1. Hello Qt¶
环境搭建暂时就告与段落了,接下来我们开始学习Qt了。
网上能找到很多非常优秀的 Qt 教程 ,
Qt官方也给出了非常详细的 Qt 示例 。
Qt是一个C++应用程序框架,首先我们需要掌握C++的知识,其次才是熟悉Qt的相关特性。这里就默认读者已经对C++有所了解。
这一部分,我们主要以野火demo为例,讲解Qt源码和相关C++知识,着重于示例的移植和环境的搭建。
野火提供的Qt Demo已经开源,仓库地址在:
文档所涉及的示例代码也提供下载,仓库地址在:
1.1. Hello Qt¶
我们依然从最基础的Hello Qt开始,使用Qt Creator创建一个简单工程。
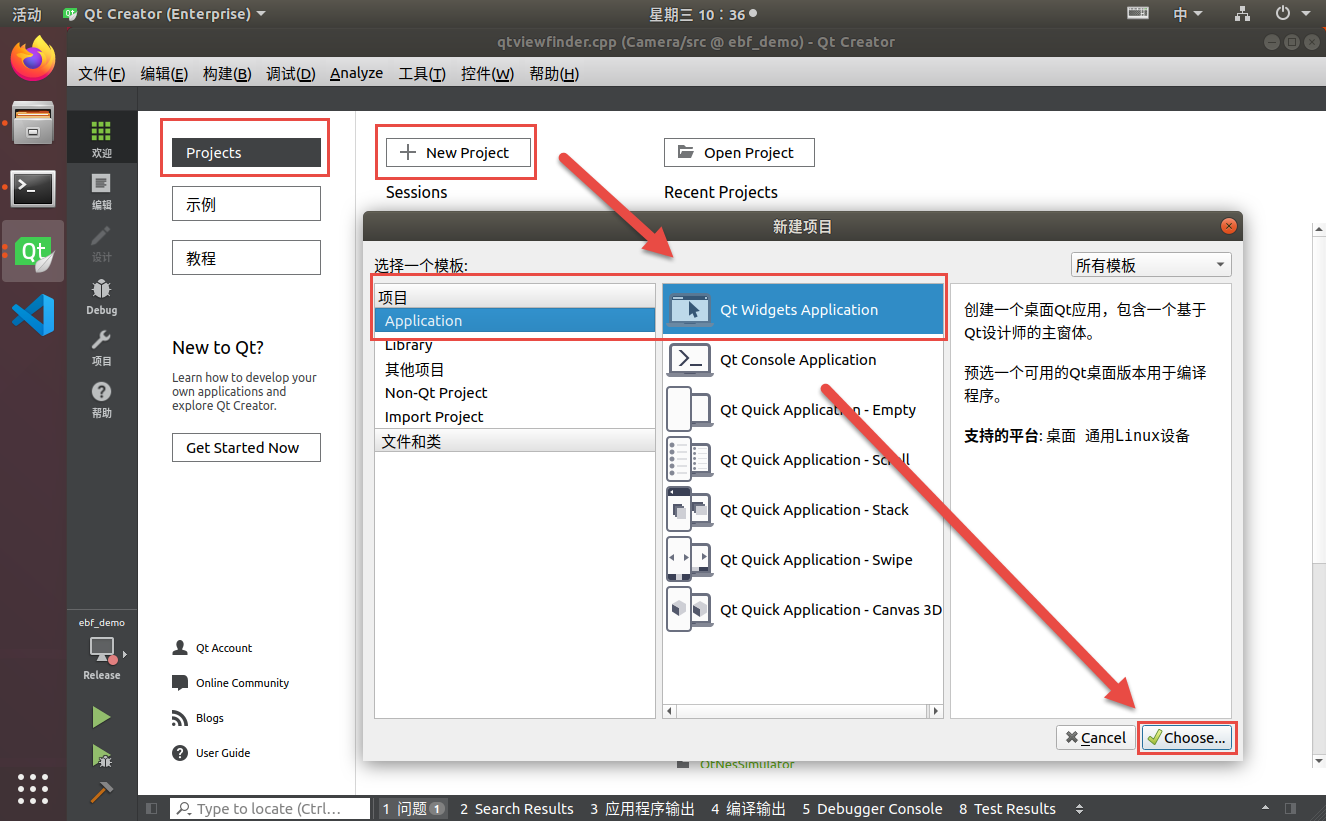
打开Qt Creator,点击欢迎,NewProject。

