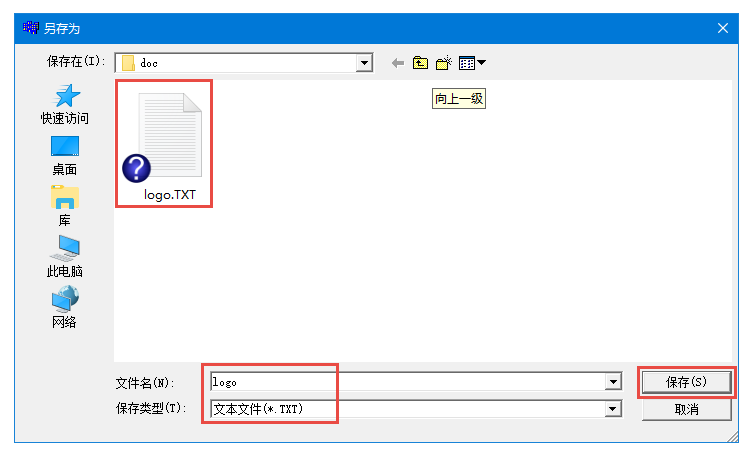
2.如图 37‑5、图 37‑6所示,将生成的字符点阵保存为BMP图片格式,保存为BMP格式的目的就是为了将四个单独字符合成一个整体。
图 37‑5 字符另存为BMP格式(一)
图 37‑6 字符另存为BMP格式(二)
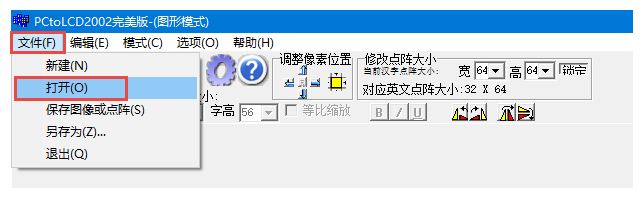
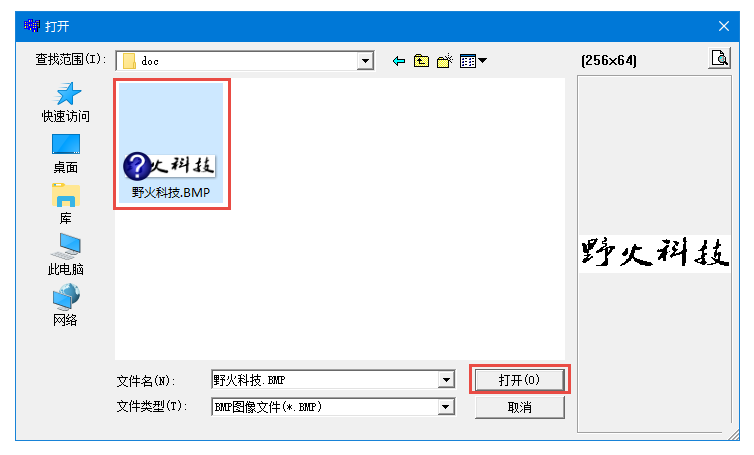
3.如图 37‑7、图 37‑8、图 37‑9、图 37‑10所示,使用字符软件的图片读取模式,读取保存的BMP图片,图片读取完成后会发现此时要显示的四个字符已不再是独立存在,而是合为一个整体。
图 37‑7 图形模式
图 37‑8 打开BMP文件(一)
图 37‑9 打开BMP文件(二)
图 37‑10 打开BMP文件(三)
4.按照图 37‑11所示,设置字模输出的相关参数;如图 37‑12、图 37‑13生成字模、保存字模。
图 37‑11 输出字模相关参数设置
图 37‑12 生成并保存字模
图 37‑13 保存字模
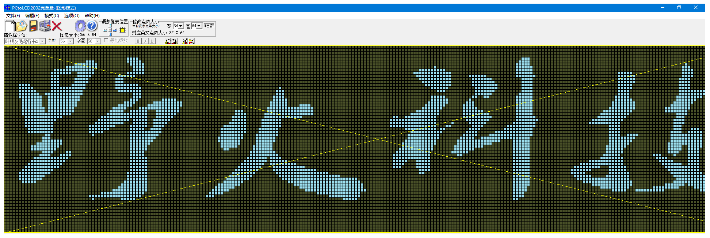
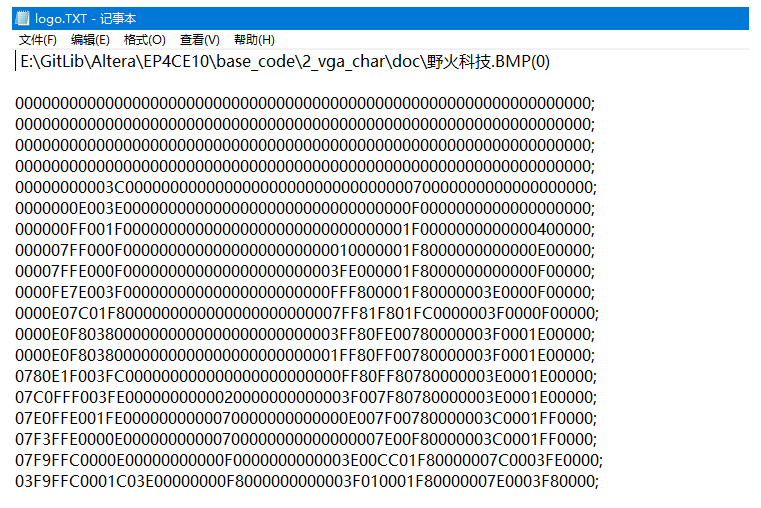
5.字模保存完毕,字模点阵大小为256*64,如图 37‑14所示。
图 37‑14 生成后的字模
8.2.3.2. 整体说明¶
在本小节,我们先要对整个实验工程有一个整体认识,首先来看一下VGA字符显示实验工程的整体框图,具体见图 37‑15。
图 37‑15 VGA字符显示实验整体框图
由上图可知,本实验工程包括4个模块,各模块简介,具体见表格 37‑1。
表格 37‑1 VGA彩条显示工程模块简介
模块名称 |
功能描述 |
|---|---|
vga_cchar |
顶层模块 |
clk_gen |
时钟生成模块,生成VGA驱动时钟 |
vga_ctrl |
VGA时序控制模块,控制VGA图像显示 |
