5. 窗口控件¶
上一章节中,了解了Qt的部分基础控件,这一章我们来看看Qt中的功能稍微复杂点的控件。

5.1. 窗口控件¶
5.1.1. QMainWindow¶
QMainWindow类提供一个主应用程序窗口
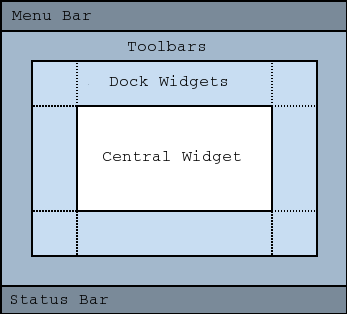
QMainWindow提供了用于构建应用程序用户界面的框架。其默认布局如下:

使用Qt Designer创建Application会默认创建QMainWindow界面, 窗口中包含QToolBar,QDockWidget,QMenuBar和QStatusBar,以及一个 centralWidget。
QMainWindow中用QMenuBar来显示菜单。 QMenuBar类提供了一个水平菜单栏控件,由下拉菜单列表组成, 我们可以使用addMenu()和removeMenu()来向控件栏添加或移除菜单。
QMenu类提供了一个菜单小部件,可用于菜单栏,上下文菜单和其他弹出菜单。 addAction(), removeAction()可用来增加或移除菜单选项。
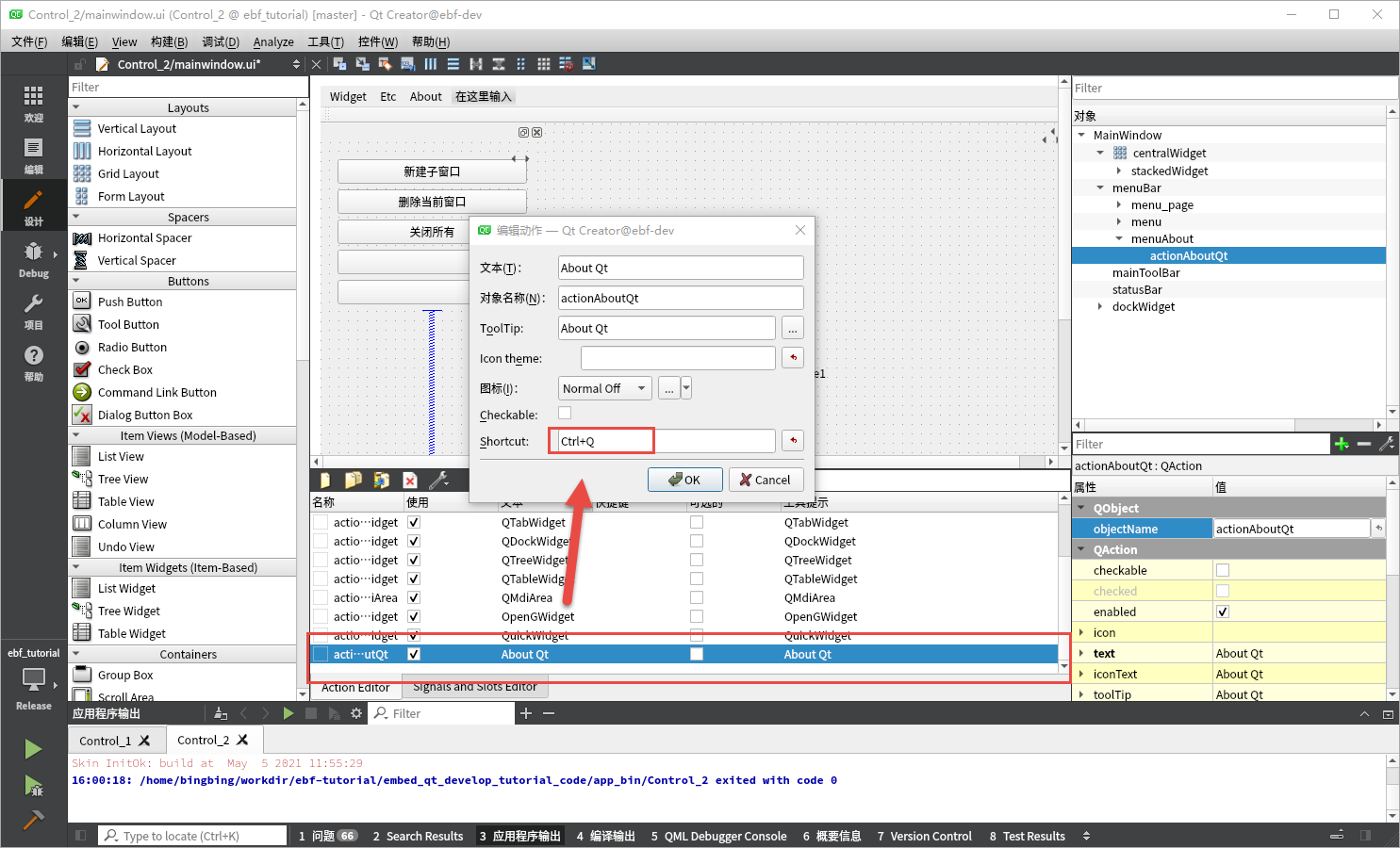
QAction类提供了可以插入到小部件中的抽象用户界面操作,也就是菜单选项。 菜单选项可以设置图标,菜单文本,快捷方式,状态文本,文字和工具提示等等属性。 QAction通过绑定到槽函数来实现相关的用户操作。

