14. TFT_LCD液晶屏字符显示¶
14.1. 章节导读¶
在上一章节,我们详细讲解了TFT_LCD液晶屏的相关知识,学习掌握了TFT显示屏的显示原理和时序,并设计验证了TFT_LCD显示屏驱动,实现了TFT_LCD显示屏的等宽十色彩条显示。
本章节,我们在上一章节的实验工程基础上略作改动,在TFT显示屏上实现汉字字符的显示,以加深读者对TFT显示屏相关知识的理解和掌握。
14.2. 理论学习¶
TFT_LCD显示屏的相关理论知识详见“TFT_LCD液晶屏驱动设计与验证”章节的“理论学习”小节。
14.3. 实战演练¶
14.3.1. 实验简介¶
实验目标:在TFT显示屏中心位置显示金色“野火科技”四个汉字,字符外的背景颜色为黑色。每个汉字大小为56*56,字模点阵为64*64,TFT显示屏显示模式为480*270@60。
14.3.2. 硬件资源¶
详见“TFT_LCD液晶屏驱动设计与验证”章节的“硬件资源”小节。
14.3.3. 程序设计¶
TFT显示屏字符显示的实验工程是在TFT_LCD液晶屏驱动设计与验证实验工程的基础上稍作改动得到,改动较大的部分为图像数据生成模块(tft_pic),在程序设计部分我们只对改动较大的图像数据生成模块(tft_pic)进行详细讲解,对于工程的整体说明和改动较小或未改动的模块不再说明,读者可参阅“TFT _LCD液晶屏驱动设计与验证”章节的“程序设计”小节的相关部分。
