11. 基于rs232的vga图像显示¶
在前面章节我们学习了VGA的相关知识,并通过若干实验加深了对VGA相关知识的理解。在基于ROM的VGA图像显示的实验中,我们将事先写入ROM的图片显示在VGA显示器上,一次只写入一张图片,若想要显示不同图片,就需要对ROM重新写入图片数据。
我们如果将之前学习过的RS232与VGA显示结合起来,通过串口发送图片信息给FPGA,FPGA将接收到的图片数据显示在VGA显示器上,当想要显示不同图片时,只需要通过串口发送新的图片数据即可。
在本章节,我们就实现这一想法,将RS232与VGA显示相结合,通过串口RS232给FPGA传输图片,将图片在VGA显示器上显示出来,目的是巩固复习前面章节所学知识,加深读者的理解。
11.1. 理论学习¶
对于本章节所涉及到的理论知识,在“串口RS232”和“VGA显示器驱动设计与验证”两个章节均已详细讲解,在此不再赘述,读者若有遗忘,可自行回顾复习。
11.2. 实战演练¶
11.2.1. 实验目标¶
使用PC机通过UART串口传输图片数据给FPGA,FPGA将图片数据缓存到内部RAM中,在VGA显示器中心位置显示缓存到RAM中的图片。VGA显示模式为640x480@60;图片大小为100x100。
11.2.2. 硬件资源¶
详见“VGA显示器驱动设计与验证”和“串口RS232”章节的“硬件资源”介绍。
11.2.3. 程序设计¶
本实验工程是在“基于ROM的VGA图像显示”章节的实验工程基础上修改得到,添加了串口接收模块uart_rx,功能模块中修改较大的是图像数据生成模块vga_pic,其他模块未改动或改动较小。
在本小结的讲解中,我们先来说一下图片在串口发送之前需要进行的预处理操作,再对工程整体架构进行说明,然后讲解一下修改较大的vga_pic模块,其他未改动或改动较小的模块,不再讲解。
11.2.3.1. 图片预处理¶
在开始程序设计的讲解之前,先来说一下图片的预处理操作。
因为图片不能直接通过串口收发,所以我们需要通过处理将图片转化为指示像素信息的数据格式,只有这样才能通过串口传输。
首先,需要对图片大小进行处理,本次实验显示图片大小为100*100,若图片满足要求,无需处理。图片大小的预处理方法可参阅“基于ROM的VGA图像显示”章节的相关部分,此处不再赘述。
其次,串口传输数据位宽要求为8bit,所以在提取图片像素信息的同时,要将像素的色彩格式转换为RGB332为格式,这样既能通过串口传输,也能表示图片信息,但图片清晰度会降低。
在这里我们使用Matlab对图片进行处理,将图片色彩模式转换为RGB332,并保存为十六进制文本格式的*.txt文件,具体见代码清单 40‑1。
代码清单 40‑1 图片预处理参考代码(vga_uart_pic.m)
1 clc; %清理命令行窗口
2 clear all; %清理工作区
3 RGB=imread(‘logo.bmp’); %使用imread函数读取图片数据
4 [ROW,COL,D]=size(RGB); %图片行,列,维度
5 R=RGB(:,:,1); %提取图片中的红色分量
6 G=RGB(:,:,2); %提取图片中的绿色分量
7 B=RGB(:,:,3); %提取图片中的蓝色分量
8 imgdata=zeros(1,ROW*COL); %定义一个初值为0的数组,存储转换后的图片数据
9 %转换为RGB332格式
10 for r=1:ROW
11 for c=1:COL
12 imgdata((r-1)*COL+c)=bitand(R(r,c),224)+bitshift(bitand(G(r,c),224),-3)+bitshift(bitand(B(r,c),192),-6);
13 end