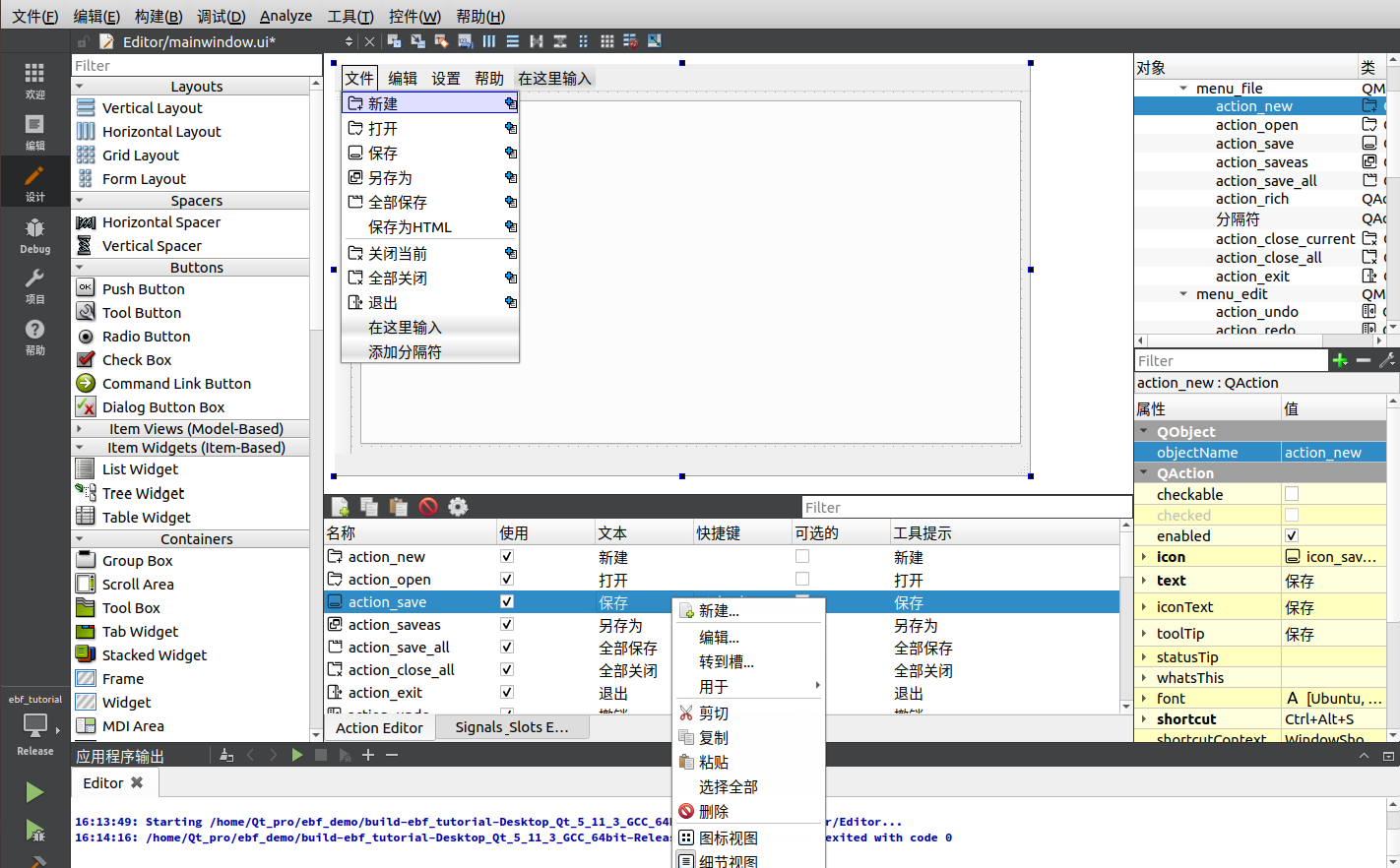
Qt Designer 中可以直接点击菜单栏添加新的菜单选项,添加的选项会记录在下面的菜单窗口。 点击菜单窗口可对相关选项进行编辑,比如鼠标右键某个菜单可以跳转到相关的槽, Qt Designer 会在对象的头文件和源文件中创建相应的槽函数。
当然我们也可以通过代码来创建菜单和菜单选项。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | void MainWindow::CreateMenu()
{
QMenu *mainMenu = new QMenu(this);
mainMenu->setTitle("mainMenu");
QAction *action1 = new QAction(mainMenu);
action1->setObjectName("action1");
action1->setText("action1");
connect(action1,SIGNAL(triggered()),this,SLOT(menu_clicked()));
QAction *action2 = new QAction(mainMenu);
action2->setObjectName("action2");
action2->setText("action2");
connect(action2,SIGNAL(triggered()),this,SLOT(menu_clicked()));
QList<QAction *> actionlist;
actionlist << action1 << action2;
QMenu *nextMenu = new QMenu(mainMenu);
nextMenu->setTitle("nextMenu&N");
QAction *action3 = new QAction(nextMenu);
connect(action3,SIGNAL(triggered()),this,SLOT(menu_clicked()));
action3->setObjectName("action3");
action3->setText("action3");
QAction *action4 = new QAction(nextMenu);
action4->setObjectName("action4");
action4->setText("action4");
connect(action4,SIGNAL(triggered()),this,SLOT(menu_clicked()));
nextMenu->addAction(action3);
nextMenu->addAction(action4);
mainMenu->addActions(actionlist);
mainMenu->addMenu(nextMenu);
ui->menuBar->addMenu(mainMenu);
}
|
上面的代码分别创建了四个菜单项,action1-action4,并创建了两个菜单mainMenu和nextMenu, 其中nextMenu作为mainMenu的二级菜单,最后将菜单添加到主窗口的水平菜单栏控件中。
QMainWindow中还包括一个ToolBar和StatusBar, QToolBar提供了一个包含一组控件的可移动面板,可以分别停靠在主窗口的上下左右侧, 我们可以将我们创建的Action添加到QToolBar中,也可以通过addWidget()添加其他控件。 StatusBar可用来显示程序的状态信息,状态指示可分为临时,正常和永久。 临时消息通过showMessage()显示,可设置消息显示时间,永久消息可以通过创建一个QLabel, QProgressBar甚至是QToolButton来记录消息,并通过addWidget将消息添加到状态栏中。
centralWidget是我们在QMainWindow放置控件和窗口的地方,centralWidget支持具有单个(SDI)或多个(MDI)文档界面 在我们这节的例程中,我们放置了一个tabWidget作为主窗口.。

在菜单栏添加了各种菜单,关于菜单的Icon就不得不提到资源文件了。
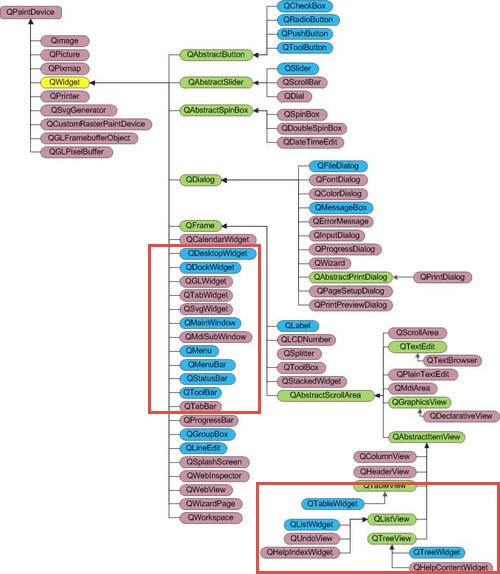
5.1.2. QWidget¶
QWidget类是所有用户界面对象的基类。
是所有用户界面对象的基类: 它从窗口系统接收鼠标,键盘和其他事件,并在屏幕上绘制其自身的表示形式。 每个窗口都是矩形的,并且按 Z-order 排序。窗口会被其父窗口及显示在它前面的窗口裁剪。

