1. Qt Quick和QML¶
Qt 为了更好的支持移动端开发引入Quick和QML。
Qt Quick 模块是用于编写QML应用程序的标准库。 虽然Qt的QML模块提供QML引擎和语言基础设施方面,Qt Quick的模块提供了所有必要的与QML创建用户界面的基本类型。 它提供了一个视觉画布,并包括用于创建和动画化视觉组件,接收用户输入,创建数据模型和视图以及延迟对象实例化的类型。
Qt Quick模块既提供了QML API(用于提供使用QML语言创建用户界面的QML类型),又提供了C ++ API(用于使用C ++代码扩展QML应用程序)。
QML 是一种用户界面规范和编程语言。 它使开发人员和设计师都可以创建高性能,流畅动画和视觉吸引力的应用程序。 QML提供了一种高度可读的,声明性的,类似于JSON的语法,并支持将命令性JavaScript表达式与动态属性绑定结合在一起。
这一章主要是对QtQucik进行介绍以及如何配置LubanCat的运行环境,就不再深入讲解Quick,Qml的原理和语法。
1.1. Hello Quick¶
Quick和Widget方式不太一样,我们演示一个Quick工程的创立。
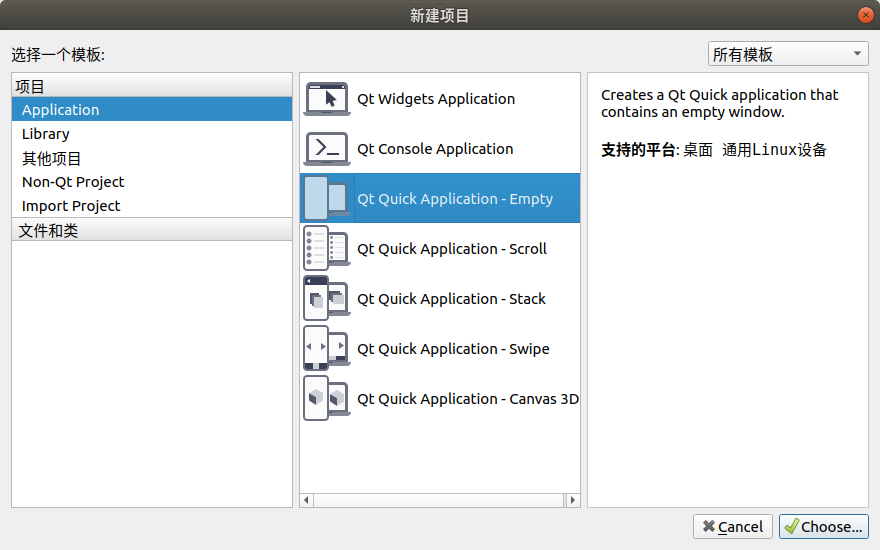
打开Qt Creator,新建Quick工程。

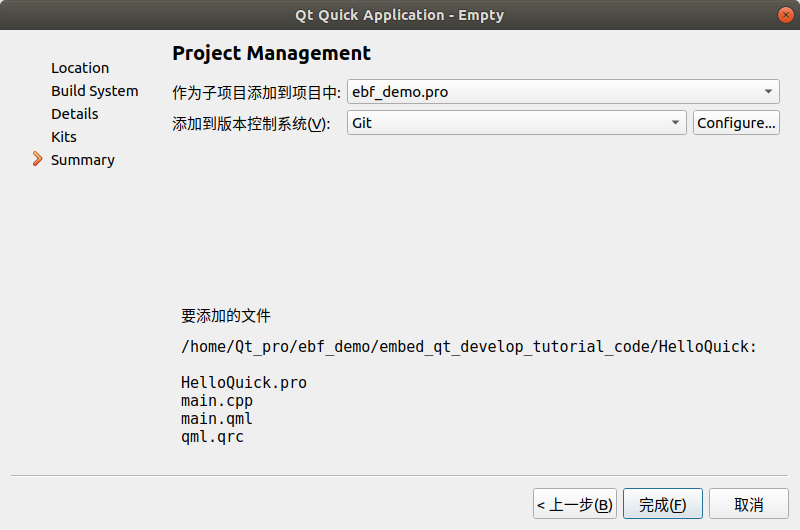
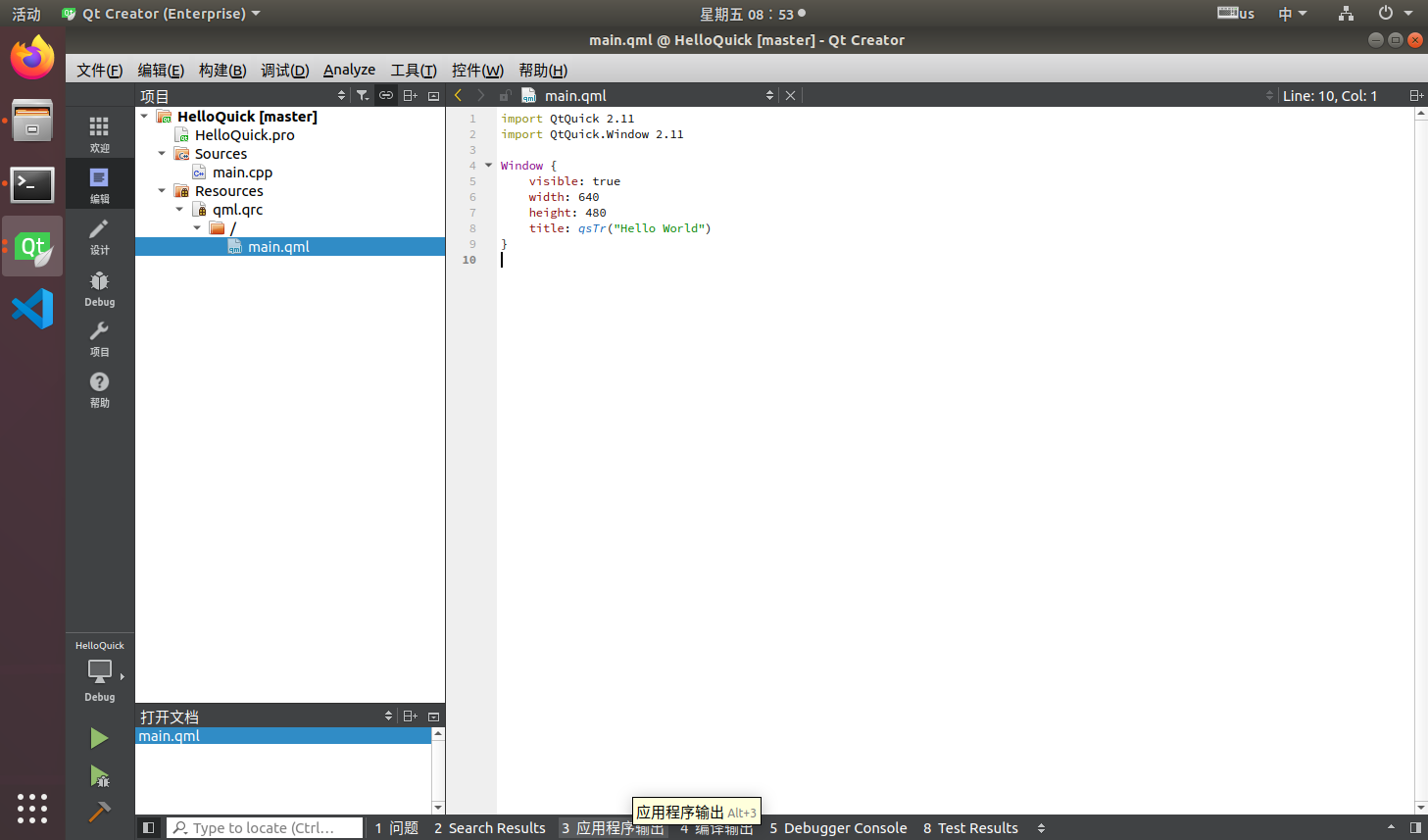
工程会创建如下四个文件。