新建一个空白工程

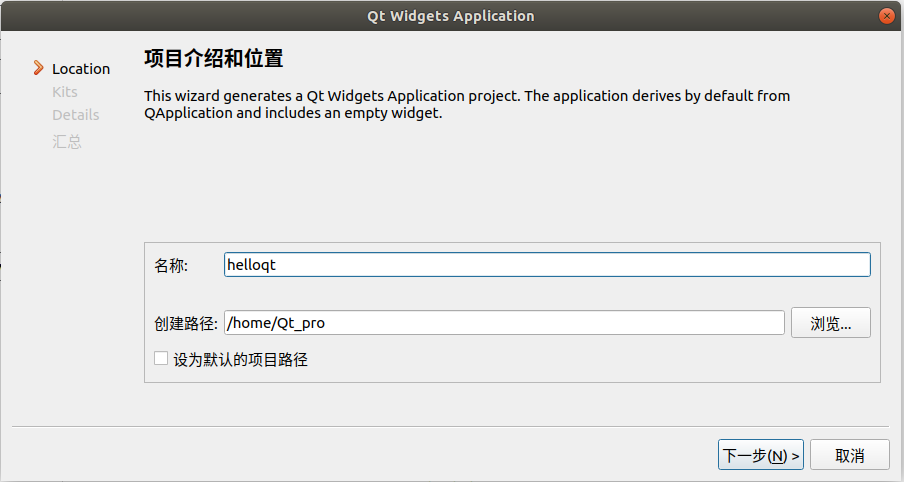
重命名工程,选择工程保存目录

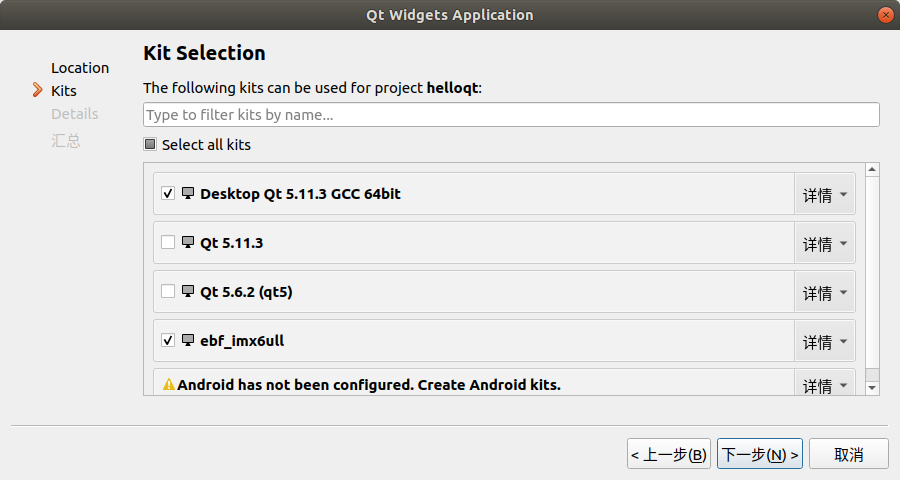
选择构建套件

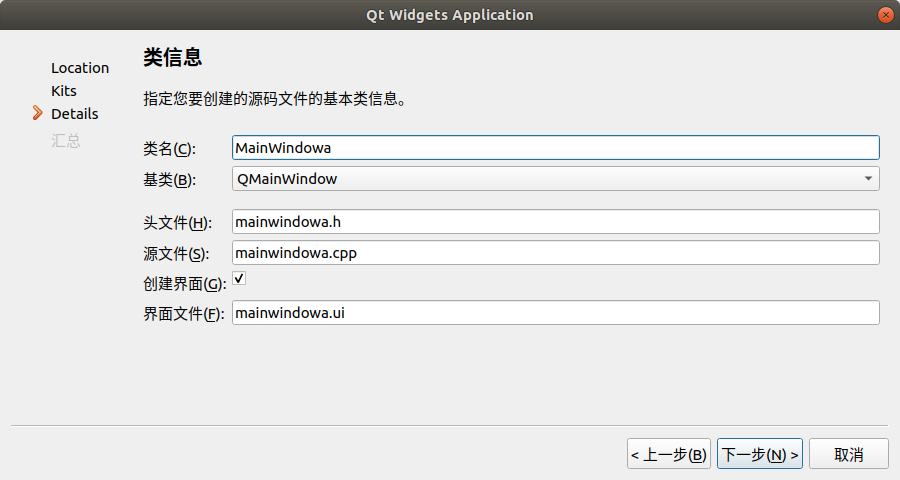
工程会默认创建上面的内容。

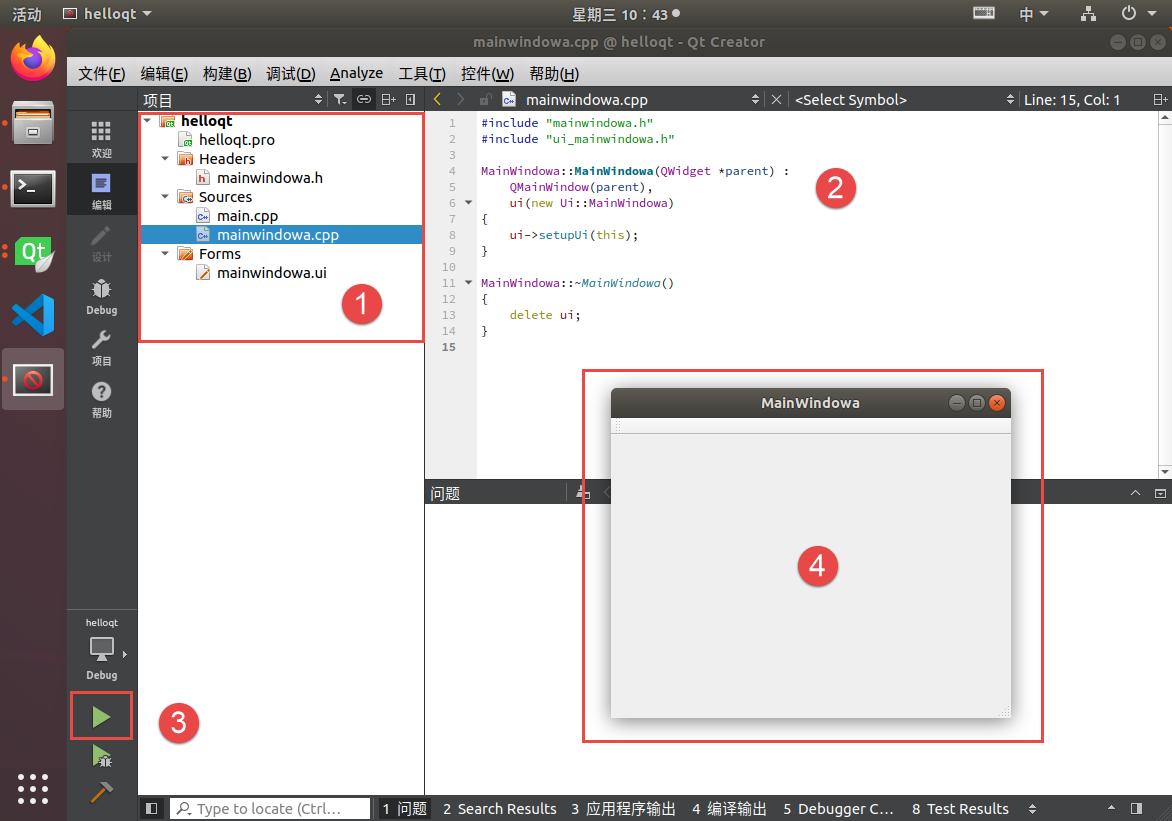
创建完成,最终会切换到这个界面,
编号1为工程的项目结构,也可以切换到其他视图;
编号2为代码编辑区域;
编号3为构建套件(kits),选择不同的kits来编译不同平台的Qt程序;
编号4则是编译生成的Qt程序预览。
找到我们的工程目录,该目录下会有项目结构中显示的文件。
HelloQt.pro 为Qt特有的项目文件,用来管理Qt项目