我们可以像QWidget中拖入任意控件,并重新布局。
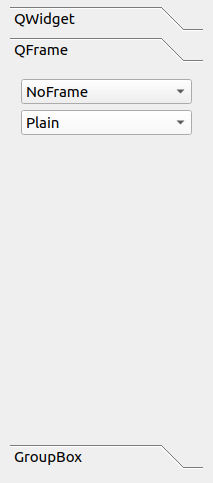
5.1.3. QFrame¶
QFrame继承自QWidget,作为有框架的窗口的基类。 QFrame类也可以直接用于创建没有任何内容的简单占位符框架。

框架样式由框架形状和阴影样式指定,阴影样式用于在视觉上将框架与周围的小部件分开。 这些属性可以使用setFrameStyle()函数一起设置,并可以使用frameStyle()读取。
框架形状为NoFrame,Box,Panel,StyledPanel,HLine和VLine ; 阴影样式为Plain,Raised和Sunken。可以在qframe.h中查看。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | enum Shape {
NoFrame = 0, // no frame
Box = 0x0001, // rectangular box
Panel = 0x0002, // rectangular panel
WinPanel = 0x0003, // rectangular panel (Windows)
HLine = 0x0004, // horizontal line
VLine = 0x0005, // vertical line
StyledPanel = 0x0006 // rectangular panel depending on the GUI style
};
enum Shadow {
Plain = 0x0010, // plain line
Raised = 0x0020, // raised shadow effect
Sunken = 0x0030 // sunken shadow effect
};
|
我们也可以通过如下两个方法来设置框架阴影和形状。
setFrameShadow(QFrame::Shadow)
setFrameShape(QFrame::Shape)
框架小部件具有描述边框厚度的三个属性:lineWidth,midLineWidth和frameWidth。
lineWidth是框架边框的宽度。可以对其进行修改以自定义框架的外观。
midLineWidt指定了帧中间多余的线的宽度,该线使用第三种颜色来获得特殊的3D效果。请注意,仅针对凸起,凹陷的Box,HLine和VLine框架绘制中线。
frameWidth由框架样式确定,并且frameWidth()函数用于获取为所用样式定义的值。
框架和框架内容之间的边距可以使用QWidget::setContentsMargins()函数自定义。
5.1.4. QGroupBox¶
组合框带标题的组箱形框架。其顶部有一个标题,内部可以容纳各种窗口或控件。

QGroupBox还允许您设置标题(通常在构造函数中设置)和标题的alignment属性来控制标题显示位置。 组合框运行设置checkable来设置组合框中的子窗口是否启用。
您可以通过启用flat属性来最大程度地减少组框的空间消耗,启用此属性会导致删除组合框的左,右和下边缘。
QGroupBox中通常使用QCheckBox或QRadioButton, 使用QRadioButton时候,启用autoExclusive可以实现多个选项的单选效果。
5.1.5. QToolBox¶
QToolBox类提供一列带标签的窗口,点击标签可以实现窗口收缩切换。

每个标签都带有一个窗口,窗口为QWidget,允许任意添加控件。标签可以设置标签显示文字,Icon以及窗口内容。
QToolBox允许使用addItem()添加标签或使用insertItem()在特定位置插入标签。标签总数由count()获取。 delete()用于删除标签,也可以使用removeItem()从QToolBox中删除标签。
currentIndex()返回QToolBox当前选中的标签索引,使用setCurrentIndex()切换当前选中的标签。
5.1.6. QScrollArea¶
QScrollArea类提供了另一个窗口小部件的滚动视图。
滚动区域用于显示框架内子窗口小部件的内容。如果窗口小部件超出框架的大小,则视图可以提供滚动条,以便可以查看子窗口小部件的整个区域。
缩放图像时,滚动区域可以提供必要的滚动条:滚动条的外观取决于当前设置的滚动条策略。可以使用QAbstractScrollArea继承的功能来控制滚动条的外观。

5.1.7. QStackedWidget¶
QStackedWidget类提供了多个Widget堆叠在一起,每个Widget叫做页,每次只能有一个Widget可见。

在QtDesigner中设计的时候,我们可以通过鼠标右键来添加/删除页,每个页可以单独进行UI设计。 我们可以通过currentIndex()和setCurrentIndex()获取和设置当前页(当前显示Widget)。
在代码中我们还可以通过addWidget()和removeWidget()来新增和删除页。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | //按键控制页面切换
void MainWindow::on_btn_stackedWidget_toggle_clicked()
{
int page=ui->stackedWidget_demo->currentIndex();
if(++page>=ui->stackedWidget_demo->count())
page=0;
ui->stackedWidget_demo->setCurrentIndex(page);
}
//将label插入页
void MainWindow::on_btn_stackedWidget_insert_clicked()
{
QLabel *label= new QLabel();
label->setText(QString("page%1").arg(ui->stackedWidget_demo->count()+1));
label->setAlignment(Qt::AlignCenter);
ui->stackedWidget_demo->addWidget(label);
ui->stackedWidget_demo->setCurrentIndex(ui->stackedWidget_demo->indexOf(label));
}
//删除当前页
void MainWindow::on_btn_stackedWidget_delete_clicked()
{
ui->stackedWidget_demo->removeWidget(ui->stackedWidget_demo->currentWidget());
}
|
在例程中,有三个按键,我们通过来实现QStackedWidget当前显示窗口的切换以及插入、删除页。
5.1.8. QTabWidget¶
QTabWidget类提供了一堆标签式的窗口。

默认情况下,标签栏显示在页面区域上方,但是可以使用setTabPosition()来设置标签栏的显示的位置。 每个选项卡都与一个不同的窗口(称为页)相关联。页面区域中仅显示当前页面,其他所有页面均被隐藏。
和QStackedWidget用法差不多,currentIndex()和setCurrentIndex()用来获取和设置当前页面索引。 addTab()和removeTab()用来新增和删除页。
1 2 3 4 | void MainWindow::on_cbox_tabWidget_currentIndexChanged(int index)
{
ui->tabWidget->setTabPosition((QTabWidget::TabPosition)index);
}
|
例程中,当我们改变下拉选框的选项时标签栏的位置会随之改变。
5.1.9. QListWidget¶
QListWidget类提供了带有列表项的列表视图窗口。