HelloQuick.pro 为Qt特有的项目文件,用来管理Qt项目
main.cpp main函数所在的文件
main.qml qml文件
qml.qrc 资源管理文件

工程界面和Widget相差无异。

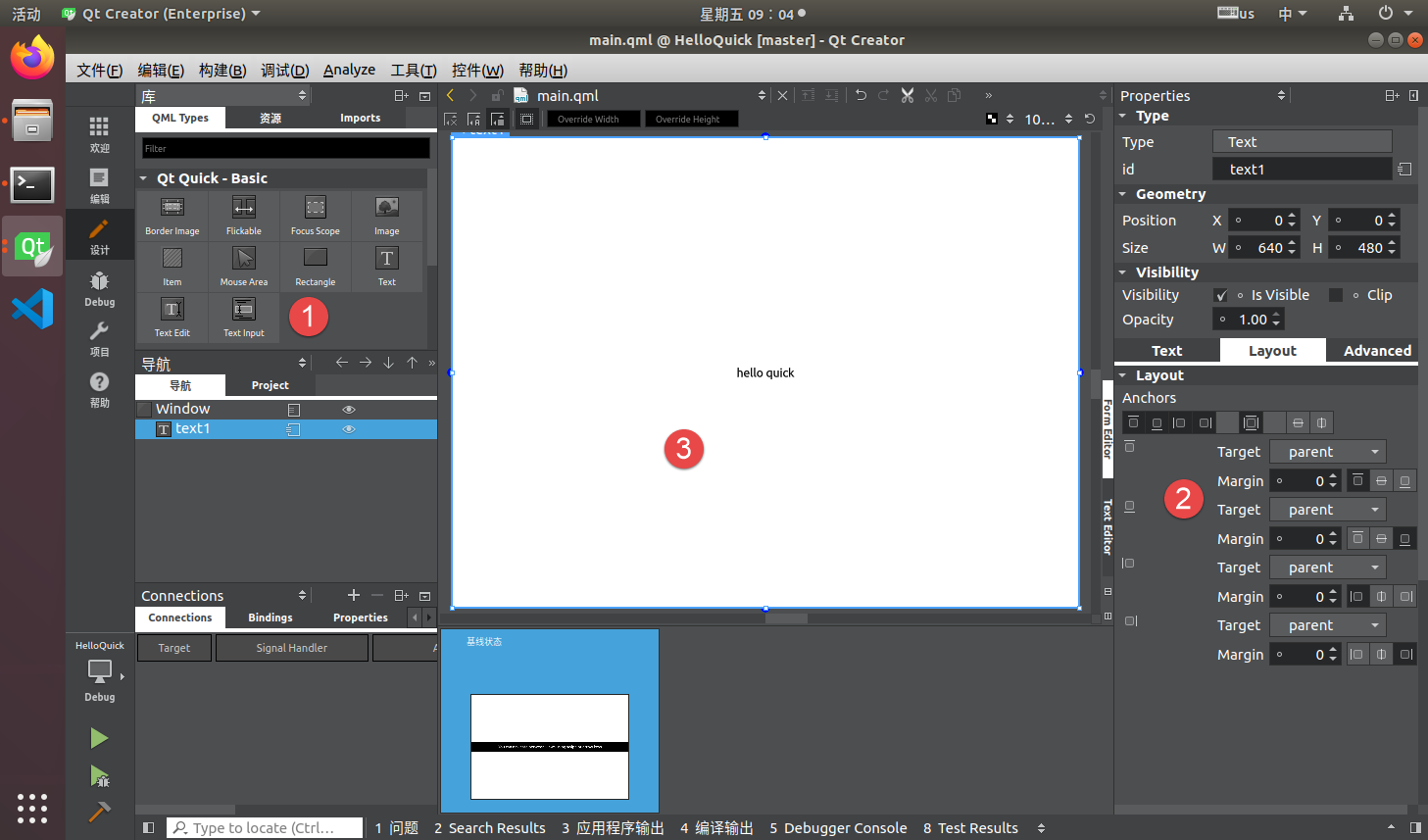
点击设计,进入qml设计器,和QtDesigner有些不一样
编号1是Qt提供的基础控件
编号2为Ui
编号3为控件属性
我们向Ui窗口拖一个Text控件,修改属性使其文字居中。 更改窗口布局使其 fill parent item。