main.cpp main函数所在的文件
mainwindow.cpp 自定义类MainWindow的头文件,这个类继承自QMainWindow
mainwindow.h 自定义类MainWindow的源文件
mainwindow.ui 界面文件,使用XML可拓展编辑语言编写
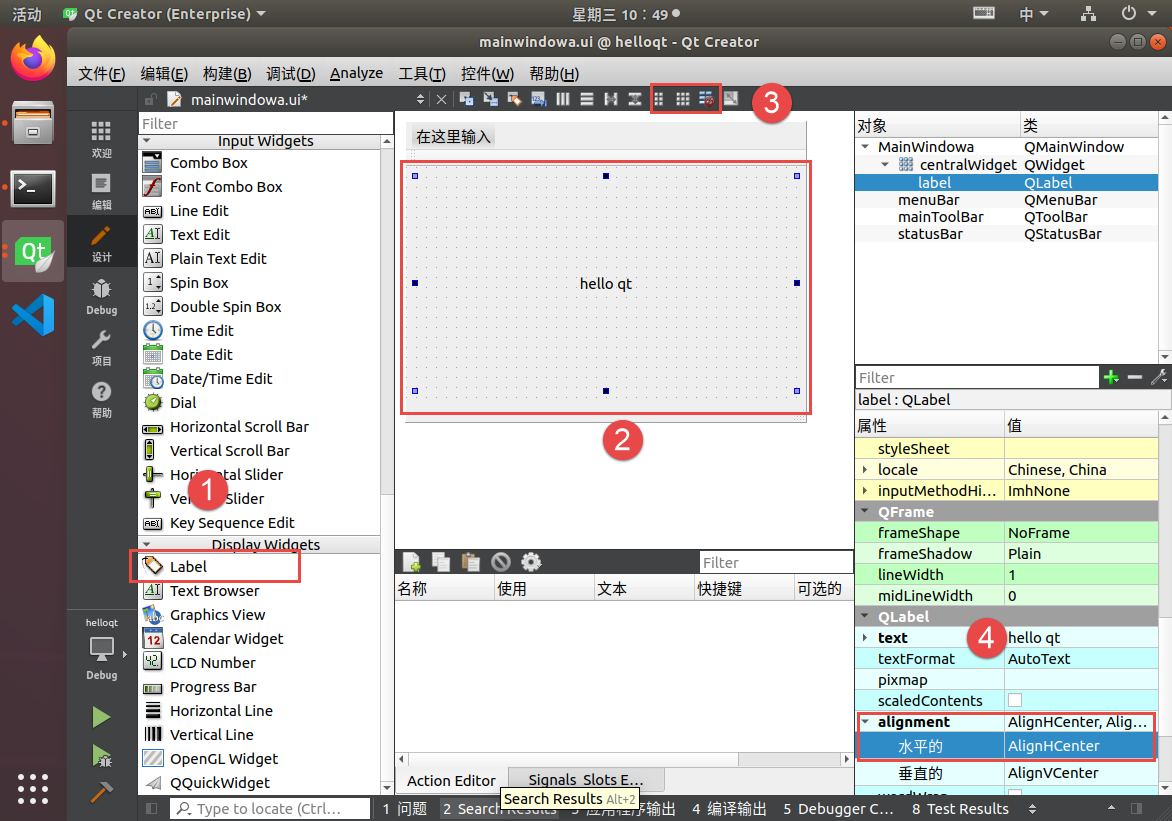
我们点击工程管理里面的From/mainwindow.ui,会切换到可视化的UI设计窗口QtDesigner。

编号1为Qt给我们提供的标准控件,图中选中控件Label。
编号2为UI区域,也就是编译的程序直接展示给我们的区域。将选中的Label拖到UI中,双击修改文字 ‘hello qt’
编号3选中区域为窗口布局区域,即控制UI的布局。