14 end
15 %打开或生成txt文件,将格式转换完成的数据写入txt文件
16 fidc=fopen(‘data_logo.txt’,’w+’);
17 for i =1:ROW*COL
18 fprintf(fidc,’%02x ‘,imgdata(i));
19 end
20 fclose(fidc);
经过上面几步的操作,图片已经转换为串口可传输的文本格式,图片预处理完成。
11.2.3.2. 整体说明¶
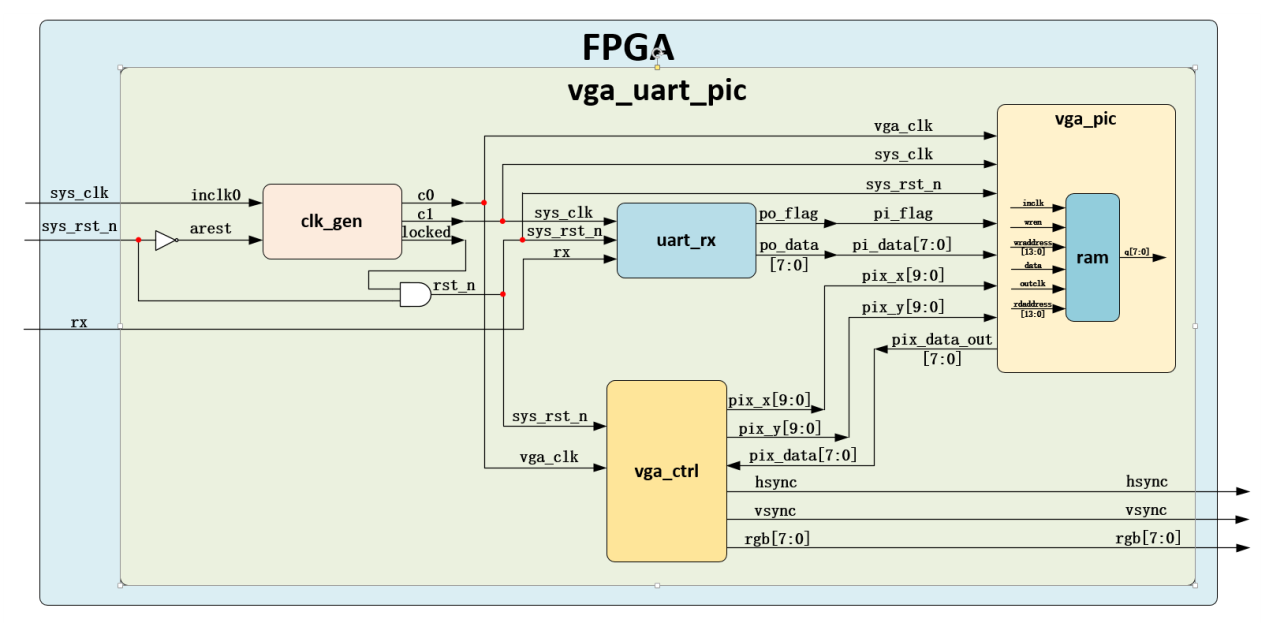
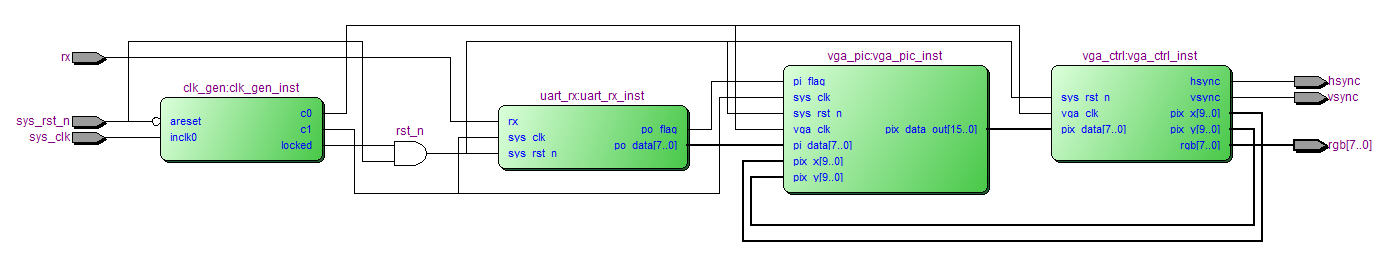
在本小节,我们先要对整个实验工程有一个整体认识,首先来看一下基于R232的VGA图像显示实验工程的整体框图,具体见图 40‑1。
图 40‑1 基于RS232的VGA图像显示实验整体框图
由上图可知,本实验工程包括5个模块,各模块简介,具体见表格 40‑1。
表格 40‑1 基于RS232的VGA图像显示工程模块简介
模块名称 |
功能描述 |
|---|---|
vga_uart_pic |
顶层模块 |
clk_gen |
时钟生成模块 |
uart_rx |
串口接收模块 |
vga_ctrl |
VGA时序控制模块 |
vga_pic |
图像数据生成模块 |
结合图 40‑1和表格 40‑1,我们来说一下基于RS232的VGA图像显示工程的工作流程。
系统上电后,板卡传入系统时钟(sys_clk)和复位信号(sys_rst_n)到顶层模块;
系统时钟直接传入时钟生成模块(clk_gen),分频产生VGA工作时钟(vga_clk),作为图像数据生成模块(vga_pic)和VGA时序控制模块(vga_ctrl)的工作时钟;产生串口接收模块工作时钟(sys_clk),作为串口接收模块(uart_rx)的工作时钟。
使用PC机中的上位机软件向FPGA发送图片数据,串口接收模块(uart_rx)将接收到的图片数据写入图像数据生成模块(vga_pic)中调用IP核生成的RAM中。
图像数据生成模块以VGA时序控制模块传入的像素点坐标(pix_x,pix_y)为约束条件,生成背景信息的待显示图像的色彩信息(pix_data);在图片显示区域读取存储于RAM的图片数据;两者数据结合生成VGA显示图像数据pix_data_out传入VGA时序控制模块。
图像数据生成模块生成的图像色彩信息pix_data_out传入VGA时序控制模块,在模块内部使用使能信号滤除掉非图像显示有效区域的图像数据,产生RGB色彩信息(rgb),在行、场同步信号(hsync、vsync)的同步作用下,将RGB色彩信息扫描显示到VGA显示器,实现图片显示。
本小节以全局视角,对整个实验工程进行了概括,对各子功能模块做了简单介绍,简要说明了实验工程的工作流程。
11.2.3.3. 图像数据生成模块¶
本小节中我们开始图像数据生成模块(vga_pic)的介绍,接下来我们会通过模块框图、波形图绘制、代码编写、仿真分析这几个部分,对本模块的设计、实现、仿真验证过程做一下详细介绍。
模块框图
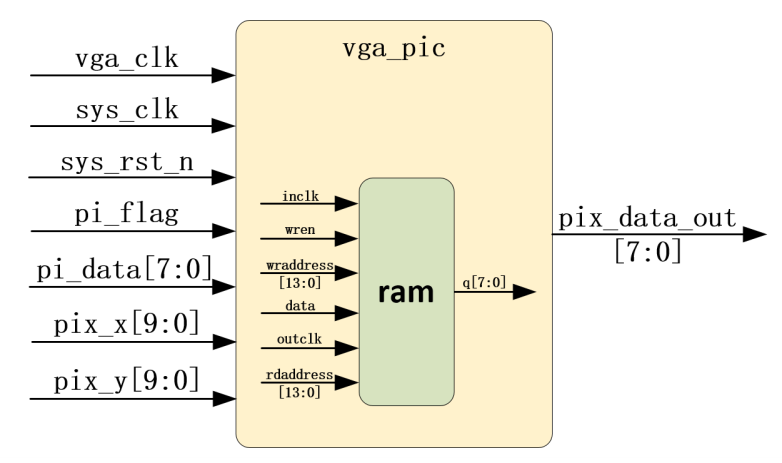
图像数据生成模块,设计本模块的目的是产生VGA彩条背景像素点色彩信息和读出RAM存储的图片数据。模块框图,具体见图 40‑2。
图 40‑2 图像数据生成模块框图
由图 40‑2可知,图像数据生成模块包含7路输入、1路输出,共8路信号。输入输出信号简介,具体见表格 40‑2。
表格 40‑2 图像数据生成模块输入输出端口功能描述
信号 |
位宽 |
类型 |
功能描述 |
|---|---|---|---|
vga_clk |
1Bit |