QListWidget是一个便利类,提供与QListView提供的列表视图类似的列表视图, 但具有用于添加和删除项目的经典基于Item的界面。
QListWidget使用内部模型来管理列表中的每个QListWidgetItem, QListWidgetItem就是QListWidget中具体某一列。
有两种方式构建QListWidgetItem,
1 2 3 4 5 6 | //方式1,listWidget作为item父窗口
new QListWidgetItem(tr("text"), listWidget);
//方式2,将item插入到listWidget
QListWidgetItem *newItem = new QListWidgetItem;
listWidget->insertItem(row, newItem);
|
QListWidgetItem 提供 setText(),setCheckState(), setFlags() 等等方法来设置item属性。
标志 |
值 |
描述 |
|---|---|---|
Qt::NoItemFlags |
0 |
它没有设置任何属性 |
Qt::ItemIsSelectable |
1 |
可以选择 |
Qt::ItemIsEditable |
2 |
可以编辑 |
Qt::ItemIsDragEnabled |
4 |
可以拖动它 |
Qt::ItemIsDropEnabled |
8 |
可以用作放置目标 |
Qt::ItemIsUserCheckable |
16 |
用户可以选中它,也可以不选中它 |
Qt::ItemIsEnabled |
32 |
用户可以与该项目进行交互 |
Qt::ItemIsAutoTristate |
64 |
项的状态取决于其子项的状态。这样可以自动管理QTreeWidget中父项的状态(检查是否选中了所有子项;如果选中了所有子项,则不选中;如果仅选中了一些子项,则部分选中) |
Qt::ItemIsTristate |
ItemIsAutoTristate |
此枚举值已弃用。改用Qt :: ItemIsAutoTristate |
Qt::ItemNeverHasChildren |
128 |
该物品永远不会有子物品。这仅用于优化目的 |
Qt::ItemIsUserTristate |
256 |
用户可以在三个单独的状态之间循环。这个值是在Qt 5.5中添加的 |
例如在例程中,item->setFlags(Qt::ItemIsSelectable | Qt::ItemIsEditable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);这个item就能够被点击被选中被编辑。
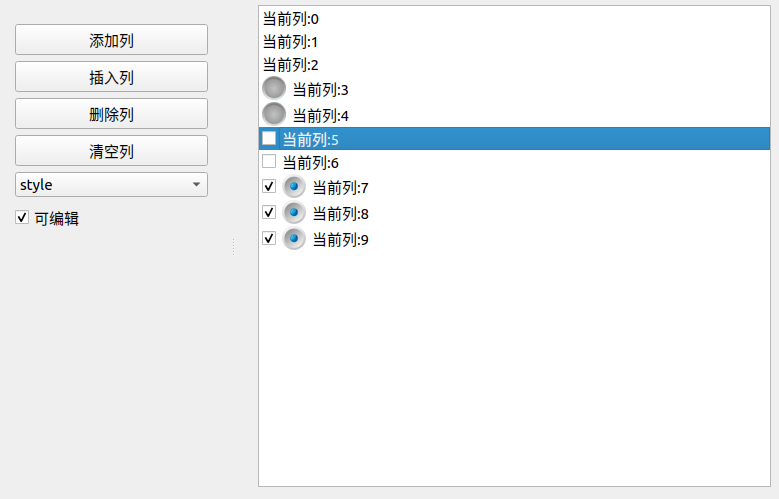
QListWidget的操作无外乎就是对列表的item进行添加,修改,删除。
添加item可以使用addItem(),insertItem();
删除时需先获取item,然后delete。
修改,currentItem(),setCurrentItem()可以获取当前的列和item的位置,再对item进行修改。同时也可以通过信号和槽,如当前QListWidget中当前item发生改变会产生currentItemChanged()信号,item被点击会产生itemClicked()等信号,通过这些信号我们可以获取受影响的item并进行相关操作。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | void MainWindow::on_btn_listWidget_add_clicked()
{
QListWidgetItem *item=new QListWidgetItem();
item->setText(QString("当前列:%1").arg(ui->listWidget->count()));
if(ui->cbox_listWidget_style->currentText()=="style 1")
{
item->setIcon(QIcon(":/images/backlight/ic_hand_30.png"));
}
else if((ui->cbox_listWidget_style->currentText()=="style 2"))
{
item->setCheckState(Qt::Unchecked);
}
else if((ui->cbox_listWidget_style->currentText()=="style 3"))
{
item->setIcon(QIcon(":/images/rgblight/ic_handle.png"));
item->setCheckState(Qt::Checked);
}
if (ui->cbox_edit->isChecked())
item->setFlags(Qt::ItemIsSelectable | Qt::ItemIsEditable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);
else
item->setFlags(Qt::ItemIsSelectable |Qt::ItemIsUserCheckable |Qt::ItemIsEnabled);
ui->listWidget->addItem(item);
}
void MainWindow::on_btn_listWidget_insert_clicked()
{
QListWidgetItem *item=new QListWidgetItem();
...
ui->listWidget->insertItem(ui->listWidget->currentRow(),item);
}
void MainWindow::on_btn_listWidget_delete_clicked()
{
QListWidgetItem* item=ui->listWidget->takeItem(ui->listWidget->currentRow());
delete item;
}
void MainWindow::on_btn_listWidget_clear_clicked()
{
ui->listWidget->clear();
}
|
在例程中,演示了列表的添加、插入,删除和清空。
5.1.10. QTreeWidget¶
QTreeWidget类提供使用预定义树模型的树视图窗口。
QTreeWidget类是一个便利类,它为标准树小部件提供一个经典的基于Item的界面, 此类基于Qt的Model/View体系结构,并使用默认模型来保存Item。
树结构在客观世界中广泛存在,如人类社会的族谱和各种社会组织机构都可用树形象表示。 树在计算机领域中也得到广泛应用,如在编译源程序如下时,可用树表示源源程序如下的语法结构。 又如在数据库系统中,树型结构也是信息的重要组织形式之一。 一切具有层次关系的问题都可用树来描述。
在不使用Model/View框架的时候,使用QTreeWidget可以很简单的创建树结构的窗口以 一种更灵活的方法涉及将QTreeView与标准项目模型结合在一起。从而实现数据存储和表示相分别。
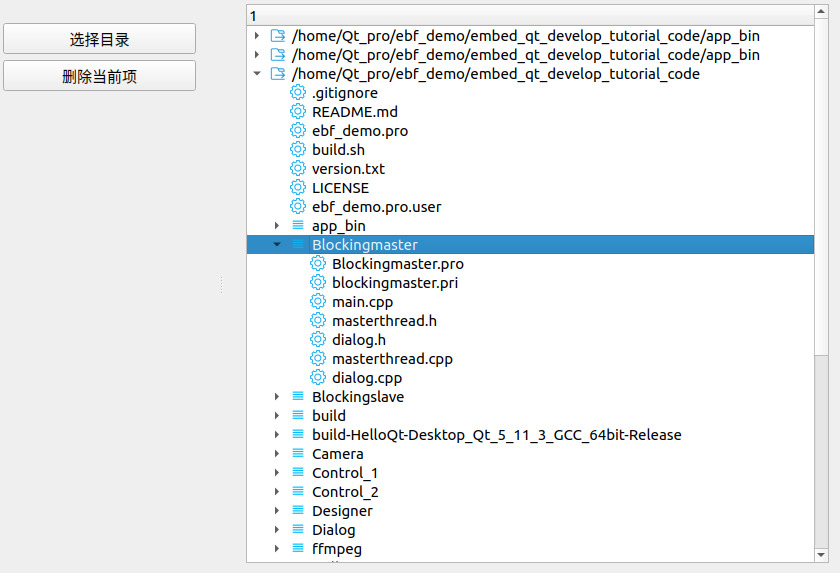
目录就是一种典型的树结构