14.3.3.1. 图像数据生成模块¶
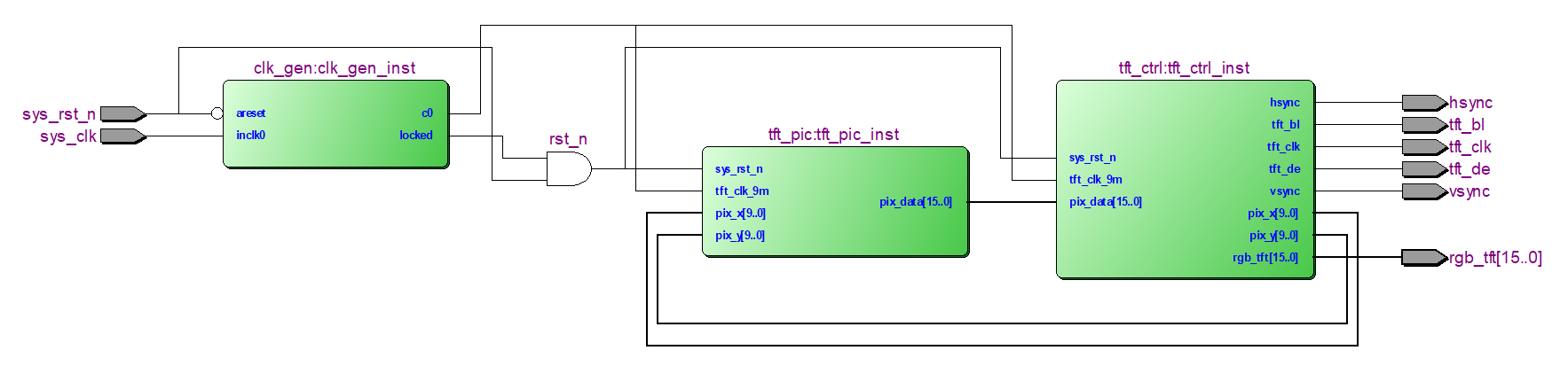
模块框图
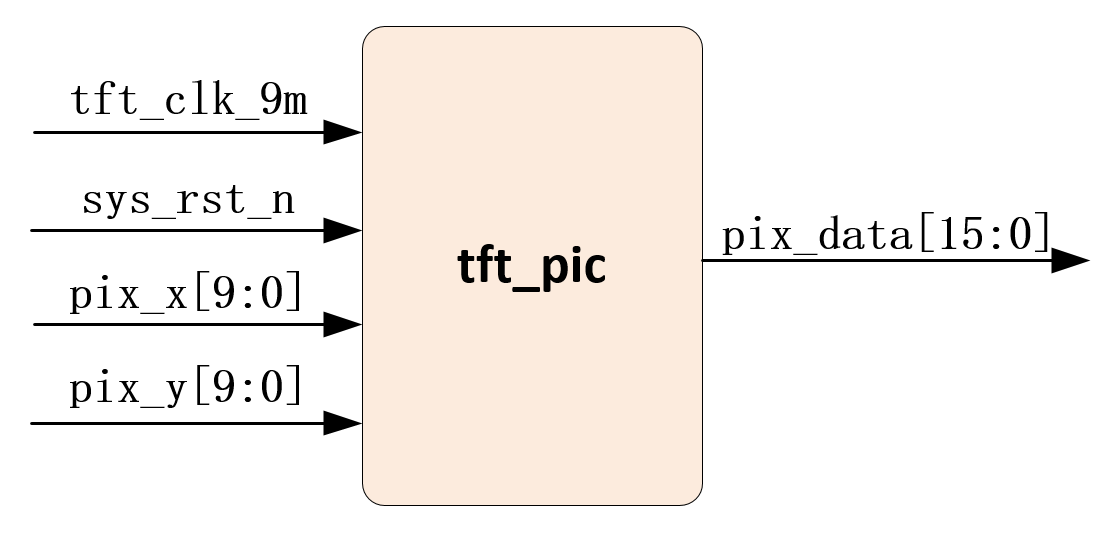
图像数据生成模块,设计本模块的目的是,以TFT时序控制模块传入的图像有效显示区域像素点坐标(pix_x,pix_y)为约束条件,产生图像像素点色彩信息pix_data并回传给TFT时序控制模块。在字符显示区域pi_data赋值为金色,其他区域均为黑色。模块框图,具体见图 43‑1。
图 43‑1 图像数据生成模块框图
由图 43‑1可知,图像数据生成模块包含4路输入、1路输出,共5路信号,输入输出信号简介,具体见表格 43‑1。
表格 43‑1 图像数据生成模块输入输出端口功能描述
信号 |
位宽 |
类型 |
功能描述 |
|---|---|---|---|
tft_clk_9m |
1Bit |
Input |
工作时钟,频率9MHz |
sys_rst_n |
1Bit |
Input |
复位信号,低电平有效 |
pix_x |
10Bit |
Input |
有效显示区域像素点X轴坐标 |
pix_y |
10Bit |
Input |
有效显示区域像素点Y轴坐标 |
pix_data |
16Bit |
Output |
彩条图像像素点色彩信息 |