Input |
工作时钟,频率25MHz |
sys_clk |
1Bit |
Input |
RAM数据写时钟,频率50MHz |
sys_rst_n |
1Bit |
Input |
复位信号,低电平有效 |
pi_flag |
1Bit |
Input |
RAM数据写使能 |
pi_data |
8Bit |
Input |
RAM写数据 |
pix_x |
10Bit |
Input |
VGA有效显示区域像素点X轴坐标 |
pix_y |
10Bit |
Input |
VGA有效显示区域像素点Y轴坐标 |
pix_data_out |
8Bit |
Output |
图像像素点色彩信息 |
输入信号中,时钟信号vga_clk,频率为25MHz,为VGA显示器工作时钟,由分频模块产生并输入;RAM数据写时钟,频率为50MHz,由分频模块产生并输入,与数据接收模块的工作时钟为同一时钟;复位信号sys_rst_n为顶层模块的rst_n信号输入,低电平有效;pi_flag、pi_data两信号 成对出现,由串口数据接收模块产生并传入,分别作为RAM 数据写使能信号和数据写入信号;(pix_x,pix_y)为VGA有效显示区域像素点坐标,由VGA时序控制模块生并输入。
输出信号pix_data_out为图像像素点色彩信息,在VGA有效显示区域像素点坐标(pix_x,pix_y)约束下生成,传输到VGA时序控制模块。
模块内部实例化RAM IP核,有6路输入,1路输出,输入信号为数据写时钟、数据写使能、数据写地址、写入数据、数据读时钟、数据读地址,输出为数据读地址对应图片数据。
波形图绘制
在模块框图部分,我们介绍了图像数据生成模块的具体功能,对输入输出信号做了简单介绍,那么如何利用模块输入信号实现模块功能,输出我们想要得到的数据信号呢?在波形图绘制部分,我们会通过绘制波形图,并对各信号做详细讲解,带领读者学习掌握模块功能的实现方法。
图像数据生成模块波形图,具体见图 40‑3。
图 40‑3 图像数据生成模块波形图
图 40‑3是我们最终绘制生成的图像数据生成模块波形图,下面我们讲解一下波形图绘制的具体思路。
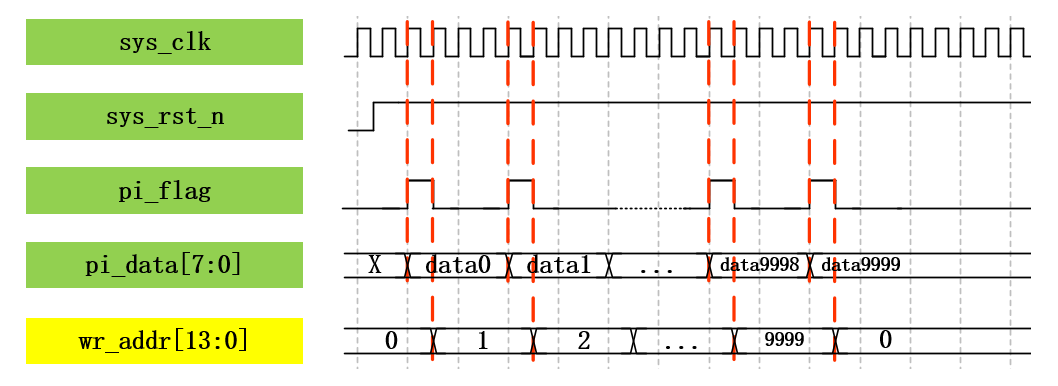
第一部分:RAM数据写地址wr_addr信号波形设计与实现
想要将串口传入的图像数据写入RAM中,时钟、使能、地址和数据信号缺一不可,对于时钟、使能和数据信号均由外部传入,缺少的地址信号只能内部声明。那么我们先声明RAM数据写地址wr_addr。
数据写地址声明完成后,我们可以使用输入的数据写使能信号pi_flag作为数据写地址的wr_addr的自加条件,数据写地址wr_addr赋初值为数据写入首地址,本实验工程的首地址0,pi_flag信号每拉高一次,地址信号加1。读者要注意的是,数据写地址使用的时钟要与RAM数据写时钟相同,数据写地址信号 波形如下。
图 40‑4 数据写地址wr_addr信号波形图
第二部分:彩条背景色彩信息(pi_data)波形图绘制思路
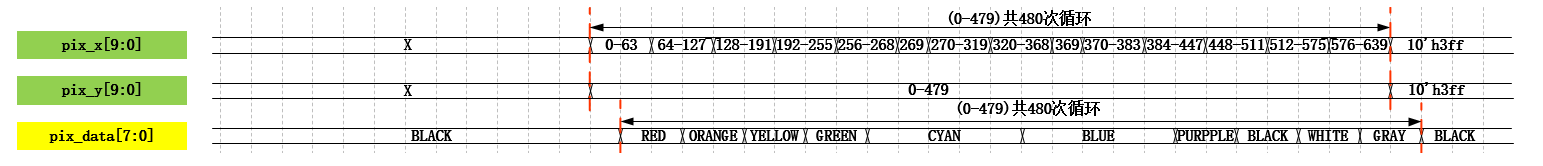
根据输入像素点坐标(pix_x,pix_y),在有效显示区域,将pix_x计数范围十等分,在不同的计数部分给pix_data赋值对应的色彩信息,因为采用时序逻辑的赋值方式,pix_data滞后pix_x、pix_y信号一个时钟周期。信号波形图如下:
图 40‑5 pix_data信号波形图
第三部分:RAM读使能(rd_en)、RAM地址(rd_addr)和读出图片数据(pic_data)波形图绘制思路