vga_pic |
图像数据生成模块,生成VGA显示图像 |
结合图 37‑15和表格 37‑1,我们来说一下VGA字符显示工程的工作流程。
系统上电后,板卡传入系统时钟(sys_clk)和复位信号(sys_rst_n)到顶层模块;
系统时钟直接传入时钟生成模块(clk_gen),分频产生VGA工作时钟(vga_clk),作为图像数据生成模块(vga_pic)和VGA时序控制模块(vga_ctrl)的工作时钟;
图像数据生成模块以VGA时序控制模块传入的像素点坐标(pix_x,pix_y)为约束条件,生成包含字符信息和背景信息的待显示图像色彩信息(pix_data);
图像数据生成模块生成的图像色彩信息传入VGA时序控制模块,在模块内部使用使能信号滤除掉非图像显示有效区域的图像数据,产生RGB色彩信息(rgb),在行、场同步信号(hsync、vsync)的同步作用下,将RGB色彩信息扫描显示到VGA显示器,实现字符显示。
本小节以全局视角,对整个实验工程进行了概括,对各子功能模块做了简单介绍,简要说明了实验工程的工作流程,望读者理解掌握。实验工程的整体说明完毕后,在后文我们会详细说明改动较大的子功能模块“图像数据生成模块”。
8.2.3.3. 图像数据生成模块¶
实验工程的整体说明完毕后,在本小节我们会详细说明改动较大的子功能模块“图像数据生成模块”。
模块框图
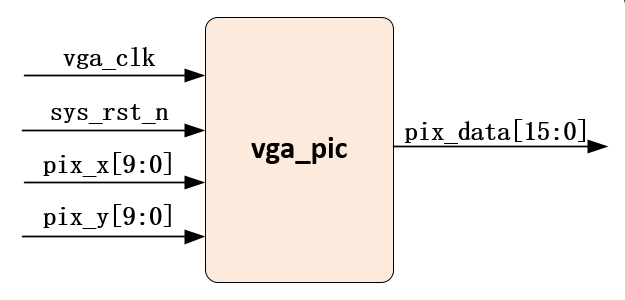
图像数据生成模块,设计本模块的目的是,以VGA时序控制模块传入的图像有效显示区域像素点坐标(pix_x,pix_y)为约束条件,产生VGA图像像素点色彩信息pix_data并回传给VGA时序控制模块。在字符显示区域pi_data赋值为金色,其他区域均为黑色。模块框图,具体见图 37‑16。
图 37‑16 图像数据生成模块框图
由图 37‑16可知,图像数据生成模块包含4路输入、1路输出,共5路信号,输入输出信号简介,具体见表格 37‑2。
表格 37‑2 图像数据生成模块输入输出端口功能描述