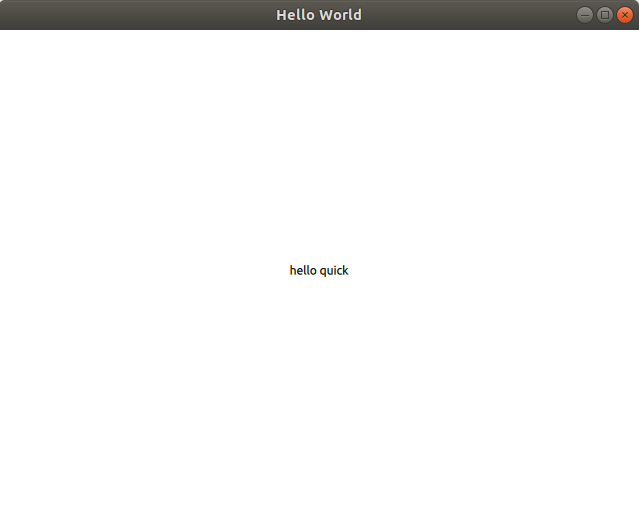
编译程序就能看到这个效果。
下面我们就来看一看工程中文件的源码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | #include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine;
engine.load(QUrl(QStringLiteral("qrc:/main.qml")));
if (engine.rootObjects().isEmpty())
return -1;
return app.exec();
}
|
首先在QtQuick中配置 高DPI 支持, 其次定义一个QGuiApplication使程序进入事件循环; 定义QQmlApplicationEngine来加载应用程序的单个QML文件,main.qml如下。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | import QtQuick 2.11
import QtQuick.Window 2.11
Window {
visible: true
width: 640
height: 480
property alias text1: text1
title: qsTr("Hello World")
