5. Web库 - Flask¶
5.1. Flask库简介¶
Flask是使用Python构建web应用程序时最常见的web框架之一,和 Django 一样, 不同的是Flask非常轻量级,构建基本web应用程序非常容易。
我们可以在鲁班猫板卡上安装Python-flask库,并通过编写一些测试代码来使用该库。 在我们的板卡上部署一个简单的web页面。
5.2. Flask库安装¶
我们使用apt工具安装。
# 在终端中输入如下命令,安装flask库:
sudo apt -y install python3-flask
#或者
pip3 install flask
等安装完成后即可。
5.3. Flask库使用¶
安装好对应的库之后,我们就可以利用该库部署一个简单web页面。
5.3.1. 新建工程目录¶
先新建目录,方便工程管理,文件目录也比较简洁。
# 新建一个目录,用于存放我们的web项目,并进入目录
mkdir webapp_flask && cd webapp_flask
# 创建我们webapp的目录
mkdir -p app/static
mkdir app/templates
mkdir tmp
5.3.2. 添加代码文件¶
5.3.2.1. __init__.py¶
为我们的webapp_flask包创建一个简单的初始化脚本,文件放置于刚才创建的 app 目录下:
# 在app目录下新建 __init__.py
vim __init__.py
内容如下:
1 2 3 4 | from flask import Flask
app = Flask(__name__)
from app import view
|
5.3.2.2. views.py¶
在Flask中,视图被编写成Python函数。每一个视图函数映射到一个或多个请求的URL。
让我们编写第一个视图函数views.py,文件放置于创建的 app 目录下:
# 在app目录下新建 view.py
vim view.py
内容如下:
1 2 3 4 5 6 | from app import app
@app.route('/')
@app.route('/index')
def index():
return "Hello, Lubancat!"
|
5.3.2.3. run.py¶
最后一步是创建一个脚本,用于启动我们的应用程序的Web服务器。 这个脚本为run.py,并把它置于我们webapp_flask目录,即项目的顶层目录 webapp_flask:
# 在webapp_flask目录下新建 run.py
nano run.py
内容如下:
1 2 3 4 | #!usr/bin/python3
from app import app
# 调试模式,可通过主机地址"192.168.103.108"访问
app.run(debug = True,host="192.168.103.108")
|
run.py创建完成之后需要赋予一些权限:
# 添加权限
chmod a+x run.py
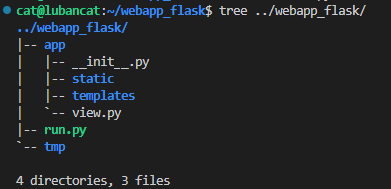
最终的文件目录组织如下:

5.3.3. 运行webapp¶
经过上述的操作,我们的一个最简单的webapp已经组织完成了。 下面我们可以启动app,通过浏览器来查看效果。
# 运行app
./run.py
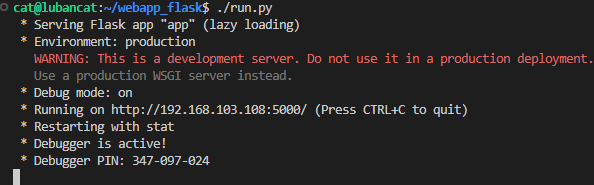
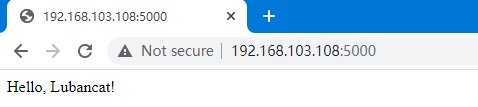
测试代码及效果如下:

app已经正常启动,终端也已打印出了服务信息。信息中提示web已经映射到了 我们在前面代码中设置的主机192.168.103.108端口号为5000,故我们可以通过 此网址访问 http://192.168.103.108:5000/ 我们部署好的网页。

大家可以将配套代码 libdemo\Flask\webapp_flask目录,上传到鲁班猫板卡中进行测试。