输入信号中,时钟信号tft_clk_9m,频率为9MHz,为TFT显示屏工作时钟,由分频模块产生并输入;复位信号sys_rst_n为顶层模块的rst_n信号输入,低电平有效;(pix_x,pix_y)为TFT显示屏有效显示区域像素点坐标,由TFT时序控制模块生并输入。
输出信号pix_data为彩条图像像素点色彩信息,在TFT显示屏有效显示区域像素点坐标(pix_x,pix_y)约束下生成,传输到TFT显示时序控制模块。
波形图绘制
在模块框图部分,我们介绍了图像数据生成模块的具体功能,对输入输出信号做了简单介绍,那么如何利用模块输入信号实现模块功能,输出我们想要得到的数据信号呢?在波形图绘制部分,我们会通过绘制波形图,并对各信号做详细讲解,带领读者学习掌握模块功能的实现方法。
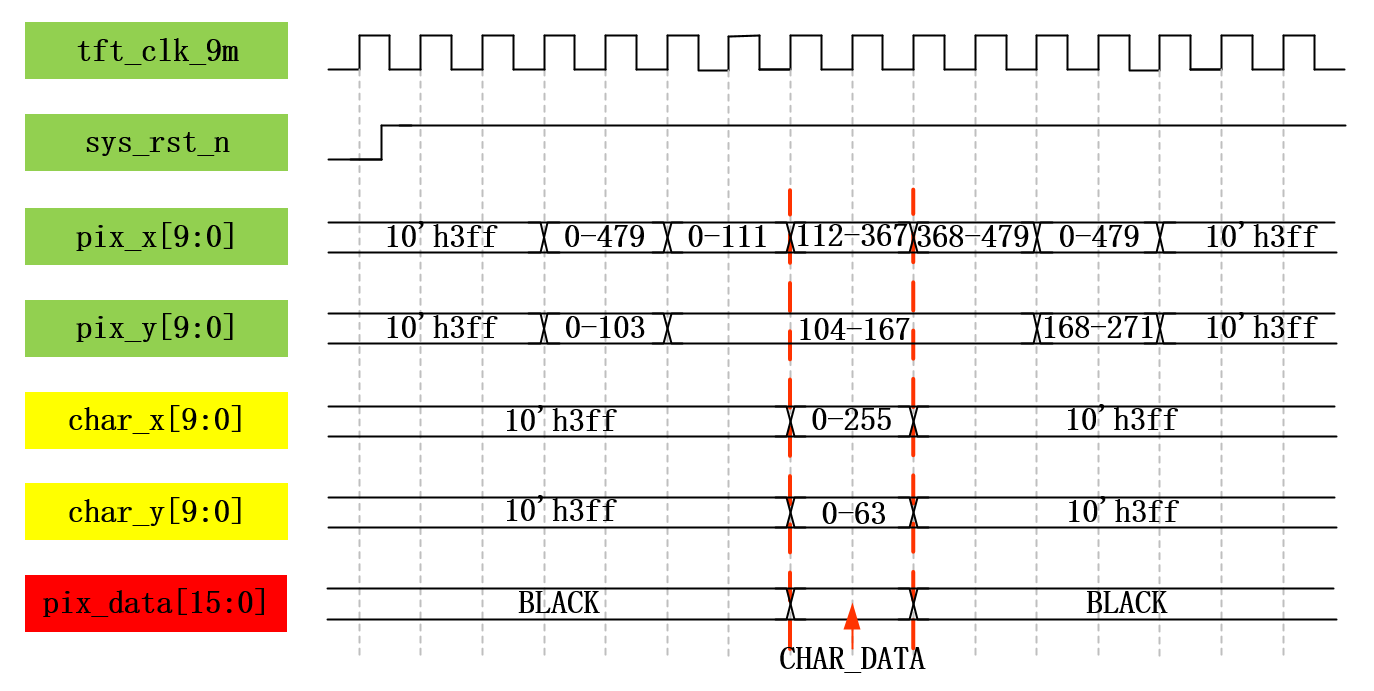
图像数据生成模块整体波形图,具体见图 43‑2。
图 43‑2 图像数据生成模块波形图
第一部分:输入信号
本模块的输入信号包括四路,时钟信号、复位信号和TFT驱动控制模块传入的有效显示区域的坐标信号pix_x、pix_y。时钟信号和复位信号无需多说,对于坐标信号pix_x、pix_y,在上一章节的TFT驱动控制模块小节有详细讲解,在此不再过多叙述。
第二部分:字符点阵显示区域坐标信号的设计与实现
在上面小节中,我们利用取模软件生成了要显示字符的字模,字模点阵的大小为256*64,那么如何利用字模点阵进行字符显示呢?