信号 |
位宽 |
类型 |
功能描述 |
|---|---|---|---|
vga_clk |
1Bit |
Input |
工作时钟,频率25MHz |
sys_rst_n |
1Bit |
Input |
复位信号,低电平有效 |
pix_x |
10Bit |
Input |
VGA有效显示区域像素点X轴坐标 |
pix_y |
10Bit |
Input |
VGA有效显示区域像素点Y轴坐标 |
pix_data |
16Bit |
Output |
图像像素点色彩信息 |
输入信号中,时钟信号vga_clk,频率为25MHz,为VGA显示器工作时钟,由分频模块产生并输入;复位信号sys_rst_n为顶层模块的rst_n信号输入,低电平有效;(pix_x,pix_y)为VGA有效显示区域像素点坐标,由VGA时序控制模块生并输入。
输出信号pix_data为图像像素点色彩信息,在VGA有效显示区域像素点坐标(pix_x,pix_y)约束下生成,传输到VGA时序控制模块。
波形图绘制
在模块框图部分,我们介绍了图像数据生成模块的具体功能,对输入输出信号做了简单介绍,那么如何利用模块输入信号实现模块功能,输出我们想要得到的数据信号呢?在波形图绘制部分,我们会通过绘制波形图,并对各信号做详细讲解,带领读者学习掌握模块功能的实现方法。
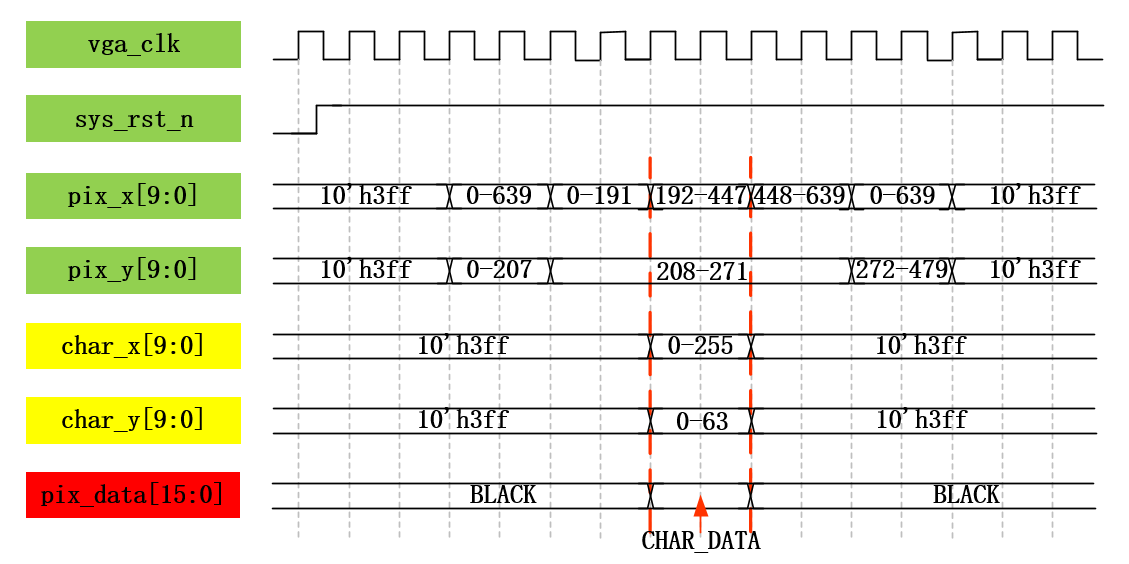
图像数据生成模块整体波形图,具体见图 37‑17。
图 37‑17 图像数据生成模块波形图
第一部分:输入信号
本模块的输入信号包括四路,时钟信号、复位信号和VGA驱动控制模块传入的有效显示区域的坐标信号pix_x、pix_y。时钟信号和复位信号无需多说,对于坐标信号pix_x、pix_y,在上一章节的VGA驱动控制模块小节有详细讲解,在此不再过多叙述。
第二部分:字符点阵显示区域坐标信号的设计与实现
在上面小节中,我们利用取模软件生成了要显示字符的字模,字模点阵的大小为256*64,那么如何利用字模点阵进行字符显示呢?