Text {
id: text1
text: qsTr("hello quick")
anchors.fill: parent
verticalAlignment: Text.AlignVCenter
horizontalAlignment: Text.AlignHCenter
elide: Text.ElideNone
font.pixelSize: 12
}
}
|
在这个Qml文件中,首先定义了一个640*480的窗口, 窗口中有一个Text的文本框,文本框的文字为:hello quick,属性:水平垂直居中,字体大小12号。
1.2. 移植qml qchart¶
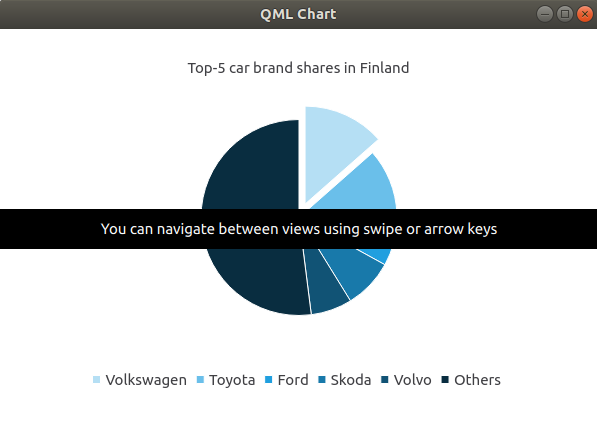
Qt Charts 是Qt中的一个模块,可以创建炫酷的,可交互式的图表。Qt Charts使用Graphics View Framework来简化集成。图表组件可用作QWidget或QGraphicsWidget对象或QML类型。
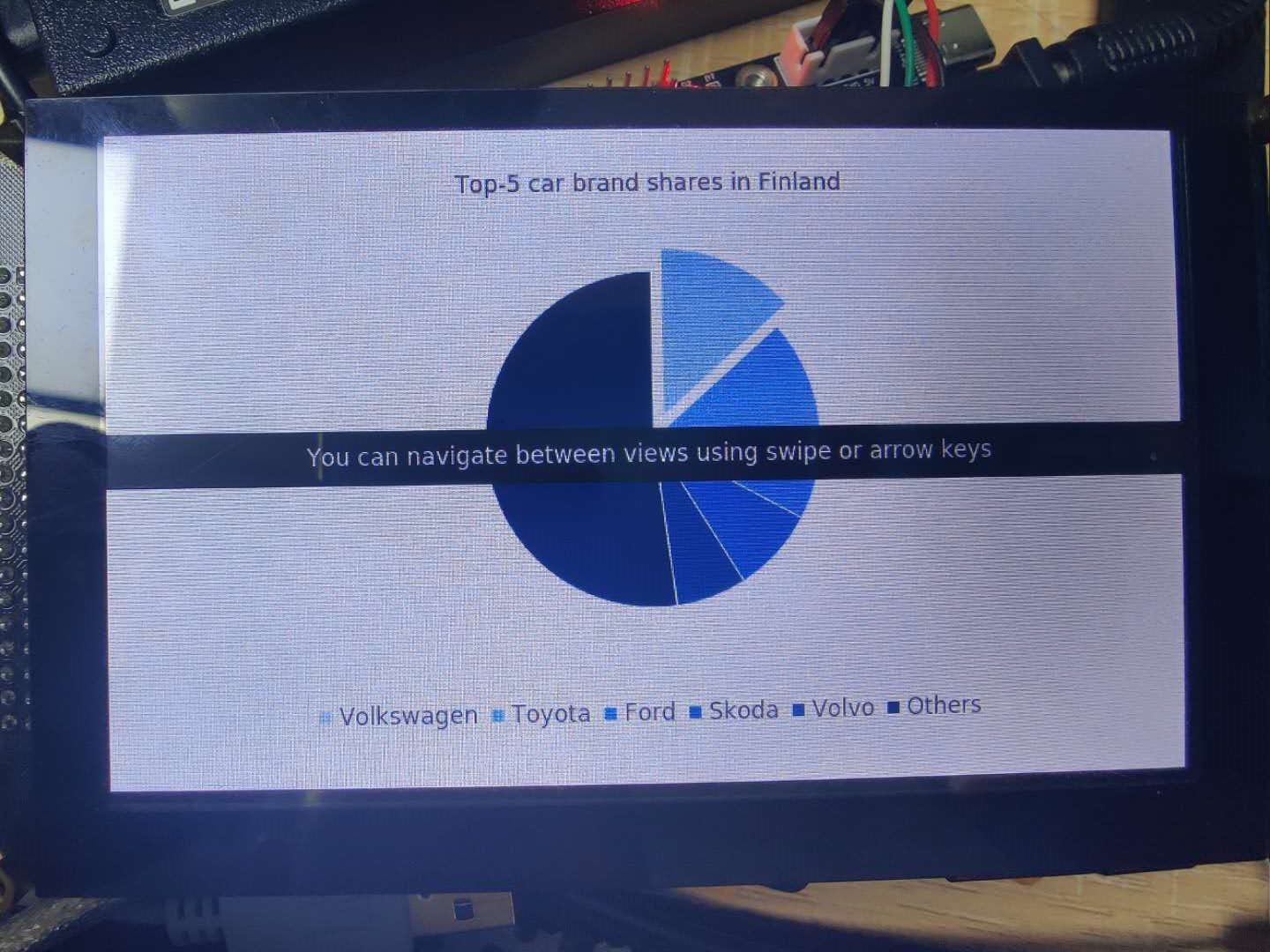
下面我们qt官方给出的一个qchart demo来演示qml程序如何移植到LubanCat。
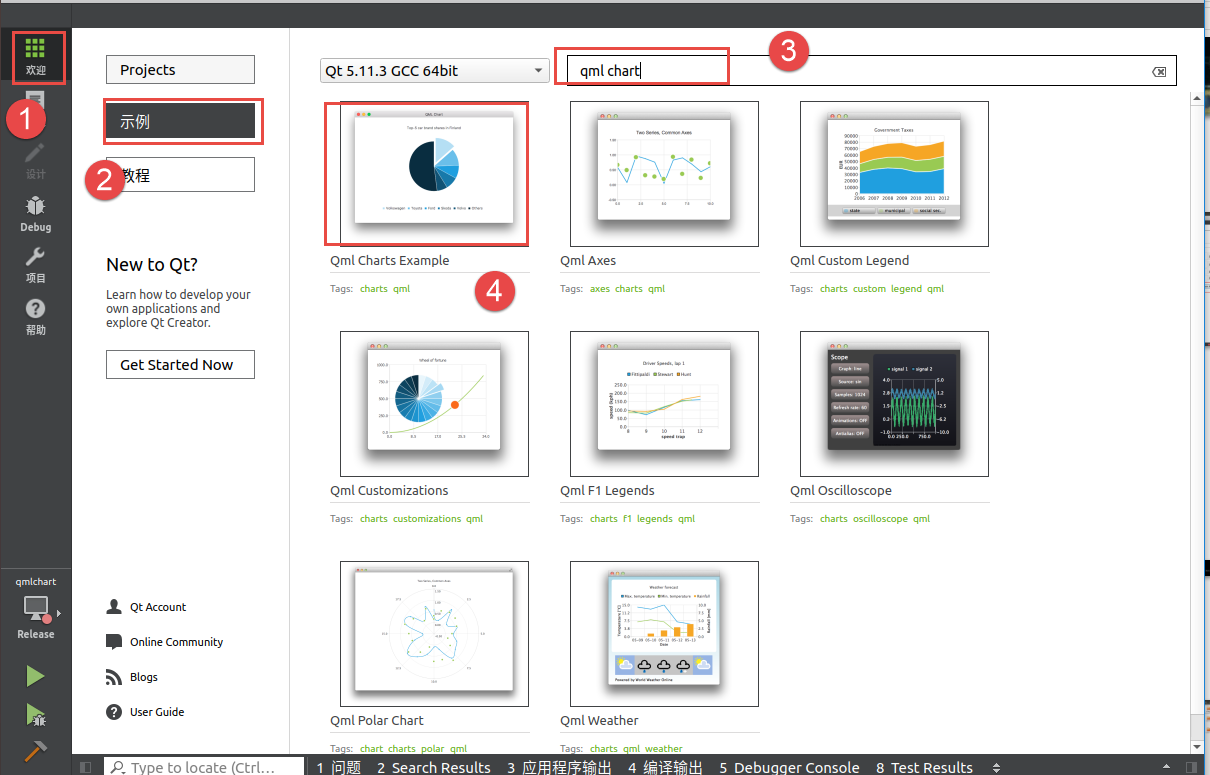
启动qt_creator,找到qmlchart官方例程。