我们将要显示的的图片数据通过串口写入RAM,RAM为调用IP核生成,写入照片分辨率为100*100。要想将写入RAM的图片读取出来,数据读时钟、读使能信号和地址信号必不可少,数据读时钟由外部传入,所以模块内部要声明RAM读使能信号(rd_en)和RAM地址(ram_addr)信号。
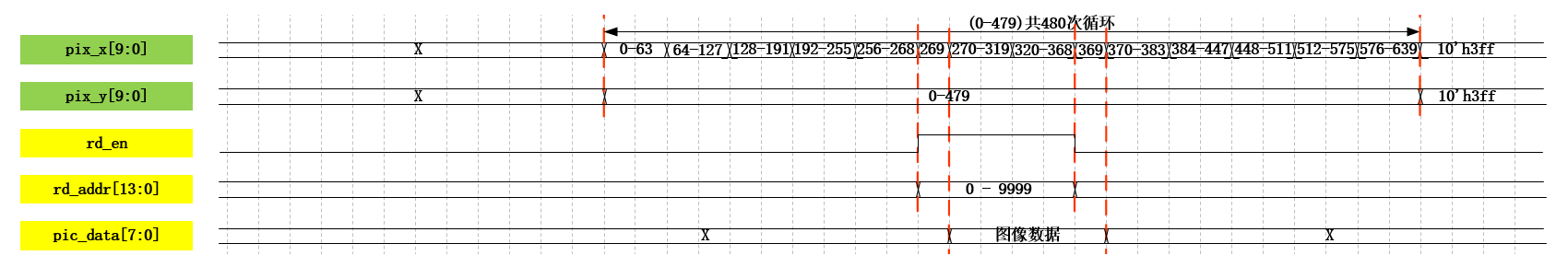
我们可以在图片显示区域拉高使能信号,将要读取数据地址写入RAM地址端口,读取地址对应图像数据。读地址信号以读使能信号为约束条件,在数据读时钟信号同步下,初值为0,当读使能信号为高电平时,每一个时钟周期自加1。但有一点要注意,自RAM读取的数据是滞后使能信号和地址信号一个时钟周期的,比如,当使能信号为 高电平,地址写入为999,但与地址999同步输出的数据为地址998的数据,所以RAM读使能信号(rd_en)和RAM地址(rd_addr)信号均要超前图片显示区域一个时钟周期。信号波形图绘制如下:
图 40‑6 rd_en、rd_addr和pic_data信号波形图
第四部分:图片显示有效信号(pic_valid)、待显示图像数据(pic_data_out)波形图绘制思路
想要在彩条图像背景上显示要显示的图片,我们需要在图片显示区域,使用图片数据覆盖彩条背景,那么如何确定图像显示区域呢?我们需要声明一个内部信号,那就是图片显示有效信号(pic_valid)。在有效信号为高电平时,将自RAM读出的图片数据赋值给待显示图像数据(pic_data_out),覆盖彩条背景。
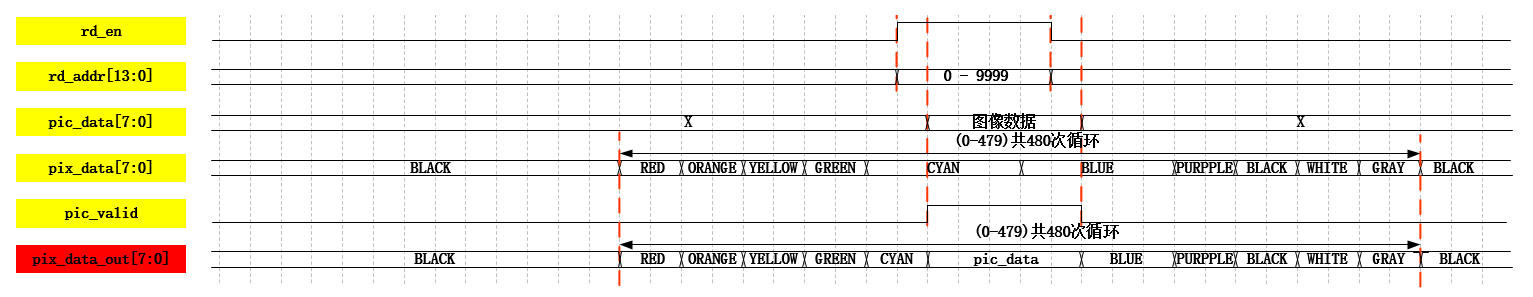
上文中我们提到RAM读使能信号(rd_en)超前图片显示区域一个时钟周期,可以利用此信号 延迟一个时钟周期生成图片显示有效信号(pic_valid);在有效信号为高电平时,将自ROM读出的图片数据赋值给待显示图像数据(pic_data_out),覆盖彩条背景。信号波形图如下:
图 40‑7 pic_valid、pic_data_out信号波形图
各信号波形绘制思路讲解完毕,将所有信号整合后,就是本小节开始部分展示的模块波形图。
本设计思路只做参考,并非唯一方法,读者可利用所学知识,按照自己思路进行设计。
代码编写
模块波形图绘制完毕后,参照绘制波形图进行参考代码的编写。模块参考代码,具体见代码清单 40‑2。
代码清单 40‑2 图像数据生成模块参考代码(vga_pic.v)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 | module vga_pic
(
input wire vga_clk , //输入工作时钟,频率25MHz
input wire sys_clk , //输入RAM写时钟,频率50MHz
input wire sys_rst_n , //输入复位信号,低电平有效
input wire [7:0] pi_data , //输入RAM写数据
input wire pi_flag , //输入RAM写使能
input wire [9:0] pix_x , //输入有效显示区域像素点X轴坐标
input wire [9:0] pix_y , //输入有效显示区域像素点Y轴坐标
output wire [7:0] pix_data_out //输出VGA显示图像数据
);
////
//\* Parameter and Internal Signal \//
////
parameter H_VALID = 10'd640 , //行有效数据
V_VALID = 10'd480 ; //场有效数据
parameter H_PIC = 10'd100 , //图片长度
W_PIC = 10'd100 , //图片宽度
PIC_SIZE= 14'd10000 ; //图片像素个数