编号4为控件属性区域,例如我们修改Label的文字居中显示。
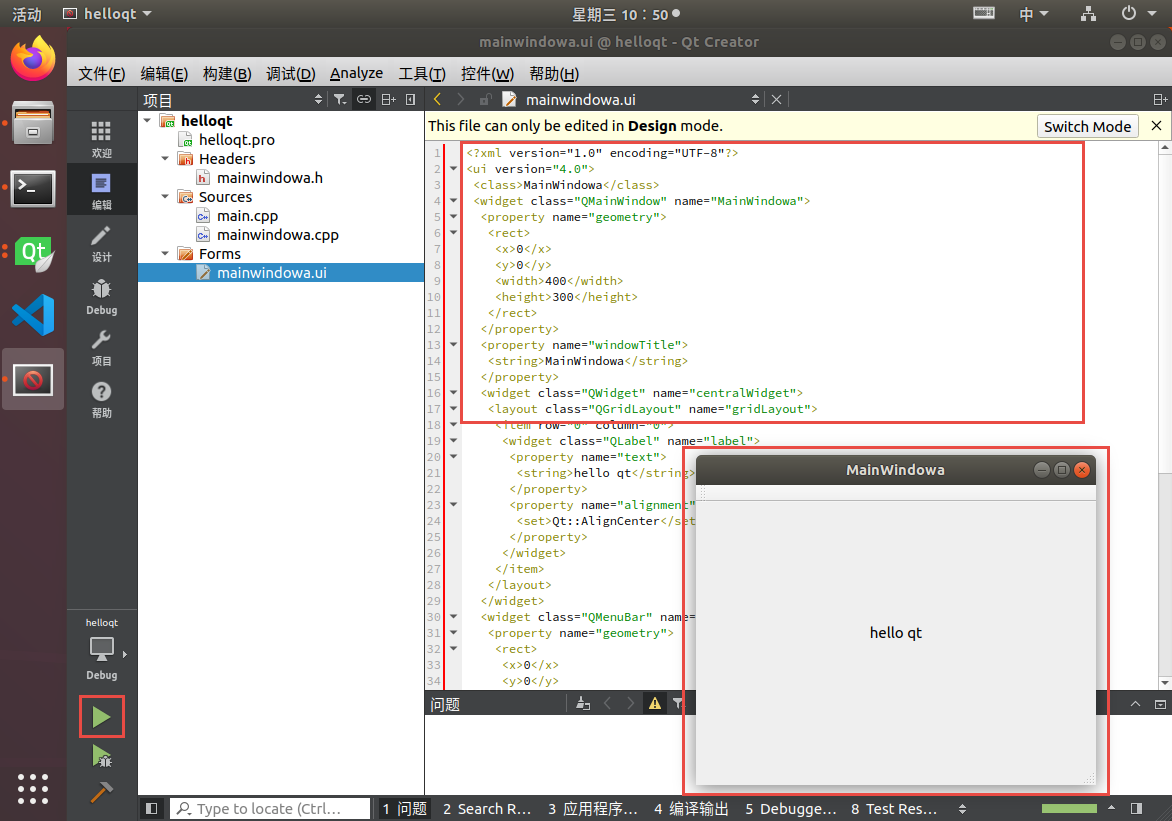
点击左侧编辑,回到代码编辑界面。
这时我们会看到,代码编辑区域出现大篇幅字符,这时XMl格式的文本。 其文本内容记录着我们刚刚编辑的UI信息,比如窗口,Label显示的位置、内容等等。 当我们拖动控件,调整UI的时候,QtDesigner会自动更新XML文本。

再次编译程序就会看到,程序主界面上多出了 ‘hello qt’ 的字样。
1.2. Hello widget¶
上面使用Qt可视化工具创建了一个hello qt窗口,下面演示使用代码来创建一个widget窗口。

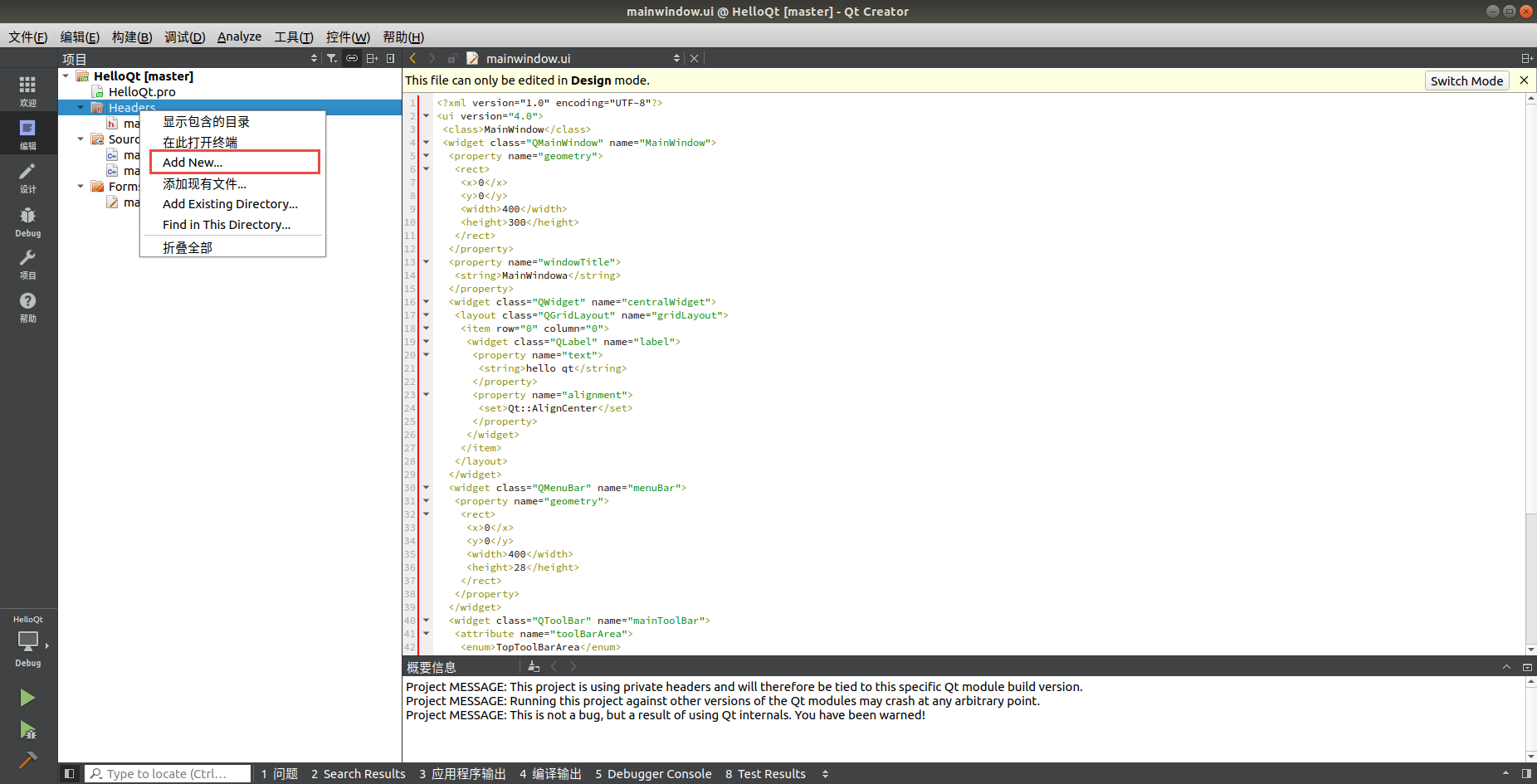
首先点击工程目录,鼠标右键单击,然后点击 Add New …