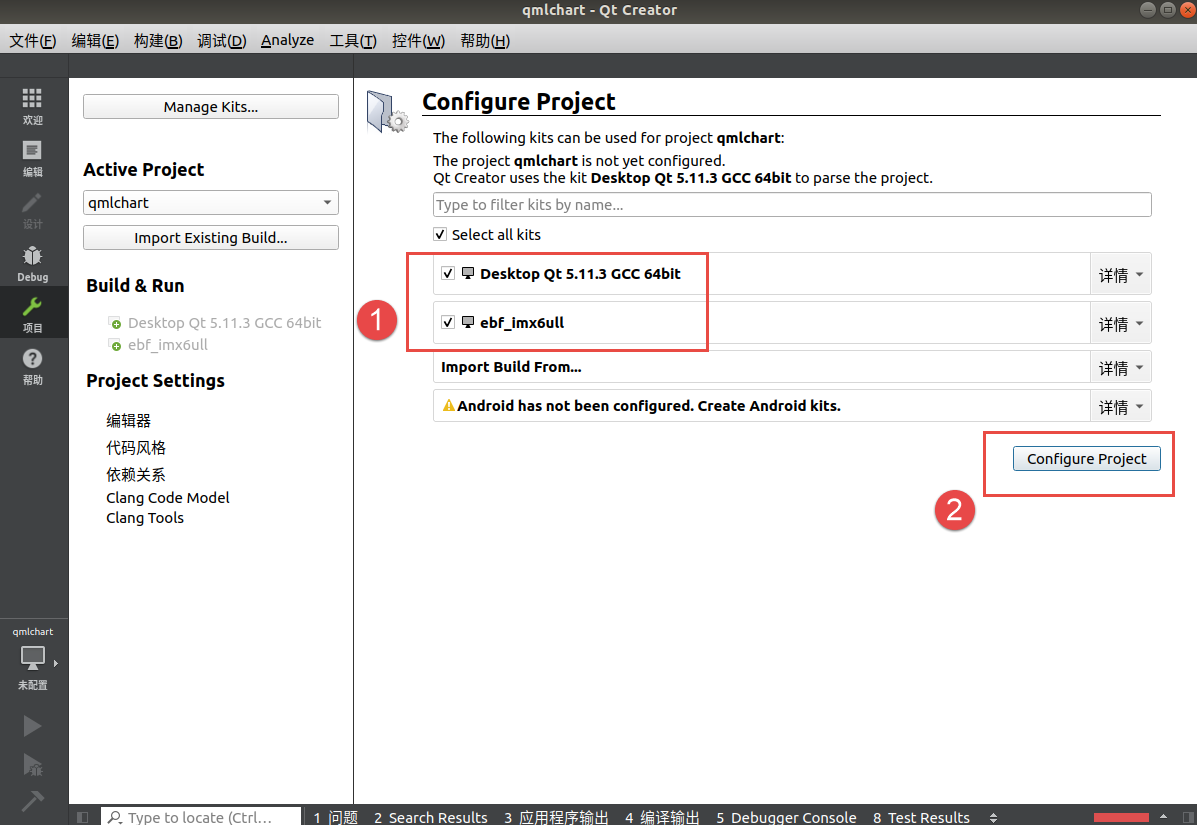
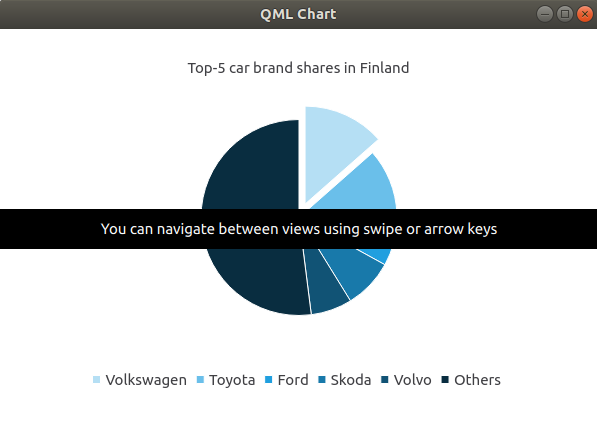
编译、运行桌面版qmlchart程序