首先确定字符有效显示区域,区域大小与字符点阵大小相同,显示区域的像素点与字模点阵中数据项一一对应,当字模点阵中的数据项数值为“1”时,赋值字符颜色给对应像素点;当字模点阵中的数据项数值为“0”时,赋值点阵背景颜色给对应像素点。
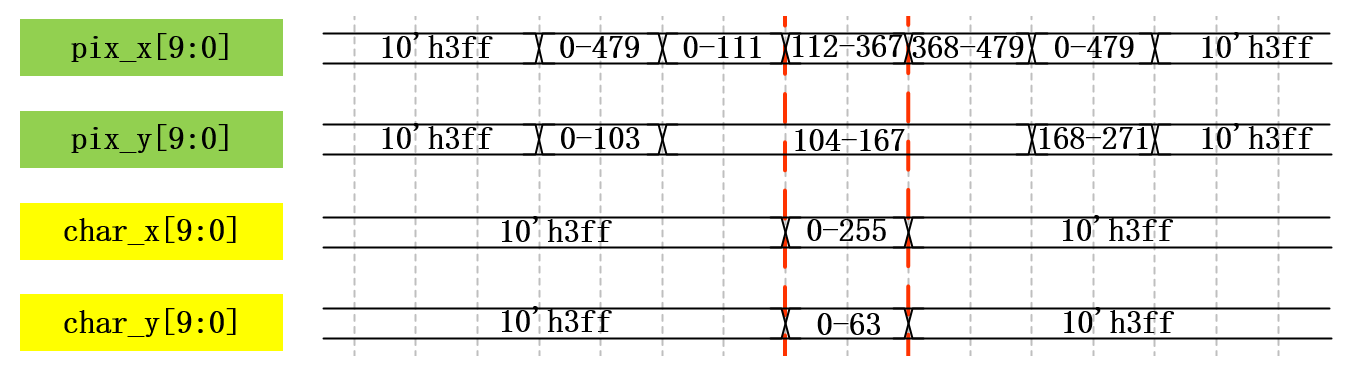
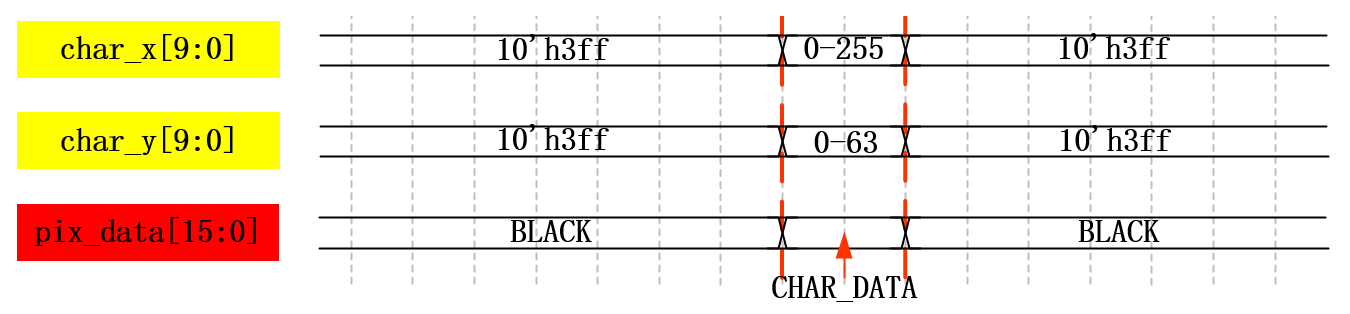
所以为了确定字符点阵显示区域,我们声明两个变量char_x、char_y,两变量组成字符点阵显示区域坐标,在字符点阵有效显示区域内,char_x信号0-255循环计数,char_y信号0-63循环计数 ,根据坐标(char_x,char_y)寻找字符点阵对应的数据项,根据数据项的数值,赋予对应坐标像素点颜色信息。char_x、char_y信号波形具体见图 43‑3。
图 43‑3 char_x、char_y信号波形图
第三部分:输出图像数据信号的波形设计与实现
设计本模块的目的是生成图像像素点色彩信息回传给TFT_LCD时序控制模块,我们声明像素点色彩信息pix_data信号。在字符点阵显示区域内、字符点阵数据项数值为“1”时, pix_data根据为字符颜色;其他区域均赋值为背景色。因为pix_data的赋值条件超前图像显示区域一个时钟周期、且采用时序逻辑的赋值方式,pix_data与字符显示有效区域保持同步。pix_data信号波形具体见图 43‑4。
图 43‑4 pix_data信号波形图
代码编写
模块波形图绘制完毕后,参照绘制波形图进行参考代码的编写。模块参考代码,具体见代码清单 43‑1。
代码清单 43‑1 图像数据生成模块参考代码(vga_pic.v)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 | module tft_pic
(
input wire tft_clk_9m , //输入工作时钟,频率9MHz
input wire sys_rst_n , //输入复位信号,低电平有效
input wire [9:0] pix_x , //输入有效显示区域像素点X轴坐标
input wire [9:0] pix_y , //输入有效显示区域像素点Y轴坐标
output reg [15:0] pix_data //输出像素点色彩信息
);
////
//\* Parameter and Internal Signal \//
////
parameter H_VALID = 10'd480 , //行有效数据
V_VALID = 10'd272 ; //场有效数据