parameter RED = 8'b1110_0000 , //红色
GREEN = 8'b0001_1100 , //绿色
BLUE = 8'b0000_0011 , //蓝色
BLACK = 8'b0000_0000 , //黑色
WHITE = 8'b1111_1111 ; //白色
//wire define
wire rd_en ; //RAM读使能
wire [7:0] pic_data ; //自RAM读出的图片数据
//reg define
reg [15:0] wr_addr ; //ram写地址
reg [15:0] rd_addr ; //ram读地址
reg pic_valid ; //图片数据有效信号
reg [7:0] pix_data ; //背景色彩信息
////
//\* Main Code \//
////
//wr_addr:ram写地址
always@(posedge sys_clk or negedge sys_rst_n)
if(sys_rst_n == 1'b0)
wr_addr <= 16'd0;
else if((wr_addr == (PIC_SIZE - 1'b1)) && (pi_flag == 1'b1))
wr_addr <= 16'd0;
else if(pi_flag == 1'b1)
wr_addr <= wr_addr + 1'b1;
//rd_addr:ram读地址
always@(posedge vga_clk or negedge sys_rst_n)
if(sys_rst_n == 1'b0)
rd_addr <= 16'd0;
else if(rd_addr == (PIC_SIZE - 1'b1))
rd_addr <= 16'd0;
else if(rd_en == 1'b1)
rd_addr <= rd_addr + 1'b1;
else
rd_addr <= rd_addr;
//rd_en:RAM读使能
assign rd_en = (((pix_x >= (((H_VALID - H_PIC)/2) - 1'b1))
&& (pix_x < (((H_VALID - H_PIC)/2) + H_PIC - 1'b1)))
&&((pix_y >= ((V_VALID - W_PIC)/2))
&& ((pix_y < (((V_VALID - W_PIC)/2) + W_PIC)))));
//pic_valid:图片数据有效信号
always@(posedge vga_clk or negedge sys_rst_n)
if(sys_rst_n == 1'b0)
pic_valid <= 1'b1;
else
pic_valid <= rd_en;
//pix_data_out:输出VGA显示图像数据
assign pix_data_out = (pic_valid == 1'b1) ? pic_data : pix_data;
//根据当前像素点坐标指定当前像素点颜色数据,在屏幕上显示彩条
always@(posedge vga_clk or negedge sys_rst_n)
if(sys_rst_n == 1'b0)
pix_data <= 8'd0;
else if((pix_x >= 0) && (pix_x < (H_VALID/10)*1))
pix_data <= RED;
else if((pix_x >= (H_VALID/10)*1) && (pix_x < (H_VALID/10)*2))
pix_data <= GREEN;
else if((pix_x >= (H_VALID/10)*2) && (pix_x < (H_VALID/10)*3))