例程中,我们使用QTreeWidget展示某个目录下的所有文件和文件夹
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | void MainWindow::on_btn_treeWidget_path_clicked()
{
QString curPath=QDir::currentPath();
QString dlgTitle="选择文件夹";
QString rootpath = QFileDialog::getExistingDirectory(this,dlgTitle,curPath);
if (rootpath.isEmpty())
return;
QTreeWidgetItem* root = new QTreeWidgetItem(QStringList()<<rootpath);
root->setIcon(0, QIcon(":/images/notepad/ic_file.png"));
root->setCheckState(1, Qt::Checked);
searchFile(root,rootpath);
ui->treeWidget->addTopLevelItem(root);
}
QFileInfoList MainWindow::searchFile(QTreeWidgetItem *root,QString path)
{
QDir dir(path);
QDir file(path);
file.setFilter(QDir::Files | QDir::Hidden | QDir::NoSymLinks);
file.setSorting(QDir::Size | QDir::Reversed);
QFileInfoList fileList = file.entryInfoList();
//当前目录的file
foreach(auto file, fileList)
{
QTreeWidgetItem* child = new QTreeWidgetItem(QStringList()<<file.fileName());
child->setIcon(0, QIcon(":/images/notepad/ic_setting.png"));
child->setCheckState(1, Qt::Checked);
root->addChild(child);
}
QFileInfoList fileListCur=dir.entryInfoList(QDir::Files | QDir::Hidden | QDir::NoSymLinks);
QFileInfoList folderList = dir.entryInfoList(QDir::Dirs | QDir::NoDotAndDotDot);
//当前目录的dir
foreach(auto folder, folderList)
{
QTreeWidgetItem* childroot = new QTreeWidgetItem(QStringList()<<folder.fileName());
childroot->setIcon(0, QIcon(":/images/notepad/menu_icon.png"));
childroot->setCheckState(1, Qt::Checked);
root->addChild(childroot);
QFileInfoList fileListChild = searchFile(childroot,folder.absoluteFilePath());
fileListCur.append(fileListChild);
fileListCur.append(folder.fileName());
}
return fileListCur;
}
void MainWindow::on_btn_treeWidget_delete_clicked()
{
QTreeWidgetItem* item = ui->treeWidget->currentItem();
delete item;
}
|
首先选择我们想要展示的目录,定义QTreeWidgetItem来记录目录下的文件和文件夹,
第一步将选择的目录作为根目录, 添加到QTreeWidgetItem中;
然后使用searchFile()遍历该目录,将目录下的文件作为子节点添加到QTreeWidgetItem;
其次遍历文件夹,将文件夹也作为子节点添加到QTreeWidgetItem;
遍历文件夹的时候,递归调用searchFile(),将当前文件夹下一级的文件和文件夹作为次一级的子节点添加到QTreeWidgetItem;
直至我们选择要展示的目录中的所有文件和文件夹都添加到QTreeWidgetItem,再调用addTopLevelItem() 将记录下的所有item显示在QTreeWidget中。
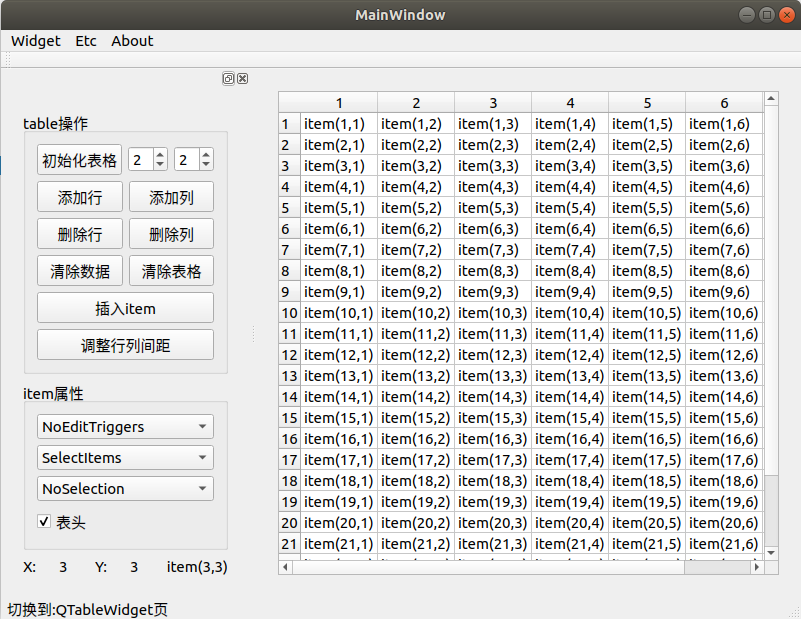
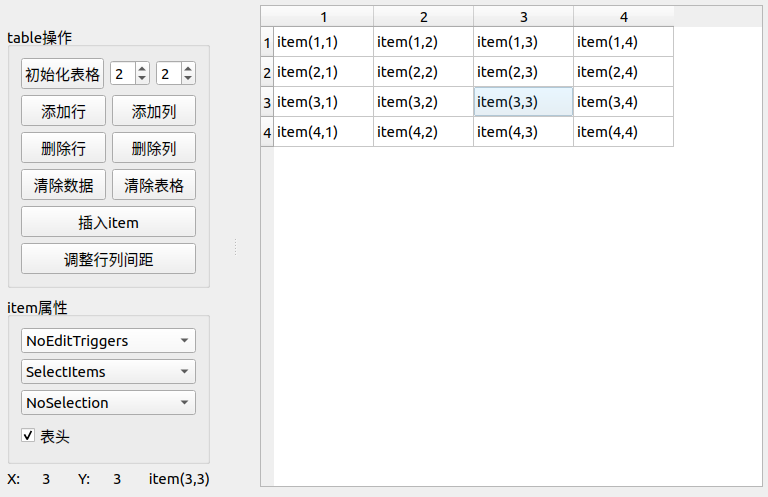
5.1.11. QTableWidget¶
QTableWidget类提供具有默认模型的基于Item的表视图窗口。 表格小部件为应用程序提供了标准的表格显示工具。QTableWidget中的Item为QTableWidgetItem。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | void MainWindow::on_btn_tableWidget_init_clicked()
{
ui->tableWidget->setRowCount(ui->spinBox_row->value());
ui->tableWidget->setColumnCount(ui->spinBox_col->value());
}
void MainWindow::on_btn_tableWidget_addrow_clicked()
{
int curRow=ui->tableWidget->currentRow();
ui->tableWidget->insertRow(curRow);
}
void MainWindow::on_btn_tableWidget_addcol_clicked()
{
int curCol=ui->tableWidget->currentColumn();
ui->tableWidget->insertColumn(curCol);
}
void MainWindow::on_btn_tableWidget_delrow_clicked()
{
int curRow=ui->tableWidget->currentRow();
ui->tableWidget->removeRow(curRow);
}
void MainWindow::on_btn_tableWidget_delcol_clicked()
{
int curCol=ui->tableWidget->currentColumn();
ui->tableWidget->removeColumn(curCol);
}
void MainWindow::on_btn_tableWidget_cleartable_clicked()
{
ui->tableWidget->clear();
}
void MainWindow::on_btn_tableWidget_cleardate_clicked()
{
ui->tableWidget->clearContents();
}
void MainWindow::on_btn_tableWidget_adjust_clicked()
{
ui->tableWidget->resizeColumnsToContents();
ui->tableWidget->resizeRowsToContents();
}
void MainWindow::on_btn_tableWidget_insertitem_clicked()
{
for(int i=0; i< ui->tableWidget->columnCount();i++ )
{
for(int j=0; j<ui->tableWidget->rowCount(); j++)
{
QTableWidgetItem *item = new QTableWidgetItem();
item->setText(QString("item(%1,%2)").arg(i+1).arg(j+1));
ui->tableWidget->setItem(i,j,item);
}
}
}
void MainWindow::on_cbox_table_title_clicked(bool checked)
{
ui->tableWidget->verticalHeader()->setVisible(checked); //隐藏列表头
ui->tableWidget->horizontalHeader()->setVisible(checked); //隐藏行表头
}
void MainWindow::on_cbox_tableWidget_EditTrigger_currentIndexChanged(int index)
{
ui->tableWidget->setEditTriggers(QAbstractItemView::EditTrigger(index));
}
void MainWindow::on_cbox_tableWidget_SelectionBehavior_currentIndexChanged(int index)
{
ui->tableWidget->setSelectionBehavior(QAbstractItemView::SelectionBehavior(index));
}
void MainWindow::on_cbox_tableWidget_SelectionMode_currentIndexChanged(int index)
{
ui->tableWidget->setSelectionMode(QAbstractItemView::SelectionMode(index));
}
void MainWindow::on_tableWidget_cellClicked(int row, int column)
{
ui->lab_pos_x->setText(QString::number(row+1));
ui->lab_pos_y->setText(QString::number(column+1));
}
void MainWindow::on_tableWidget_itemClicked(QTableWidgetItem *item)
{
ui->lab_content->setText(item->text());
}
|
在例程中,实现了一组对QTableWidget的操作,item的插入和清除; 除此以外还有多Item的选择模式,选择行为,item编辑的触发方式进行了设置。 绑定了tableWidget的两个信号,cellClicked(int row, int column)和itemClicked(QTableWidgetItem *item); 用来显示当前点击的item序列和item内容。
5.2. 其他窗口¶
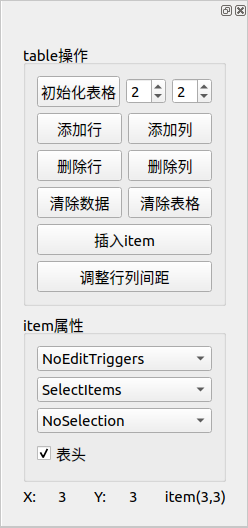
5.2.1. QDockWidget¶
QDockWidget即为可停靠窗口,也可以作为桌面上的顶级窗口浮动。