首先确定字符有效显示区域,区域大小与字符点阵大小相同,显示区域的像素点与字模点阵中数据项一一对应,当字模点阵中的数据项数值为“1”时,赋值字符颜色给对应像素点;当字模点阵中的数据项数值为“0”时,赋值点阵背景颜色给对应像素点。
所以为了确定字符点阵显示区域,我们声明两个变量char_x、char_y,两变量组成字符点阵显示区域坐标,在字符点阵有效显示区域内,char_x信号0-255循环计数,char_y信号0-63循环计数 ,根据坐标(char_x,char_y)寻找字符点阵对应的数据项,根据数据项的数值,赋予对应坐标像素点颜色信息。char_x、char_y信号波形具体见图 37‑18。
图 37‑18 char_x、char_y信号波形图
第三部分:输出图像数据信号的波形设计与实现
设计本模块的目的是生成VGA图像像素点色彩信息回传给VGA时序控制模块,我们声明像素点色彩信息pix_data信号。在字符点阵显示区域内、字符点阵数据项数值为“1”时, pix_data根据为字符颜色;其他区域均赋值为背景色。因为pix_data的赋值条件超前图像显示区域一个时钟周期、且采用时序逻辑的赋值方式,pix_data与字符显示有效区域保持同步。pix_data信号波形具体见图 37‑19。
图 37‑19 pix_data信号波形图
代码编写
模块波形图绘制完毕后,参照绘制波形图进行参考代码的编写。模块参考代码,具体见代码清单 37‑1。
代码清单 37‑1 图像数据生成模块参考代码(vga_pic.v)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 | module vga_pic(
input wire vga_clk , //输入工作时钟,频率25MHz
input wire sys_rst_n , //输入复位信号,低电平有效
input wire [9:0] pix_x , //输入有效显示区域像素点X轴坐标
input wire [9:0] pix_y , //输入有效显示区域像素点Y轴坐标
output reg [15:0] pix_data //输出像素点色彩信息
);
////
//\* Parameter and Internal Signal \//
////
//parameter define
parameter CHAR_B_H= 10'd192 , //字符开始X轴坐标