pix_data <= BLUE;
else if((pix_x >= (H_VALID/10)*3) && (pix_x < (H_VALID/10)*4))
pix_data <= BLACK;
else if((pix_x >= (H_VALID/10)*4) && (pix_x < (H_VALID/10)*5))
pix_data <= WHITE;
else if((pix_x >= (H_VALID/10)*5) && (pix_x < (H_VALID/10)*6))
pix_data <= RED;
else if((pix_x >= (H_VALID/10)*6) && (pix_x < (H_VALID/10)*7))
pix_data <= GREEN;
else if((pix_x >= (H_VALID/10)*7) && (pix_x < (H_VALID/10)*8))
pix_data <= BLUE;
else if((pix_x >= (H_VALID/10)*8) && (pix_x < (H_VALID/10)*9))
pix_data <= BLACK;
else if((pix_x >= (H_VALID/10)*9) && (pix_x < H_VALID))
pix_data <= WHITE;
else
pix_data <= BLACK;
////
//\* Instantiation \//
////
//-------------ram_pic_inst-------------
ram_pic ram_pic_inst
(
.inclock (sys_clk ), //输入RAM写时钟,50MHz,1bit
.wren (pi_flag ), //输入RAM写使能,1bit
.wraddress (wr_addr ), //输入RAM写地址,15bit
.data (pi_data ), //输入写入RAM的图片数据,8bit
.outclock (vga_clk ), //输入RAM读时钟,25MHz,1bit
.rdaddress (rd_addr ), //输入RAM读地址,15bit
.q (pic_data ) //输出读取RAM的图片数据,8bit
);
endmodule
|
模块参考代码是参照绘制波形图进行编写的,在波形图绘制小节已经对模块各信号有了详细的说明,对各信号介绍不再过多叙述。
仿真代码编写
不再对模块进行单独仿真,直接对实验工程进行整体仿真,仿真参考代码,具体见代码清单 40‑3。
代码清单 40‑3 顶层模块仿真参考代码(tb_vga_rom_pic.v)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 | module tb_vga_uart_pic();
////
//\* Parameter and Internal Signal \//
////
//wire define
wire hsync ;
wire vsync ;
wire [7:0] rgb ;
//reg define
reg sys_clk ;
reg sys_rst_n ;
reg rx ;
reg [7:0] data_mem [9999:0] ; //data_mem是一个存储器,相当于一个ram
////
//\* Main Code \//
////
//读取sim文件夹下面的data.txt文件,并把读出的数据定义为data_mem
initial
$readmemh("E:/GitLib/Altera/EP4CE10/base_code/5_vga_uart_pic/matlab/data_test.txt",data_mem);