parameter CHAR_B_H= 10'd112 , //字符开始X轴坐标
CHAR_B_V= 10'd104 ; //字符开始Y轴坐标
parameter CHAR_W = 10'd256 , //字符宽度
CHAR_H = 10'd64 ; //字符高度
parameter BLACK = 16'h0000, //黑色
GOLDEN = 16'hFEC0; //金色
//wire define
wire [9:0] char_x ; //字符显示X轴坐标
wire [9:0] char_y ; //字符显示Y轴坐标
//reg define
reg [255:0] char [63:0] ; //字符数据
////
//\* Main Code \//
////
//字符显示坐标
assign char_x = (((pix_x >= CHAR_B_H) && (pix_x < (CHAR_B_H + CHAR_W)))
&& ((pix_y >= CHAR_B_V) && (pix_y < (CHAR_B_V + CHAR_H))))
? (pix_x - CHAR_B_H) : 10'h3FF;
assign char_y = (((pix_x >= CHAR_B_H) && (pix_x < (CHAR_B_H + CHAR_W)))
&& ((pix_y >= CHAR_B_V) && (pix_y < (CHAR_B_V + CHAR_H))))
? (pix_y - CHAR_B_V) : 10'h3FF;
//char:字符数据
always@(posedge tft_clk_9m)
begin
char[0] <= 256'h0000 … 0000;
char[1] <= 256'h0000 … 0000;
char[62] <= 256'h0000 … 0000;
char[63] <= 256'h0000 … 0000;
end
//pix_data:输出像素点色彩信息,根据当前像素点坐标指定当前像素点颜色数据
always@(posedge tft_clk_9m or negedge sys_rst_n)
if(sys_rst_n == 1'b0)
pix_data <= BLACK;
else if(((pix_x >= CHAR_B_H) && (pix_x < (CHAR_B_H + CHAR_W)))
&& ((pix_y >= CHAR_B_V) && (pix_y < (CHAR_B_V + CHAR_H))))
begin