CHAR_B_V= 10'd208 ; //字符开始Y轴坐标
parameter CHAR_W = 10'd256 , //字符宽度
CHAR_H = 10'd64 ; //字符高度
parameter BLACK = 16'h0000, //黑色
WHITE = 16'hFFFF, //白色
GOLDEN = 16'hFEC0; //金色
//wire define
wire [9:0] char_x ; //字符显示X轴坐标
wire [9:0] char_y ; //字符显示Y轴坐标
//reg define
reg [255:0] char [63:0] ; //字符数据
////
//\* Main Code \//
////
//字符显示坐标
assign char_x = (((pix_x >= CHAR_B_H) && (pix_x < (CHAR_B_H + CHAR_W)))
&&((pix_y >= CHAR_B_V)&&(pix_y < (CHAR_B_V + CHAR_H))))
? (pix_x - CHAR_B_H) : 10'h3FF;
assign char_y = (((pix_x >= CHAR_B_H) && (pix_x < (CHAR_B_H + CHAR_W)))
&&((pix_y >= CHAR_B_V)&&(pix_y < (CHAR_B_V + CHAR_H))))
? (pix_y - CHAR_B_V) : 10'h3FF;
//char:字符数据
always@(posedge vga_clk)
begin
char[0] <= 256'h0000 … 0000;
char[1] <= 256'h0000 … 0000;
char[62] <= 256'h0000 … 0000;
char[63] <= 256'h0000 … 0000;
end
//pix_data:输出像素点色彩信息,根据当前像素点坐标指定当前像素点颜色数据
always@(posedge vga_clk or negedge sys_rst_n)
if(sys_rst_n == 1'b0)
pix_data <= BLACK;
else if((((pix_x >= (CHAR_B_H - 1'b1))
&& (pix_x < (CHAR_B_H + CHAR_W -1'b1)))