//时钟、复位信号
initial
begin
sys_clk = 1'b1 ;
sys_rst_n <= 1'b0 ;
#200
sys_rst_n <= 1'b1 ;
end
always #10 sys_clk = ~sys_clk;
//rx
initial
begin
rx <= 1'b1;
#200
rx_byte();
end
//rx_byte
task rx_byte();
integer j;
for(j=0;j<10000;j=j+1)
rx_bit(data_mem[j]);
endtask
//rx_bit
task rx_bit(input[7:0] data); //data是data_mem[j]的值。
integer i;
for(i=0;i<10;i=i+1)
begin
case(i)
0: rx <= 1'b0 ; //起始位
1: rx <= data[0];
2: rx <= data[1];
3: rx <= data[2];
4: rx <= data[3];
5: rx <= data[4];
6: rx <= data[5];
7: rx <= data[6];
8: rx <= data[7]; //上面8个发送的是数据位
9: rx <= 1'b1 ; //停止位
endcase
#1040; //一个波特时间=sys_clk周期*波特计数器
end
endtask
//重定义defparam,用于修改参数,缩短仿真时间
defparam vga_uart_pic_inst.uart_rx_inst.BAUD_CNT_END = 52;
defparam vga_uart_pic_inst.uart_rx_inst.BAUD_CNT_END_HALF = 26;
////
//\* Instantiation \//
////
//------------- vga_uart_pic_jump -------------
vga_uart_pic vga_uart_pic_inst
(
.sys_clk (sys_clk ), //输入工作时钟,频率50MHz,1bit
.sys_rst_n (sys_rst_n ), //输入复位信号,低电平有效,1bit
.rx (rx ), //输入串口的图片数据,1bit
.hsync (hsync ), //输出行同步信号,1bit
.vsync (vsync ), //输出场同步信号,1bit
.rgb (rgb ) //输出像素信息,8bit
);
endmodule
|
顶层模块仿真参考代码内部实例化顶层模块,模拟产生50MHz时钟信号和复位信号,理解较为容易,不再讲解。
仿真波形分析
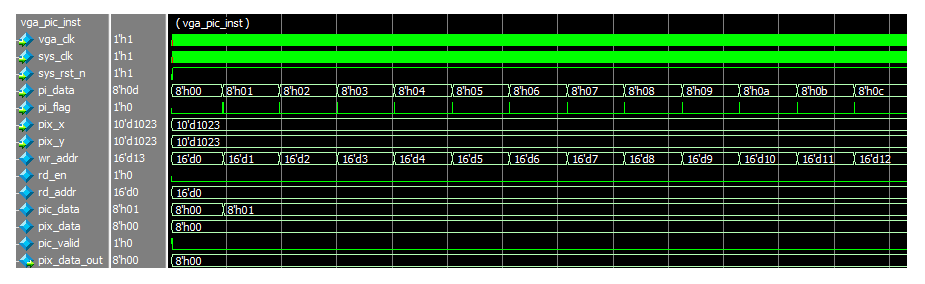
使用ModelSim软件对代码进行仿真,我们只经过改动的vga_pic模块的相关信号,仿真结果如下。
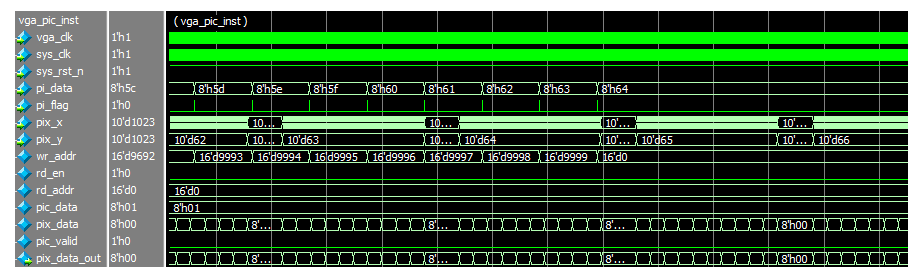
图 40‑8 图像数据生成模块整体仿真波形图
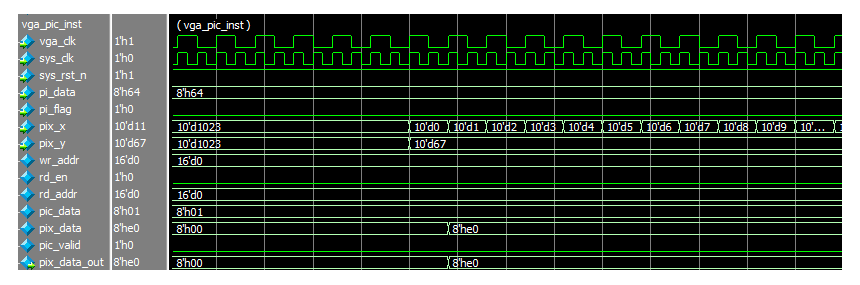
图 40‑9 RAM写地址wr_addr信号局部仿真波形图(一)
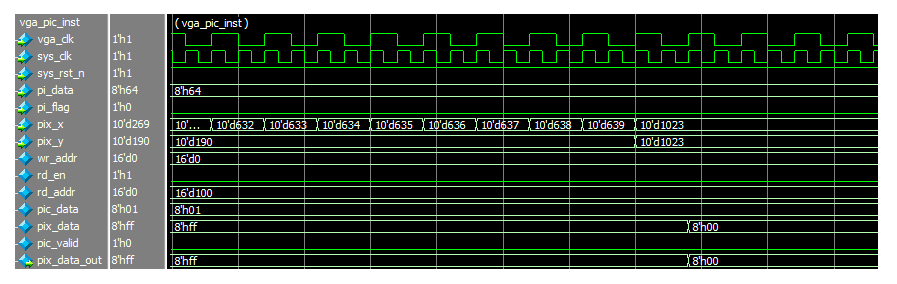
图 40‑10 RAM写地址wr_addr信号局部仿真波形图(二)
图 40‑11 彩条背景像素数据pix_data信号局部仿真波形图(一)
图 40‑12 彩条背景像素数据pix_data信号局部仿真波形图(二)
图 40‑13 彩条背景像素数据pix_data信号局部仿真波形图(三)