if(char[char_y][10'd255 - char_x] == 1'b1)
pix_data <= GOLDEN;
else
pix_data <= BLACK;
end
else
pix_data <= BLACK;
endmodule
|
模块参考代码是参照绘制波形图进行编写的,在波形图绘制小节已经对模块各信号有了详细的说明,对各信号介绍不再过多叙述。
本模块不再单独仿真,直接对实验工程整体进行仿真,再对本模块信号波形进行分析。
仿真代码编写
开始对顶层模块进行仿真,对顶层模块的仿真就是对实验工程的整体仿真。顶层模块仿真参考代码,具体见代码清单 43‑2。
代码清单 43‑2 顶层模块仿真参考代码(tb_vga_char.v)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | \`timescale 1ns/1ns
module tb_tft_char();
////
//\* Parameter and Internal Signal \//
////
//wire define
wire hsync ;
wire [15:0] rgb_tft ;
wire vsync ;
wire tft_clk ;
wire tft_de ;
wire tft_bl ;
//reg define
reg sys_clk ;
reg sys_rst_n ;
////
//\* Clk And Rst \//
////
//sys_clk,sys_rst_n初始赋值
initial
begin
sys_clk = 1'b1;
sys_rst_n <= 1'b0;
#200
sys_rst_n <= 1'b1;
end
//sys_clk:产生时钟
always #10 sys_clk = ~sys_clk ;
////
//\* Instantiation \//
////
//------------- tft_char_inst -------------
tft_char tft_char_inst
(
.sys_clk (sys_clk ), //输入工作时钟,频率50MHz,1bit
.sys_rst_n (sys_rst_n ), //输入复位信号,低电平有效,1bit
.rgb_tft (rgb_tft ), //输出像素信息,16bit
.hsync (hsync ), //输出行同步信号,1bit
.vsync (vsync ), //输出场同步信号,1bit
.tft_clk (tft_clk ), //输出TFT时钟信号,1bit