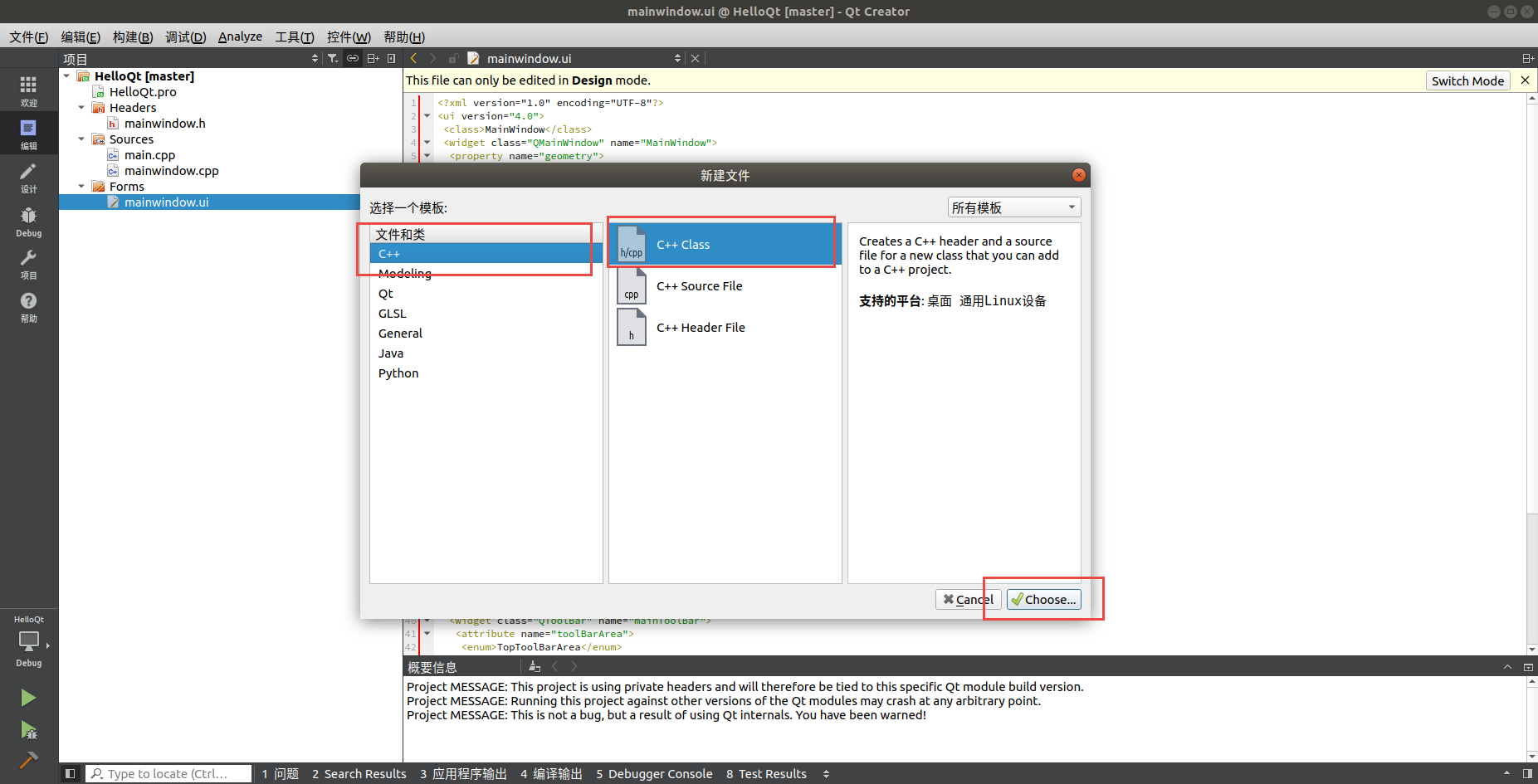
新建文件,选择C++中的类,点击choose。

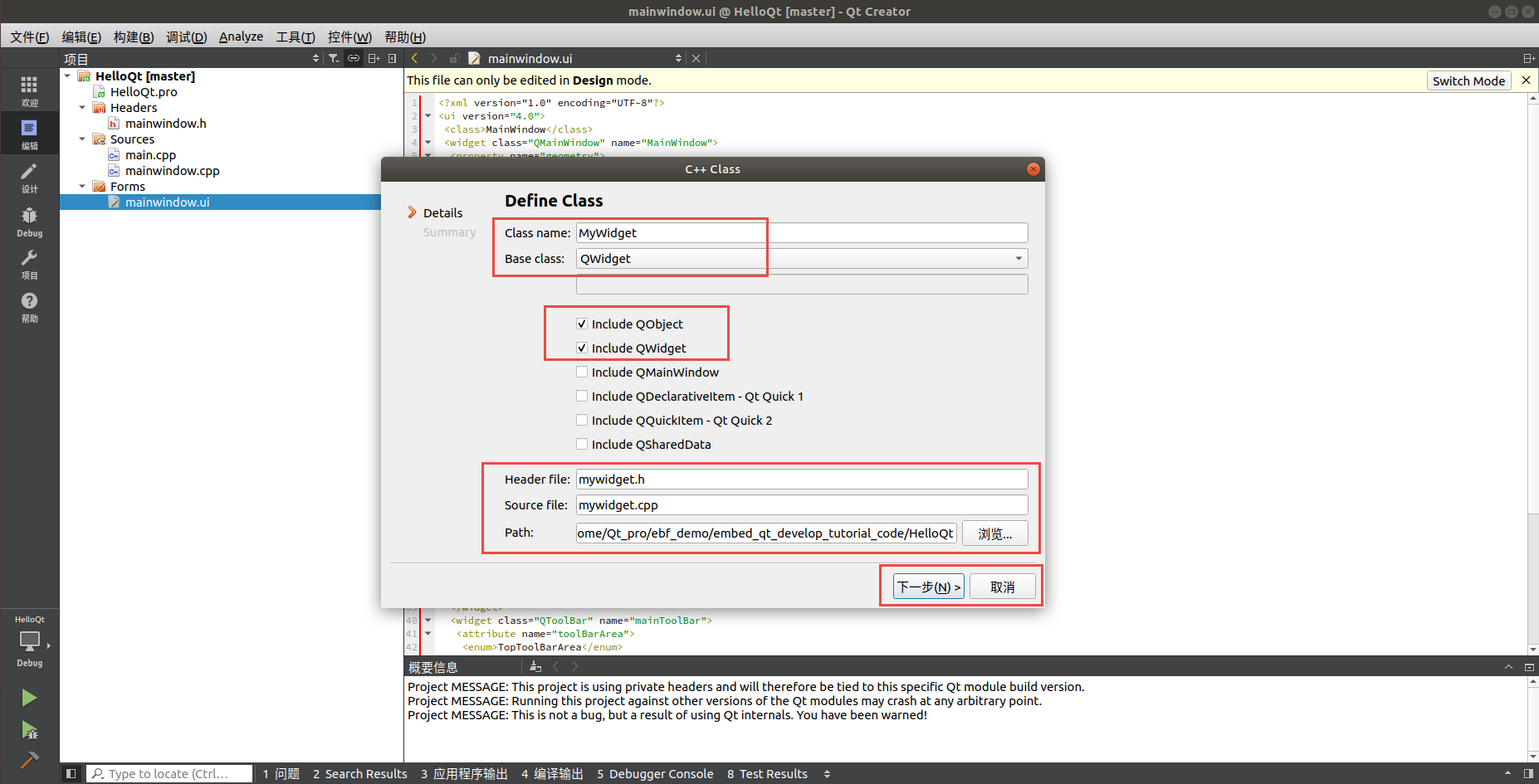
修改类名,MyWidget,包含QObject和QWidget。

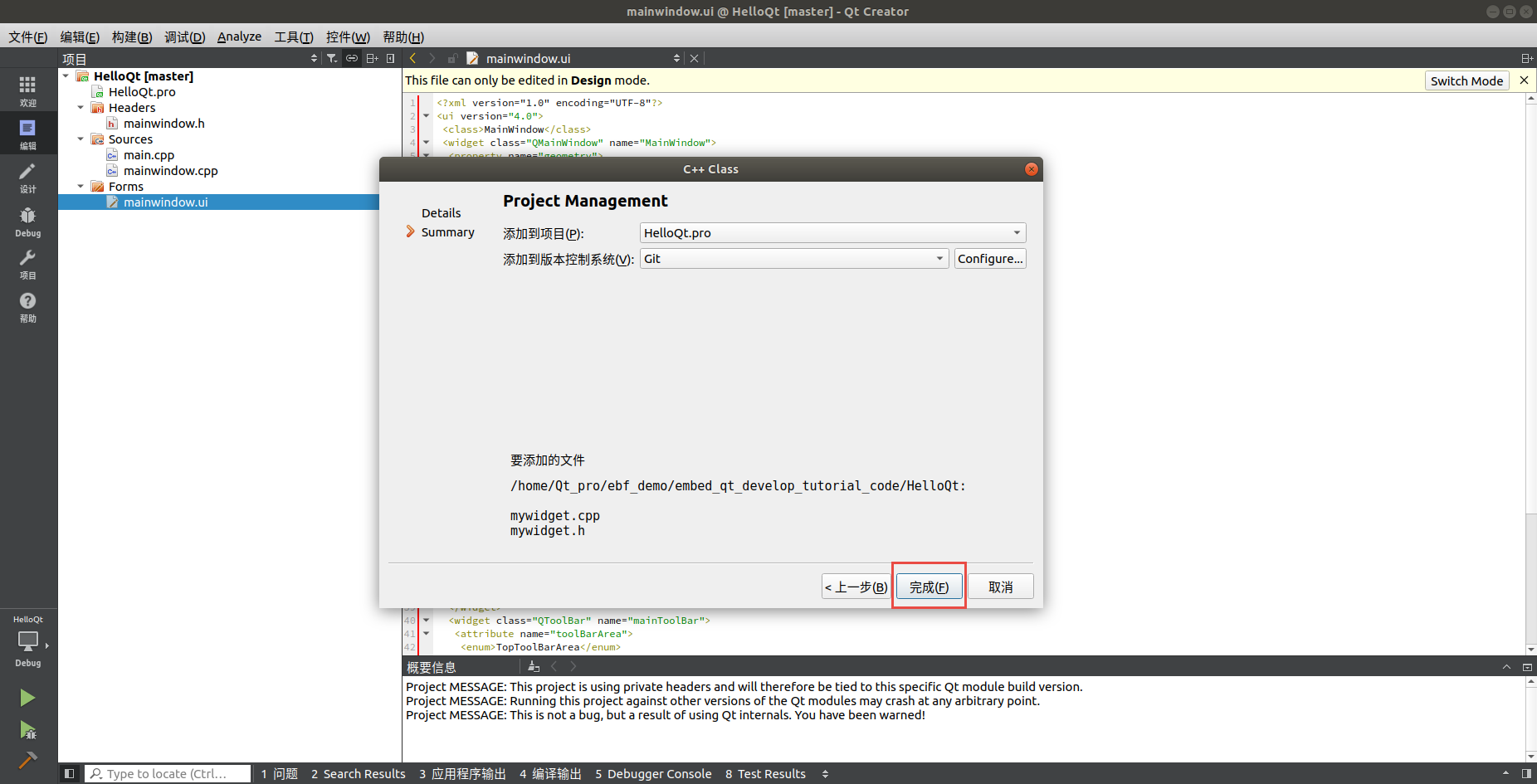
直接下一步。最终在工程以及工程目录下都添加了mywidget.h和mywidget.cpp。

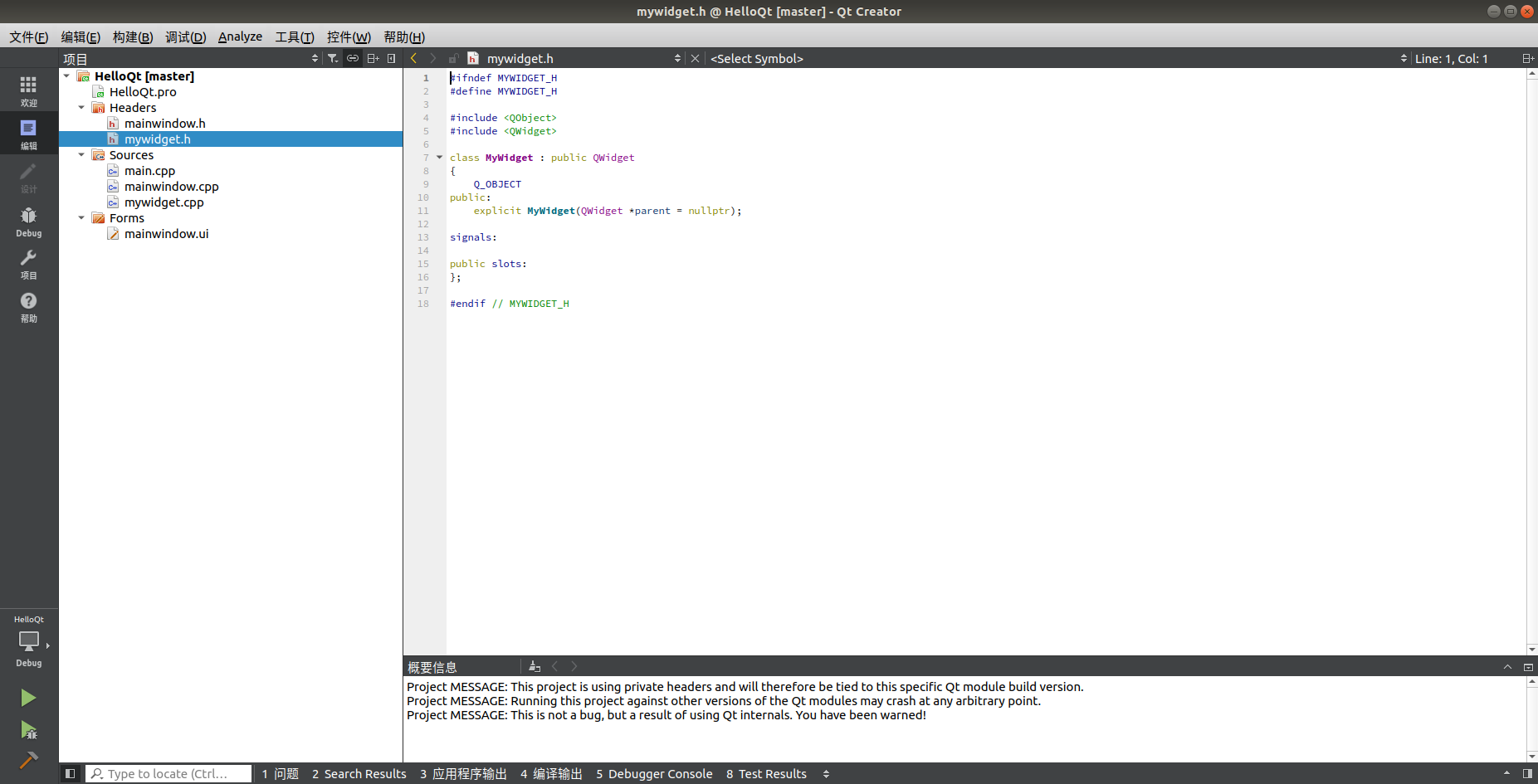
在这两个文件中,手动修改代码,如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | #ifndef MYWidget_H
#define MYWidget_H