例程中左侧放置了一系列按键的窗口就是QDockWidget,我们可以拖动它停靠在主窗口的上下左右不同的地方, 同时也可以独立显示在桌面上。
QDockWidget由标题栏和内容区域组成。标题栏显示停靠小部件窗口标题,浮动按钮和关闭按钮。 根据QDockWidget的状态,浮动和关闭按钮可能被禁用或根本不显示。
标题栏和按钮的外观取决于使用的样式。
QDockWidget充当其子窗口小部件的包装,该子窗口小部件由setWidget()设置。 自定义大小提示,最小和最大大小以及大小策略应在子窗口小部件中实现。 QDockWidget将尊重它们,调整其自身的约束以包括框架和标题。 不应在QDockWidget本身上设置大小限制,因为它们会根据是否停靠而改变;停靠的QDockWidget没有框架和较小的标题栏。
1 | ui->dockWidget->setVisible(true);
|
代码中可以使用setVisible()来显示/隐藏QDockWidget。
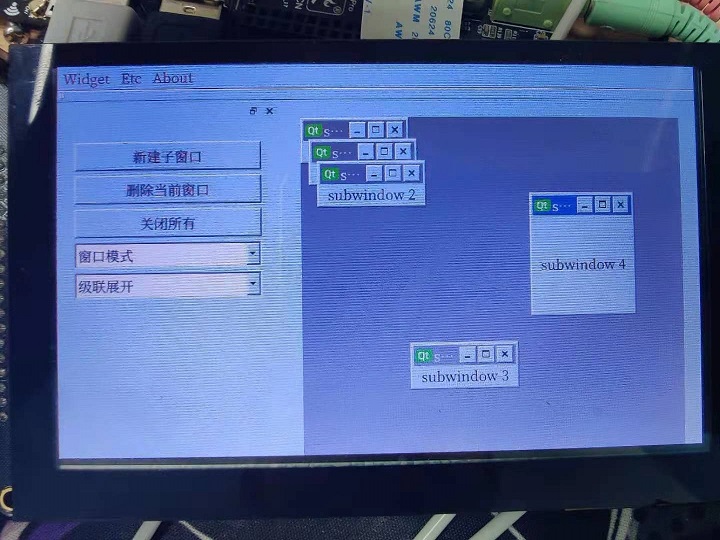
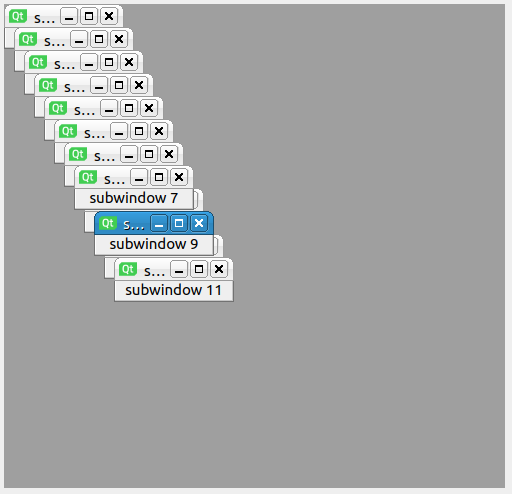
5.2.2. QMdiArea¶
QMdiArea小部件提供了一个在其中显示MDI窗口的区域。
本质上,QMdiArea的功能类似于MDI窗口的窗口管理器。 例如,它绘制自己管理的窗口,并以级联或平铺模式排列它们。 QMdiArea通常用作QMainWindow中的中心小部件,以创建MDI应用程序。