.tft_de (tft_de ), //输出TFT使能信号,1bit
.tft_bl (tft_bl ) //输出背光信号,1bit
);
endmodule
|
顶层模块仿真参考代码内部实例化各子功能模块,连接各子功能模块对应信号,模拟产生50MHz时钟信号和复位信号,理解较为容易,不再讲解。
仿真波形分析
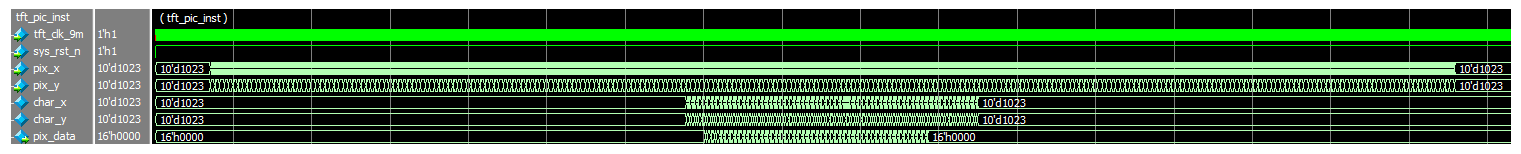
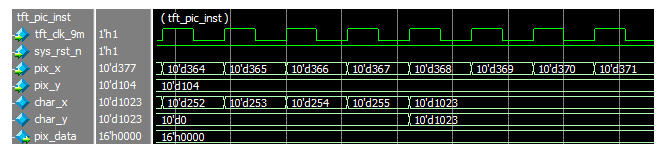
使用ModelSim软件对代码进行仿真,在顶层模块的仿真波形分析,我们只查看tft_pic模块的相关信号,仿真结果如下。
图 43‑5 tft_pic模块整体仿真波形图
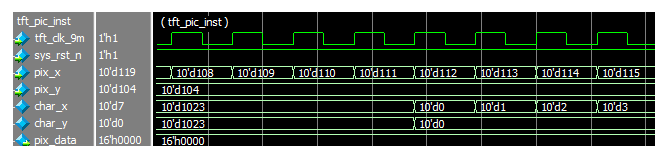
图 43‑6 tft_pic模块局部仿真波形图(一)
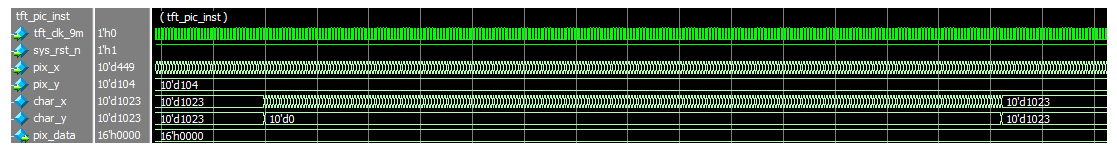
图 43‑7 tft_pic模块局部仿真波形图(二)
图 43‑8 tft_pic模块局部仿真波形图(三)
由上述波形图可知,模块各信号的仿真波形均与绘制波形图中各信号波形保持一致,模块通过仿真验证。
14.3.4. 上板验证¶
14.3.4.1. 引脚约束¶
仿真验证通过后,准备上板验证,上板验证之前先要进行引脚约束。工程中各输入输出信号与开发板引脚对应关系如表格 43‑2所示。
表格 43‑2 引脚分配表
信号名 |
信号类型 |
对应引脚 |
备注 |
|---|---|---|---|
sys_clk |
Input |
E1 |
输入系统时钟 |
sys_rst_n |
Input |
M15 |
复位信号 |
tft_clk |
Output |
L2 |
时钟信号 |
tft_de |
Output |
K1 |
使能信号 |
tft_bl |
Output |
L3 |
背光信号 |
hsync |
Output |
L1 |
行同步信号 |
vsync |
Output |
K2 |
场同步信号 |
rgb_tft [15] |
Output |
G1 |
RGB色彩信息(红) |
rgb_tft [14] |
Output |
F5 |
RGB色彩信息(红) |
rgb_tft [13] |
Output |
F3 |
RGB色彩信息(红) |
rgb_tft [12] |
Output |
F2 |
RGB色彩信息(红) |
rgb_tft [11] |
Output |
F1 |
RGB色彩信息(红) |
rgb_tft [10] |