&& ((pix_y >= CHAR_B_V) && (pix_y < (CHAR_B_V + CHAR_H))))
&& (char[char_y][10'd255 - char_x] == 1'b1))
pix_data <= GOLDEN;
else
pix_data <= BLACK;
endmodule
|
模块参考代码是参照绘制波形图进行编写的,在波形图绘制小节已经对模块各信号有了详细的说明,对各信号介绍不再过多叙述。
本模块不再单独仿真,直接对实验工程整体进行仿真,再对本模块信号波形进行分析。
仿真代码编写
开始对顶层模块进行仿真,对顶层模块的仿真就是对实验工程的整体仿真。顶层模块仿真参考代码,具体见代码清单 37‑2。
代码清单 37‑2 顶层模块仿真参考代码(tb_vga_char.v)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | `timescale 1ns/1ns
module tb_vga_char();
////
//\* Parameter and Internal Signal \//
////
//wire define
wire hsync ;
wire [15:0] rgb ;
wire vsync ;
//reg define
reg sys_clk ;
reg sys_rst_n ;
////
//\* Clk And Rst \//
////
//sys_clk,sys_rst_n初始赋值
initial
begin
sys_clk = 1'b1;
sys_rst_n <= 1'b0;
#200
sys_rst_n <= 1'b1;
end
//sys_clk:产生时钟
always #10 sys_clk = ~sys_clk ;
////
//\* Instantiation \//
////
//------------- vga_char_inst -------------
vga_char vga_char_inst
(
.sys_clk (sys_clk ), //输入晶振时钟,频率50MHz,1bit
.sys_rst_n (sys_rst_n ), //输入复位信号,低电平有效,1bit
.hsync (hsync ), //输出行同步信号,1bit
.vsync (vsync ), //输出场同步信号,1bit