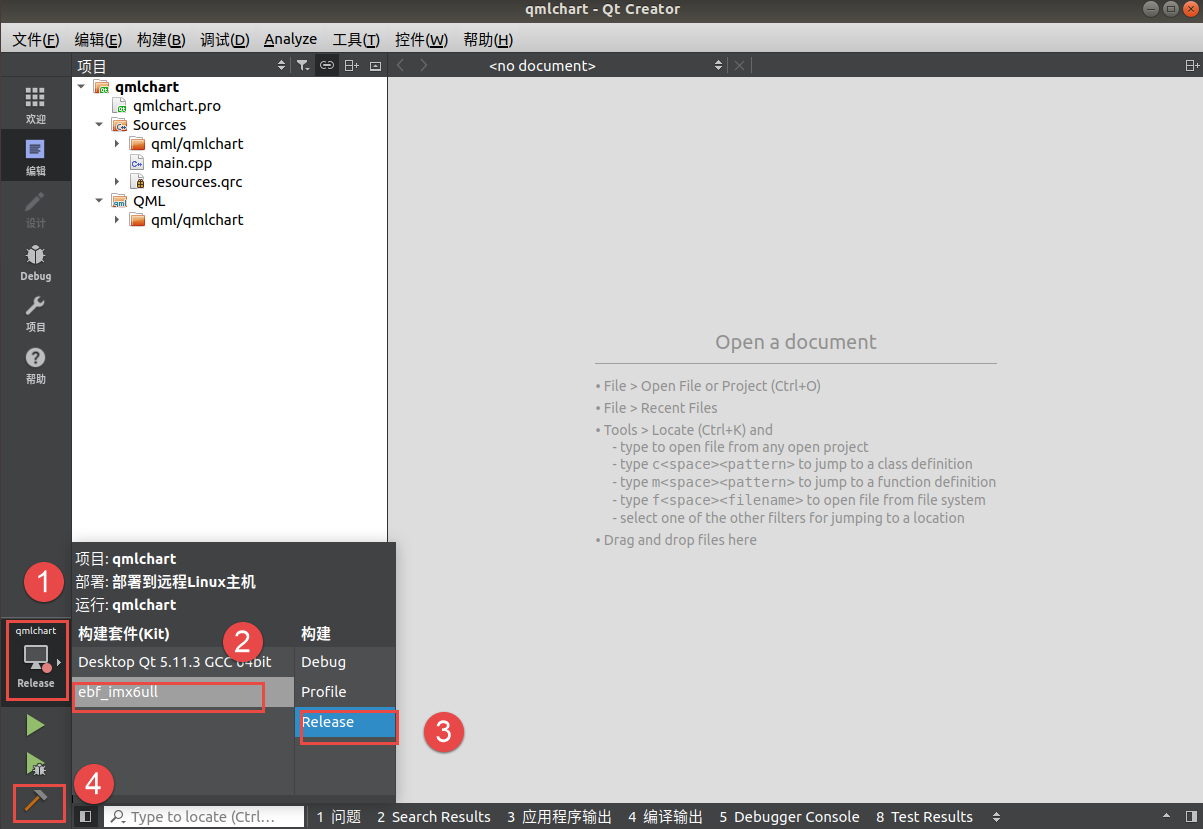
使用我们之前配置的 构建套件 来编译。 ,编译适配开发板的程序

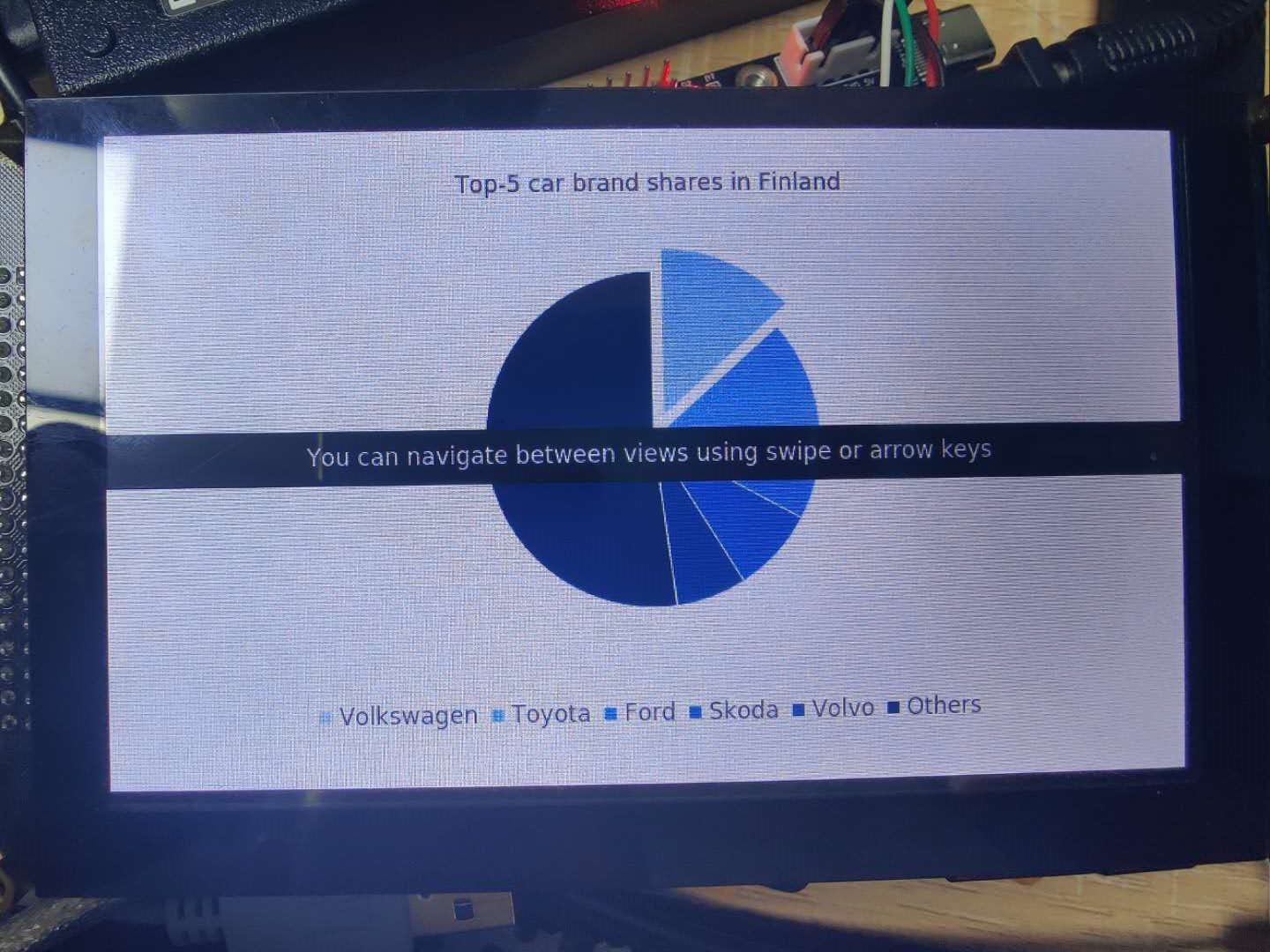
通过scp或NFS将编译好的程序拷贝到/home/debian/qt_app目录下,执行如下命令:
sudo ./run_myapp.sh HelloQuick