与顶级窗口的窗口管理器不同,QMdiArea支持所有窗口标志(Qt :: WindowFlags),只要当前窗口小部件样式支持该标志即可。 如果样式不支持特定标志(例如WindowShadeButtonHint),则仍可以使用showShaded()来为窗口着色。
在QMdiArea子窗口的实例QMdiSubWindow。它们通过addSubWindow()添加到MDI区域。 通常将传递给内部控件的QWidget传递给此函数,但是也可以直接传递QMdiSubWindow。 该类继承了QWidget,并且可以使用与普通顶层相同的API编程时的窗口。QMdiSubWindow也具有特定于MDI窗口的行为。 有关更多详细信息,请参见QMdiSubWindow类描述。
子窗口在获得键盘焦点时或在调用setFocus()时变为活动状态。用户通过以通常的方式移动焦点来激活窗口。 当活动窗口更改时,MDI区域会发出subWindowActivated()信号,而activeSubWindow()函数将返回活动子窗口。 便捷函数subWindowList()返回所有子窗口的列表。
例如,可以在包含窗口列表的弹出菜单中使用此信息。子窗口按当前WindowOrder排序。 这是用于subWindowList()和用于activateNextSubWindow()和activatePreviousSubWindow()。 另外,在通过cascadeSubWindows()和tileSubWindows()级联或平铺窗口时使用它。
QMdiArea为子窗口提供了两种内置的布局策略:cascadeSubWindows()和tileSubWindows()。 两者都是插槽,可轻松连接到菜单条目。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | void MainWindow::on_btn_mdiArea_add_clicked()
{
QLabel *label= new QLabel(this);
QString str(QString("subwindow %1").arg(ui->mdiArea->subWindowList().count()));
label->setObjectName(str);
label->setWindowTitle(str);
label->setText(str);
label->setAlignment(Qt::AlignCenter);
ui->mdiArea->addSubWindow(label);
label->show();
}
void MainWindow::on_btn_mdiArea_close_clicked()
{
ui->mdiArea->closeActiveSubWindow();
}
void MainWindow::on_btn_mdiArea_closeAll_clicked()
{
ui->mdiArea->closeAllSubWindows();
}
void MainWindow::on_cbox_mdiArea_layout_currentIndexChanged(int index)
{
switch (index) {
case 0:
ui->mdiArea->cascadeSubWindows();
break;
case 1:
ui->mdiArea->tileSubWindows();
break;
default:
ui->mdiArea->cascadeSubWindows();
break;
}
}
void MainWindow::on_cbox_mdiArea_model_currentIndexChanged(int index)
{
ui->mdiArea->setViewMode(QMdiArea::ViewMode(index));
}
void MainWindow::on_mdiArea_subWindowActivated(QMdiSubWindow *arg1)
{
if (ui->mdiArea->subWindowList().count()==0)
ui->statusBar->showMessage("所有窗口均被关闭");
else
{
QLabel *lab = static_cast<QLabel*>(ui->mdiArea->currentSubWindow()->widget());
ui->statusBar->showMessage(lab->objectName());
qDebug()<<lab->text();
}
}
|
5.2.3. OpenGWidget¶
5.2.4. QuickWidget¶
5.3. 例程说明¶
野火提供的Qt Demo已经开源,仓库地址在:
文档所涉及的示例代码也提供下载,仓库地址在:
本章例程在 embed_qt_develop_tutorial_code/Control_2
例程展示了Qt中的窗口控件,并提供了一些简单的示例应用。
5.3.1. 编程思路¶
创建一个简单工程;
使用Qt Designer添加控件和布局;
关联信号的槽。
首先创建一个空工程;
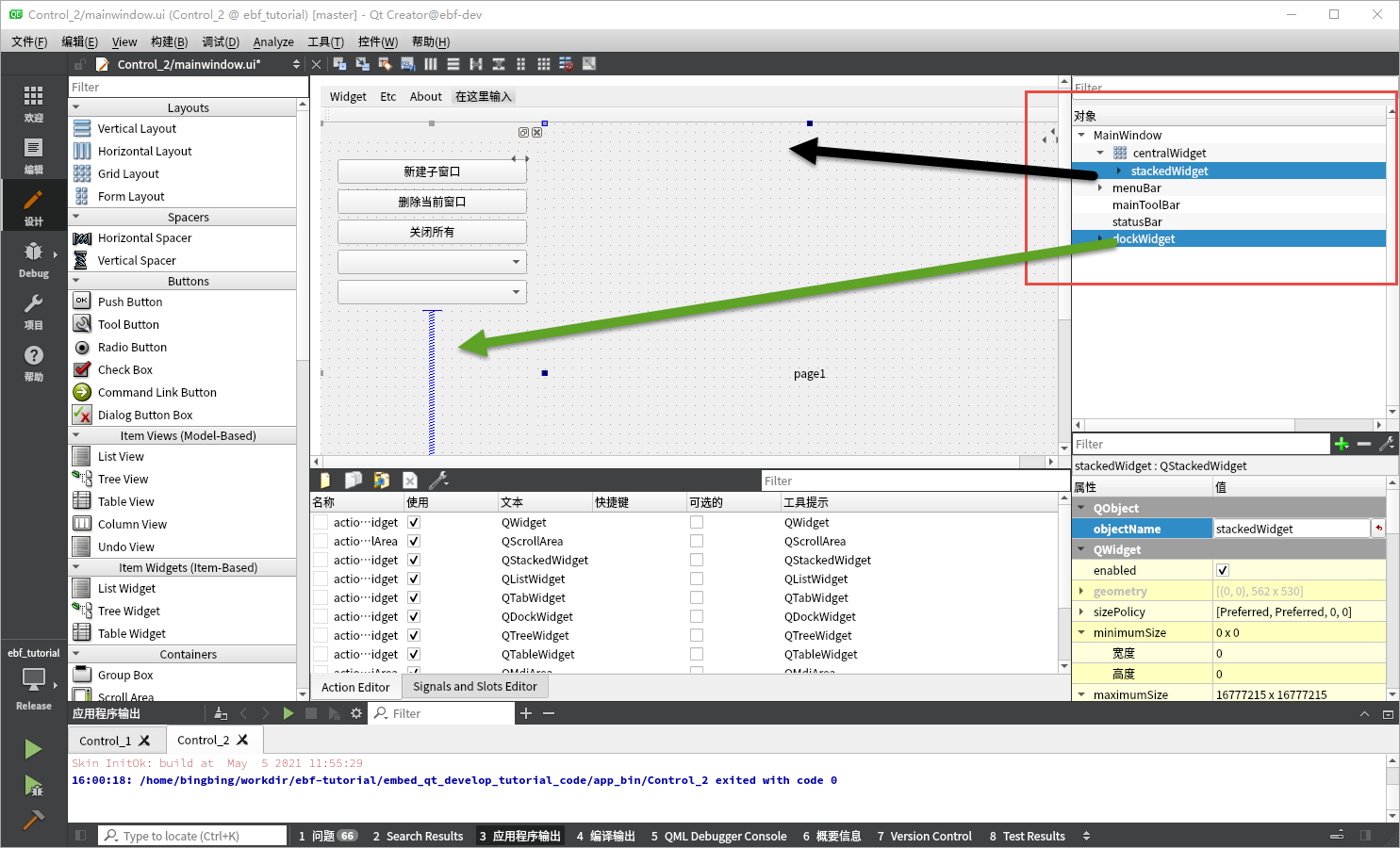
在UI放置stackedWidget作为主窗口,dockWidget作为辅助窗口;
将我们要演示的窗口控件分别添加到stackedWidget中;相关的控件的操作放置在dockWidget中;
通过菜单栏对stackedWidget显示页面进行切换,显示不同窗口控件。
dockWidget中的控件通过信号绑定到自定义的槽;
在自定义的槽函数中实现该窗口控件的常规操作。
5.3.2. 代码讲解¶
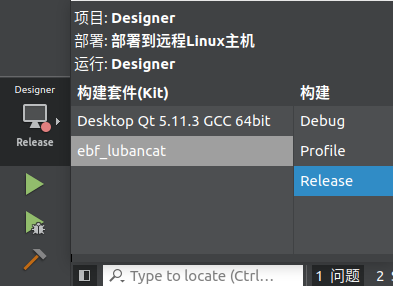
5.3.3. 编译构建¶