.rgb (rgb ) //输出RGB图像信息,16bit
);
endmodule
|
顶层模块仿真参考代码内部实例化各子功能模块,连接各子功能模块对应信号,模拟产生50MHz时钟信号和复位信号,理解较为容易,不再讲解。
仿真波形分析
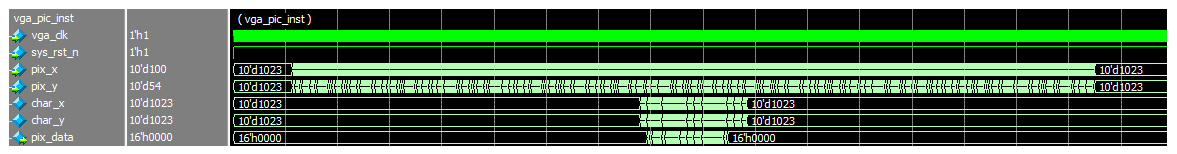
使用ModelSim软件对代码进行仿真,在顶层模块的仿真波形分析,我们只查看vga_pic模块的相关信号,仿真结果如下。
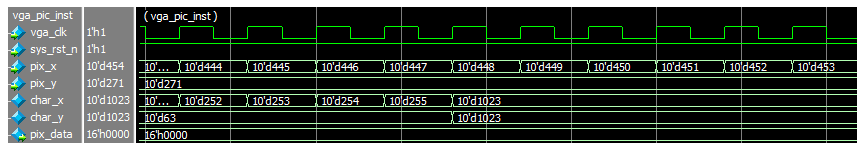
图 37‑20 vga_pic模块整体仿真波形图
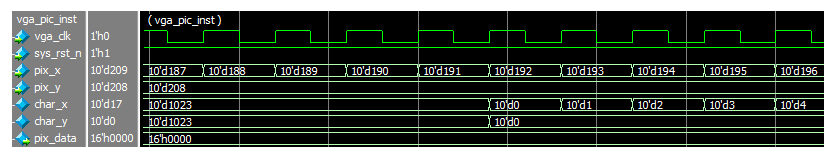
图 37‑21 vga_pic模块局部仿真波形图(一)
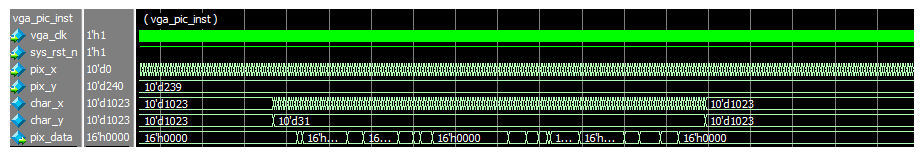
图 37‑22 vga_pic模块局部仿真波形图(二)
图 37‑23 vga_pic模块局部仿真波形图(三)
由上述波形图可知,模块各信号的仿真波形均与绘制波形图中各信号波形保持一致,模块通过仿真验证。
8.2.3.4. RTL视图¶
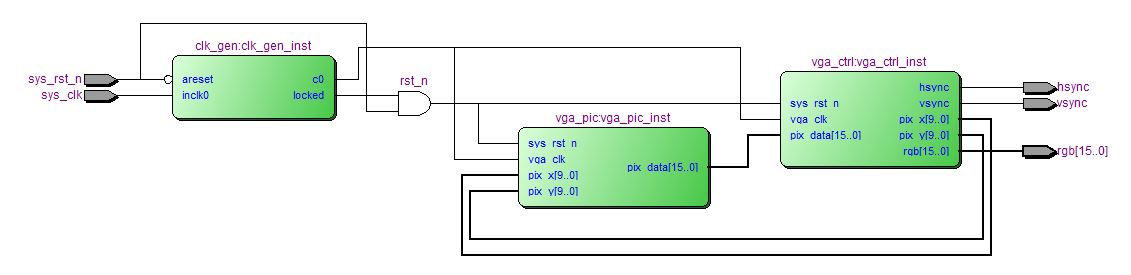
实验工程通过仿真验证后,使用Quartus软件对实验工程进行编译,编译完成后,我们查看一下RTL视图, RTL视图展示信息与顶层模块框图一致,各信号连接正确,具体见图 37‑24。
图 37‑24 实验工程RTL视图
8.3. 上板验证¶
8.3.1. 引脚约束¶
仿真验证通过后,准备上板验证,上板验证之前先要进行引脚约束。工程中各输入输出信号与开发板引脚对应关系如表格 37‑3所示。
表格 37‑3 引脚分配表
信号名 |
信号类型 |
对应引脚 |
备注 |
|---|---|---|---|
sys_clk |
Input |
E1 |
输入系统时钟 |
sys_rst_n |
Input |
M15 |
复位信号 |
hsync |
Output |
C2 |
行同步信号 |
vsync |
Output |
D1 |
场同步信号 |
rgb[15] |
Output |
A5 |
RGB色彩信息(红) |
rgb[14] |
Output |
E6 |
RGB色彩信息(红) |
rgb[13] |