Output |
E5 |
RGB色彩信息(绿) |
rgb_tft [9] |
Output |
D4 |
RGB色彩信息(绿) |
rgb_tft [8] |
Output |
J6 |
RGB色彩信息(绿) |
rgb_tft [7] |
Output |
K6 |
RGB色彩信息(绿) |
rgb_tft [6] |
Output |
L6 |
RGB色彩信息(绿) |
rgb_tft [5] |
Output |
J2 |
RGB色彩信息(绿) |
rgb_tft [4] |
Output |
J1 |
RGB色彩信息(蓝) |
rgb_tft [3] |
Output |
L4 |
RGB色彩信息(蓝) |
rgb_tft [2] |
Output |
K5 |
RGB色彩信息(蓝) |
rgb_tft [1] |
Output |
G5 |
RGB色彩信息(蓝) |
rgb_tft [0] |
Output |
G2 |
RGB色彩信息(蓝) |
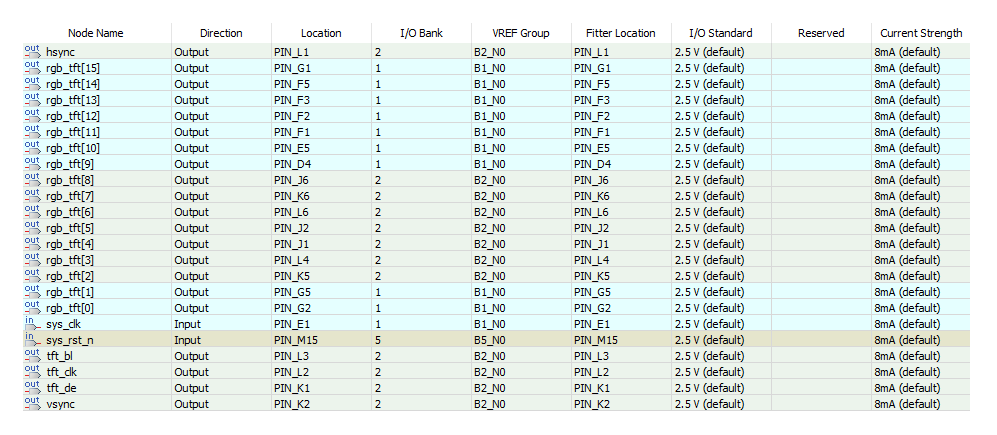
下面进行管脚分配,管脚的分配方法在前面章节已有所讲解,在此就不再过多叙述,管脚的分配如下图 43‑10所示。
图 43‑10 管脚分配
14.3.4.2. 结果验证¶
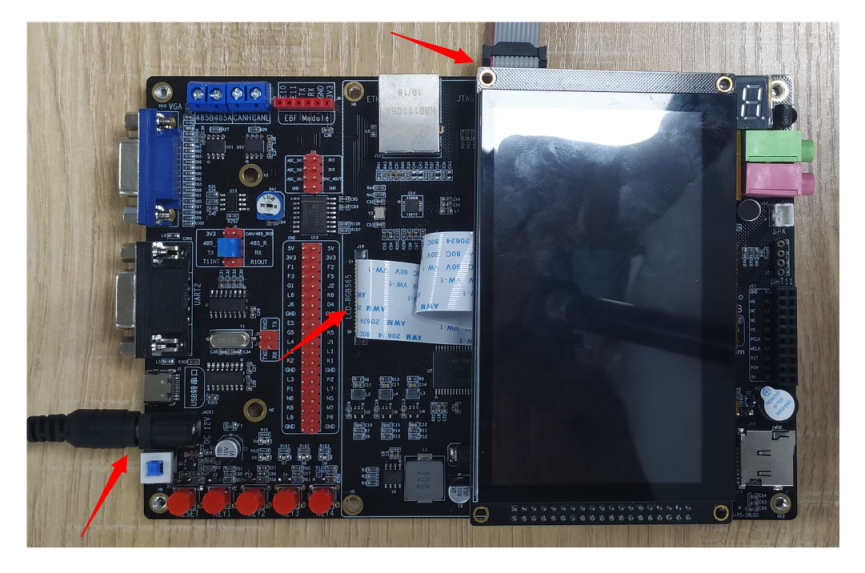
如图 43‑11所示,开发板连接12V直流电源、USB-Blaster下载器JTAG端口以及TFT_LCD液晶屏。线路正确连接后,打开开关为板卡上电。
图 43‑11 程序下载连线图
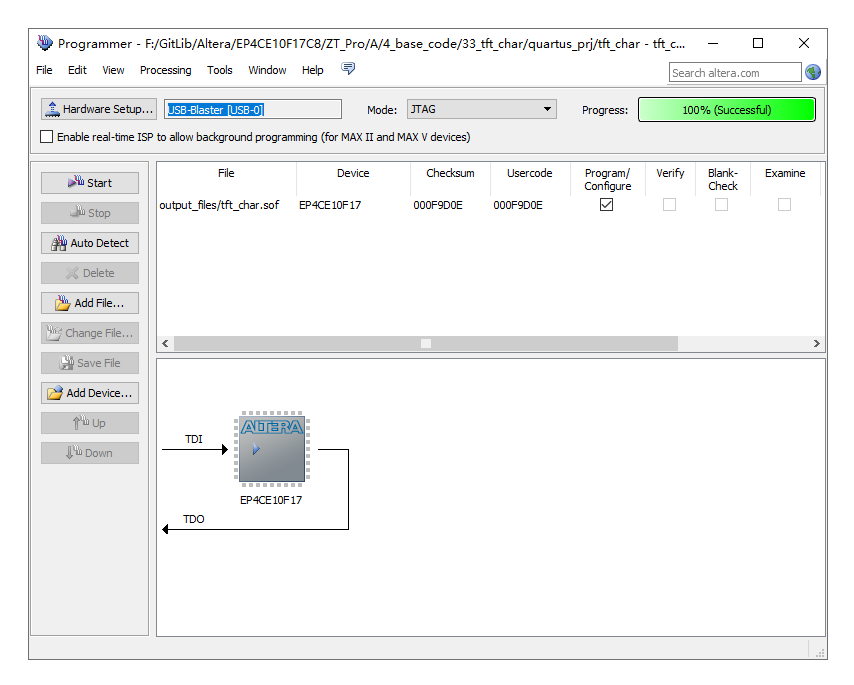
如图 43‑12所示,使用“Programmer”为开发板下载程序。
图 43‑12 程序下载图
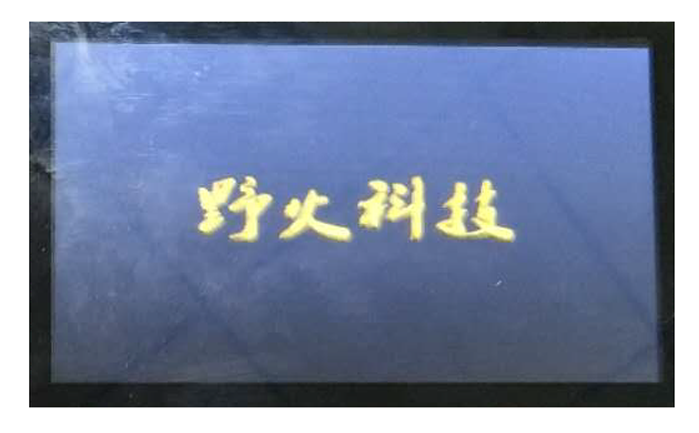
程序下载完成后,如图 43‑13所示,TFT_LCD液晶屏金色“野火科技”字符,和预期实验效果一致。
图 43‑13 TFT_LCD液晶屏字符显示效果图
14.4. 章末总结¶
在本章节中我们通过实验实现了TFT液晶屏的字符显示,巩固了TFT显示的相关知识,读者要多加练习,切实掌握TFT液晶屏显示的知识。
14.5. 拓展训练¶
1、修改工程代码,在TFT液晶屏有效显示区域的任意位置显示自己想要显示的字符。
2、结合VGA章节和TFT章节的相关知识,将“基于ROM的VGA图像显示”“基于ROM的VGA图像显示(弹跳特效)”“基于RS232的VGA图像显示”章节的实验工程移植到TFT液晶屏上。