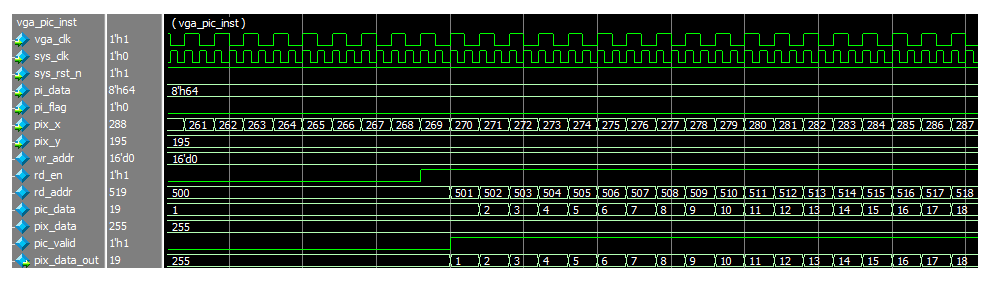
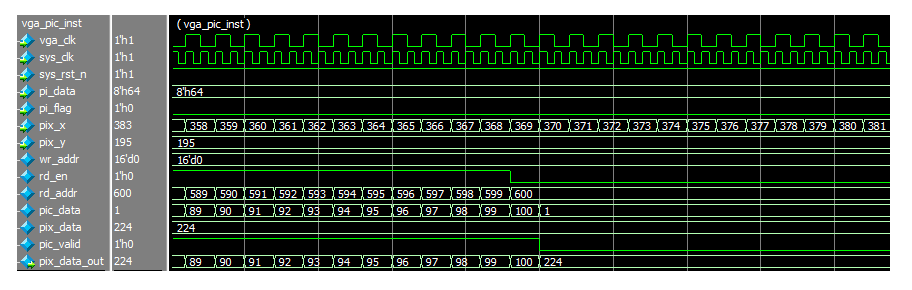
图 40‑14 RAM读使能、读地址、读数据信号局部仿真波形图
图 40‑15 RAM读使能、读地址、读数据信号局部仿真波形图
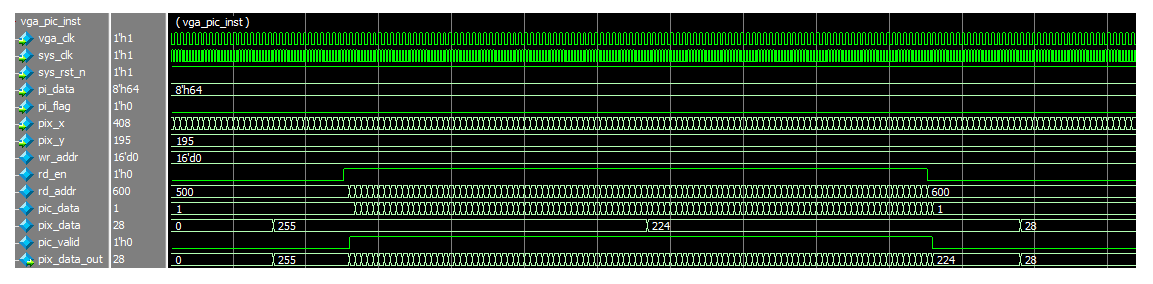
图 40‑16 输出待显示图像数据pix_data_out信号局部仿真波形图
由仿真波形可以看出,各信号波形与绘制的参考波形图波形一致,模块通过仿真验证。
11.3. 上板验证¶
11.3.1. 引脚约束¶
仿真验证通过后,准备上板验证,上板验证之前先要进行引脚约束。工程中各输入输出信号与开发板引脚对应关系如表格 40‑3所示。
表格 40‑3 引脚分配表
信号名 |
信号类型 |
对应引脚 |
备注 |
|---|---|---|---|
sys_clk |
Input |
E1 |
输入系统时钟 |
sys_rst_n |
Input |
M15 |
复位信号 |
rx |
Output |
N6 |
串口接收数据 |
hsync |
Output |
C2 |
行同步信号 |
vsync |
Output |
D1 |
场同步信号 |
rgb[7] |
Output |
A5 |
RGB色彩信息(红) |
rgb[6] |
Output |
E6 |
RGB色彩信息(红) |
rgb[5] |
Output |
E7 |
RGB色彩信息(红) |
rgb[4] |
Output |
F8 |
RGB色彩信息(绿) |
rgb[3] |
Output |
E8 |
RGB色彩信息(绿) |
rgb[2] |
Output |
B7 |
RGB色彩信息(绿) |
rgb[1] |
Output |
B6 |
RGB色彩信息(蓝) |
rgb[0] |
Output |
A6 |
RGB色彩信息(蓝) |
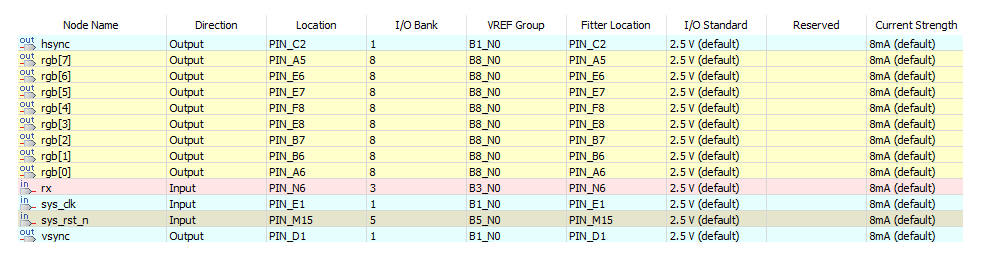
下面进行管脚分配,管脚的分配方法在前面章节已有所讲解,在此就不再过多叙述,管脚的分配如下图 40‑18所示。
图 40‑18 管脚分配
11.3.1.1. 结果验证¶
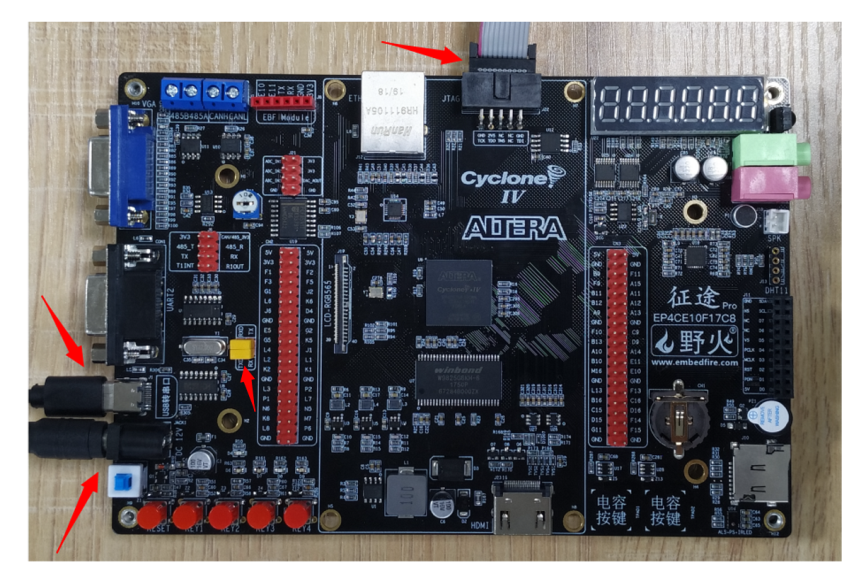
如图 40‑19所示,开发板连接12V直流电源、USB-Blaster下载器JTAG端口、USB数据线、跳帽以及VGA显示器。线路正确连接后,打开开关为板卡上电。
图 40‑19 程序下载连线图
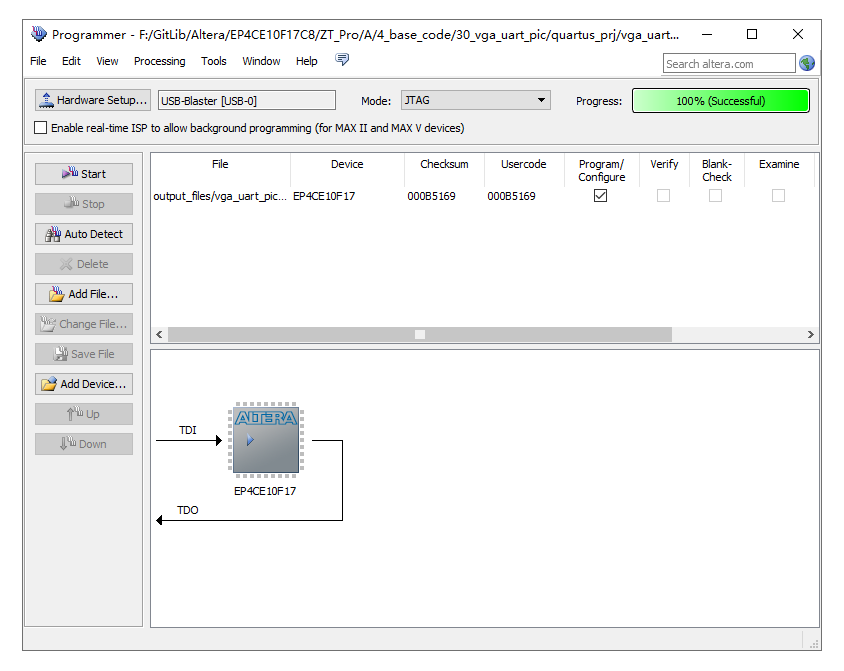
如图 40‑20所示,使用“Programmer”为开发板下载程序。
图 40‑20 程序下载窗口
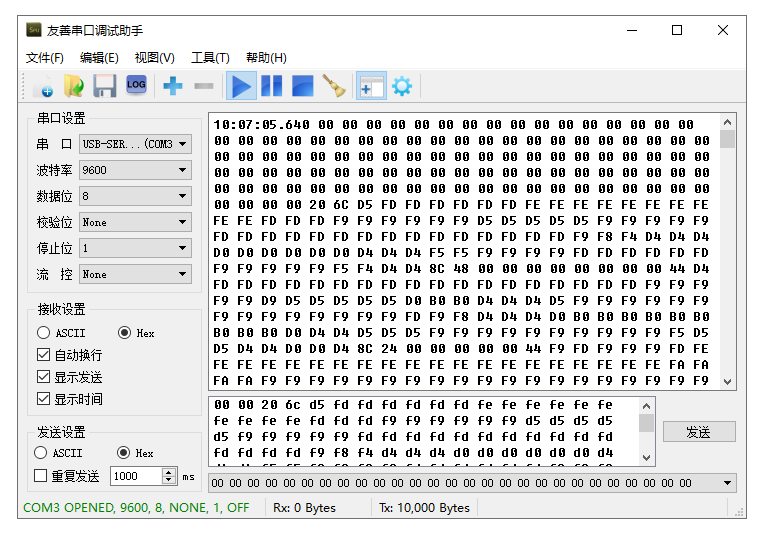
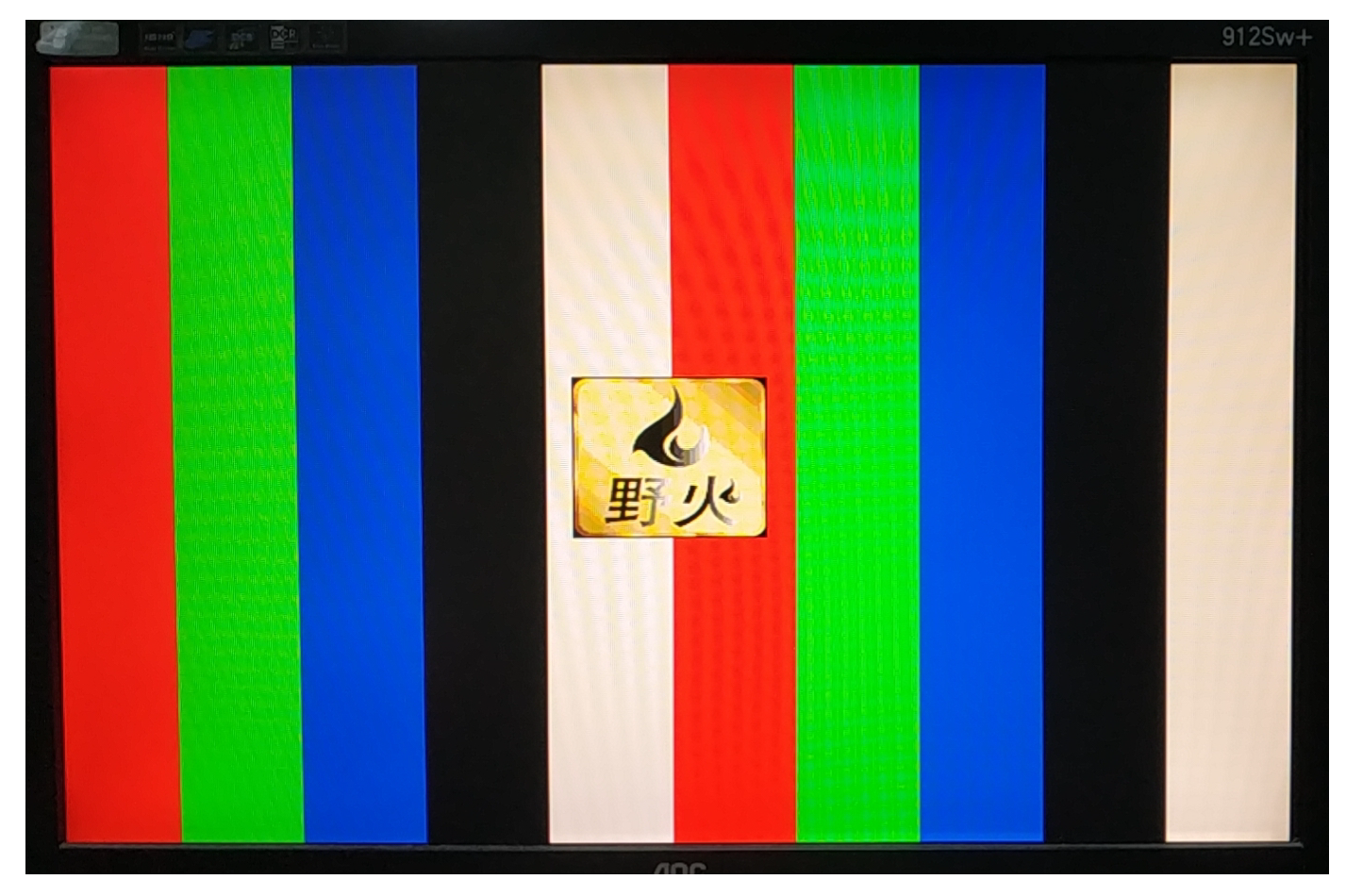
程序下载完成后,使用串口助手向板卡发送转换后的图像数据,如图 40‑21所示;随后VGA显示器显示出彩条背景,并在中央扫描打印出串口发送的图片,如图 40‑22所示;实际效果和预期效果一致,上板验证成功。
图 40‑21 串口助手发送图片数据
图 40‑22 VGA显示实验效果图
11.4. 章末总结¶
本章节中,通过实验将串口RS232和VGA显示结合起来,实现VGA显示串口传输图片的功能,以便加深读者对串口RS232和VGA时序的理解,希望读者熟练掌握相关知识和方法。
11.5. 拓展训练¶
在“基于RS232的VGA图像显示”的实验工程基础基础上,改动代码,实现弹跳特效。