Output |
E7 |
RGB色彩信息(红) |
rgb[12] |
Output |
B8 |
RGB色彩信息(红) |
rgb[11] |
Output |
A8 |
RGB色彩信息(红) |
rgb[10] |
Output |
F8 |
RGB色彩信息(绿) |
rgb[9] |
Output |
E8 |
RGB色彩信息(绿) |
rgb[8] |
Output |
B7 |
RGB色彩信息(绿) |
rgb[7] |
Output |
A7 |
RGB色彩信息(绿) |
rgb[6] |
Output |
F7 |
RGB色彩信息(绿) |
rgb[5] |
Output |
F6 |
RGB色彩信息(绿) |
rgb[4] |
Output |
B6 |
RGB色彩信息(蓝) |
rgb[3] |
Output |
A6 |
RGB色彩信息(蓝) |
rgb[2] |
Output |
B5 |
RGB色彩信息(蓝) |
rgb[1] |
Output |
A2 |
RGB色彩信息(蓝) |
rgb[0] |
Output |
B4 |
RGB色彩信息(蓝) |
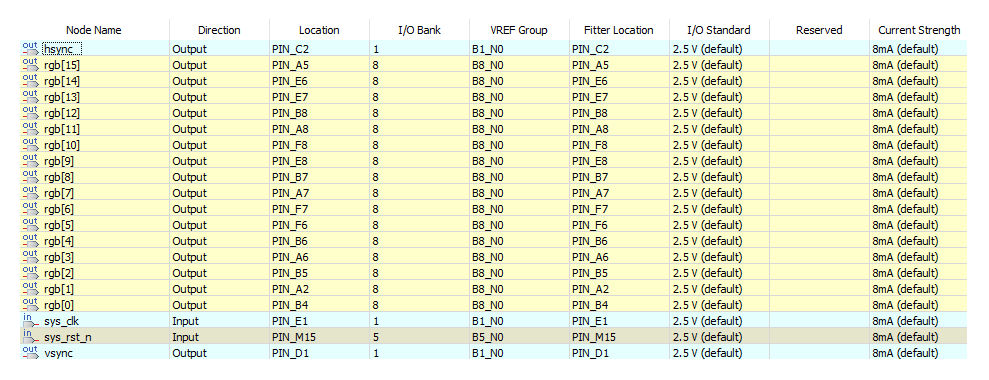
下面进行管脚分配,管脚的分配方法在前面章节已有所讲解,在此就不再过多叙述,管脚的分配如下图 37‑25所示。
图 37‑25 管脚分配
8.3.1.1. 结果验证¶
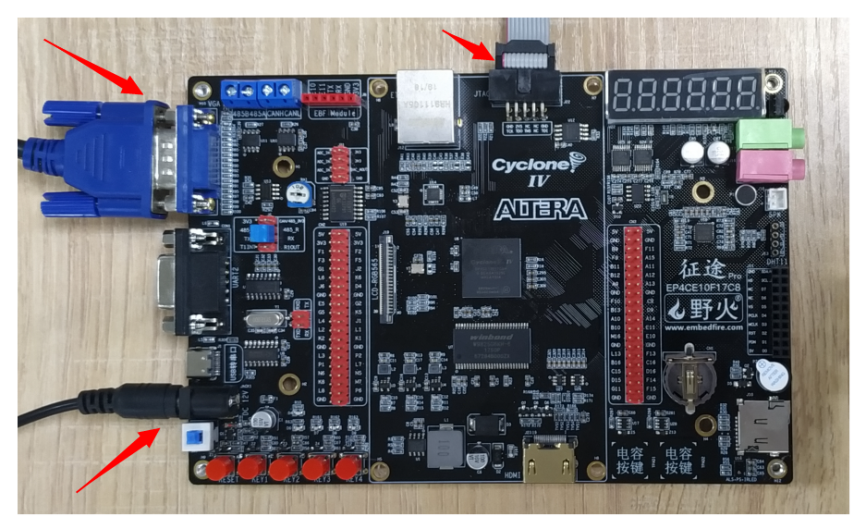
如图 37‑26所示,开发板连接12V直流电源、USB-Blaster下载器JTAG端口以及VGA显示器。线路正确连接后,打开开关为板卡上电。
图 37‑26 程序下载连线图
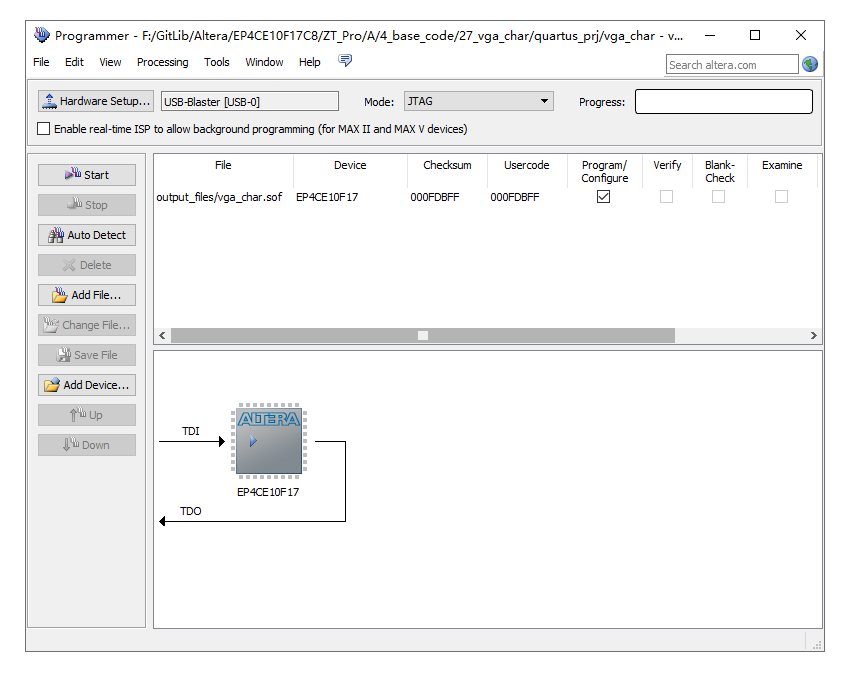
如图 37‑27所示,使用“Programmer”为开发板下载程序。
图 37‑27 程序下载图
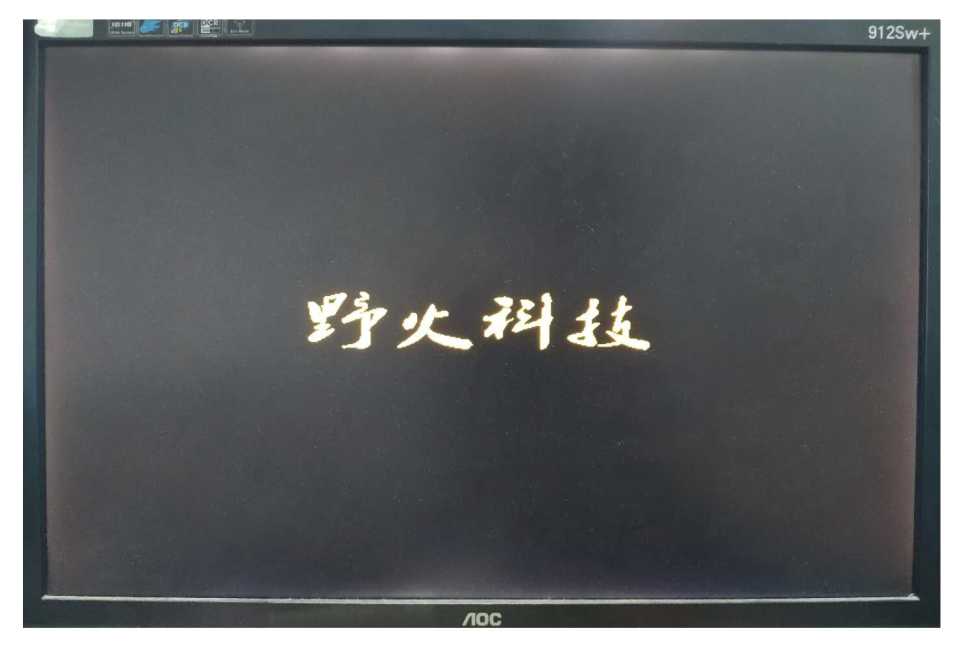
程序下载完成后,如图 37‑28所示,VGA显示器显示金色“野火科技”,和预期实验效果一致。
图 37‑28 VGA字符显示效果图
8.4. 章末总结¶
到这里,本章节显示介绍完毕,通过实验,我们讲解了VGA字符显示的实现方法,读者要多加练习,巩固VGA相关知识点,掌握字符显示的设计与实现方法。