1.3. LubanCat环境¶
上面编译了两个demo程序,直接讲程序放到开发板上,或许会出现问题,这就涉及到LubanCat的环境配置。
1.3.1. 配置LubanCat环境¶
我们开发板上系统属于debian系统中的 buster 发行版。
使用debian的好处之一就是能够直接使用社区资源。Debian目前有超过59000个软件包可供使用,几乎涵盖所有的开源软件。
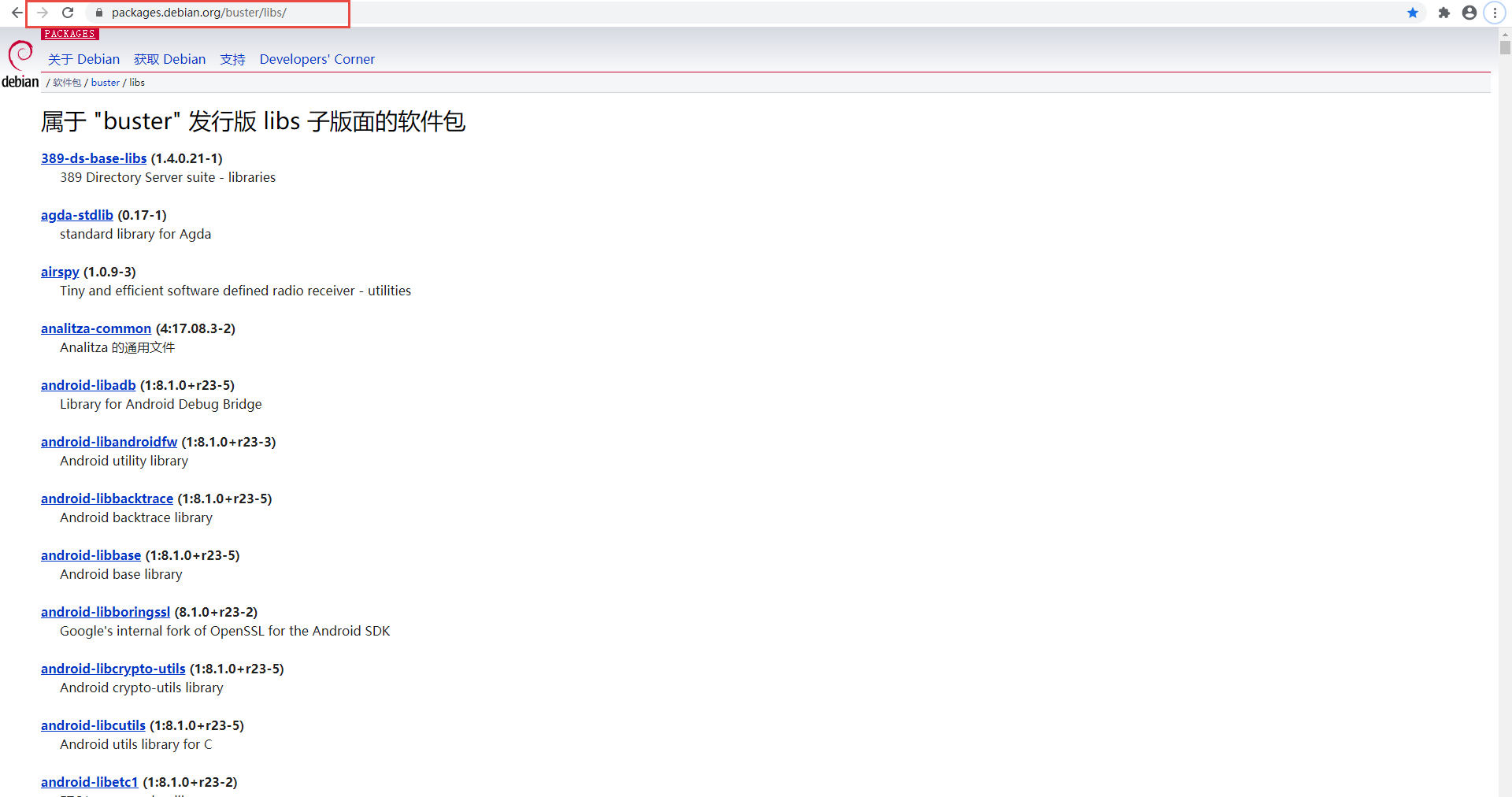
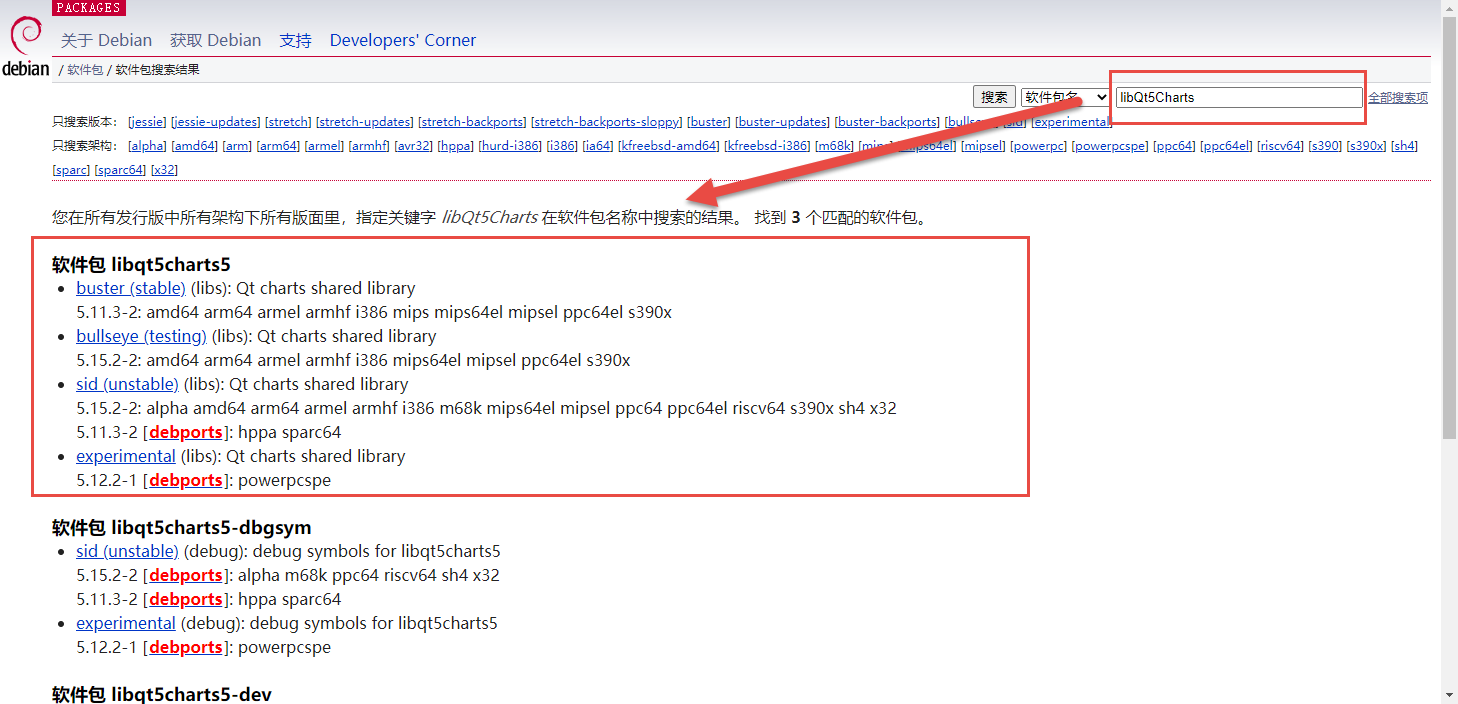
所有的发行版libs 子版面的软件包都可以在下面的链接中找到 https://packages.debian.org/buster/libs/

比如上一小节移植了qmlchart这个程序,直接在系统中运行会提示我们缺少 libQt5Charts.so.5 这个动态链接库 我们可以在上述网页中搜索对应的安装包,https://packages.debian.org/search?searchon=names&keywords=libQt5Charts