Ubuntu 选择 Desktop Qt 5.11.3 GCC 64bit 套件,编译运行
LubanCat 选择 ebf_lubancat,只编译
提示
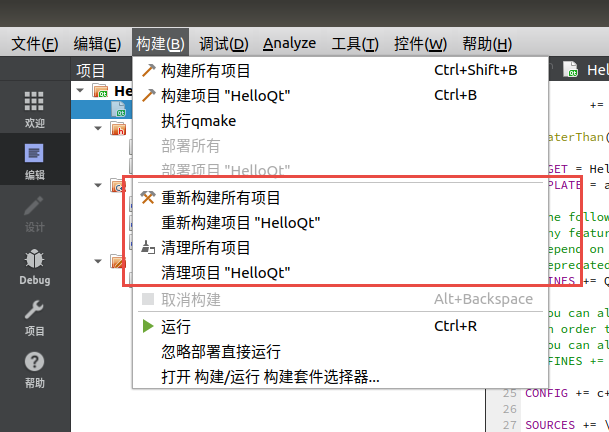
当两种构建套件进行切换时,请重新构建项目或清除之前项目。针对我们的工程还需要手动重新构建QtUI和Skin。

5.3.4. 运行结果¶
5.3.4.2. LubanCat实验¶
通过SCP或者NFS将编译好的程序拷贝到LubanCat上
NFS环境搭建 参考这里
SCP命令如下:
# scp传输文件
# scp 文件名 服务器上的某个用户@服务器ip:/文件保存路径
scp filename server_user_name@192.168.0.205:server_file_path
# 从服务器拉取文件
# scp 服务器上的某个用户@服务器ip:/服务器文件存放路径 拉取文件保存路径
scp server_user_name@192.168.0.229:server_file_path local_path
编译好的程序在 embed_qt_develop_tutorial_code/app_bin 目录中,通过scp命令将编译好的程序拉到LubanCat。
scp root@192.168.0.174:/home/embed_qt_develop_tutorial_code/app_bin/Control_2 /usr/local/qt-app/
在LubanCat运行程序,使用run_myapp.sh配置好环境,并执行 Control_2 。
sudo /usr/local/qt-app/run_myapp.sh /usr/local/qt-app/Control_2