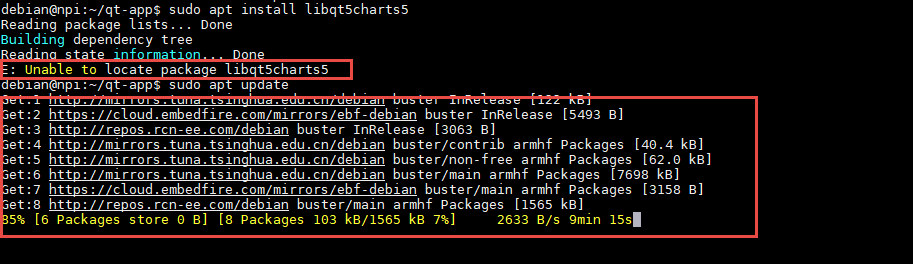
然后在我们LubanCat上面执行 apt install libqt5charts5 就可以了。

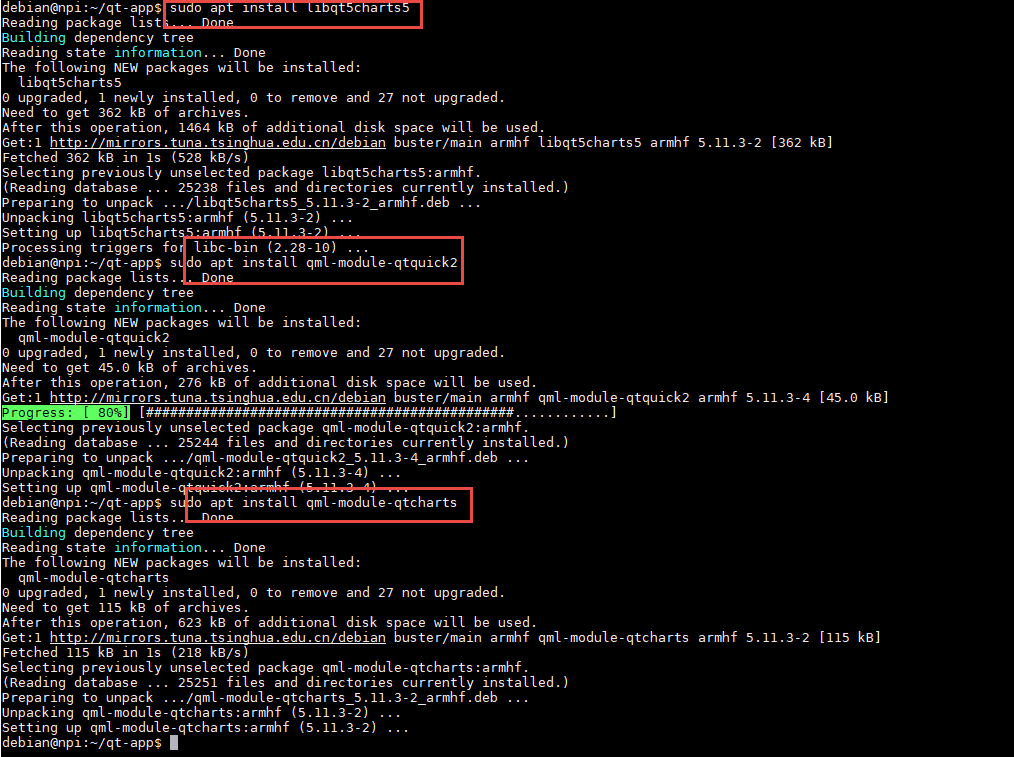
上述demo程序要在LubanCat上运行还需要 qml-module-qtquick2 和 qml-module-qtcharts,直接安装即可。
apt install libqt5charts5
apt install qml-module-qtquick2
apt install qml-module-qtcharts

1.4. 例程说明¶
野火提供的Qt Demo已经开源,仓库地址在:
文档所涉及的示例代码也提供下载,仓库地址在:
本章例程在 embed_qt_develop_tutorial_code/HelloQuick
例程展示基本的Quick应用的构建。

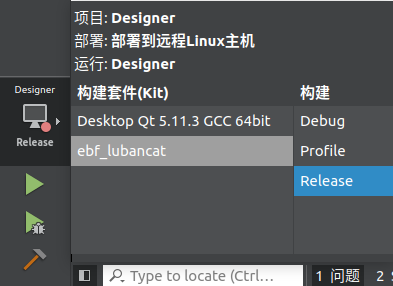
Ubuntu 选择 Desktop Qt 5.11.3 GCC 64bit 套件,编译运行
LubanCat 选择 ebf_lubancat,只编译
提示
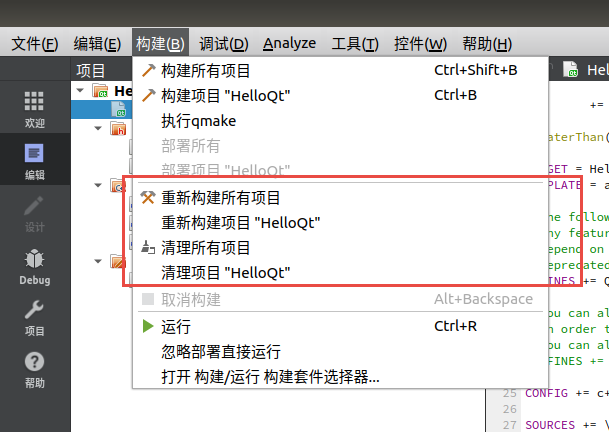
当两种构建套件进行切换时,请重新构建项目或清除之前项目。针对我们的工程还需要手动重新构建QtUI和Skin。

直接点击编译并运行程序,结果如下:

编译程序之后,需要将程序拷贝到LubanCat开发板中,可通过NFS或SCP命令
NFS环境搭建 参考这里
SCP命令如下:
# scp传输文件
# scp 文件名 服务器上的某个用户@服务器ip:/文件保存路径
scp filename server_user_name@192.168.0.205:server_file_path
# 从服务器拉取文件
# scp 服务器上的某个用户@服务器ip:/服务器文件存放路径 拉取文件保存路径
scp server_user_name@192.168.0.229:server_file_path local_path
编译好的程序在 embed_qt_develop_tutorial_code/app_bin/quick 目录中
scp root@192.168.0.174:/home/embed_qt_develop_tutorial_code/app_bin/quick/QChart /usr/local/qt-app/
在LubanCat运行程序
sudo /usr/local/qt-app/run_myapp.sh /usr/local/qt-app/QChart