#include <QWidget>
#include <QObject>
class MyWidget : public QWidget
{
Q_OBJECT
public:
explicit MyWidget(QWidget *parent = nullptr);
signals:
public slots:
};
#endif // MYWidget_H
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | #include "mywidget.h"
#include <QLabel>
#include <QBoxLayout>
MyWidget::MyWidget(QWidget *parent) : QWidget(parent)
{
QLabel *label =new QLabel("hello widget");
label->setAlignment(Qt::AlignCenter);
QVBoxLayout *verLayout = new QVBoxLayout(this);
verLayout->setContentsMargins(0, 0, 0, 0);
verLayout->setSpacing(0);
verLayout->addWidget(label);
}
|
在这两个文件中,我们创建了一个类MyWidget,这个类继承自QWidget,具备QWidget的所有public属性。 在MyWidget类的构造函数中,我们定义了一个QLabel,label中有文字 hello widget, 我们通过 setAlignment 设置label上的文字居中显示。
然后我们又定义了一个垂直布局的类 QVBoxLayout,我们把label添加到布局中, QVBoxLayout会自动根据其父窗口的大小位置,将label以最合适方式进行缩放、调整。
最后,修改main.cpp内容,注释掉之前自动创建的 MainWindow w ,手动定义 MyWidget w 。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #include "mainwindow.h"
#include "mywidget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//MainWindow w;
MyWidget w;
w.resize(800, 480);
w.show();
return a.exec();
}
|
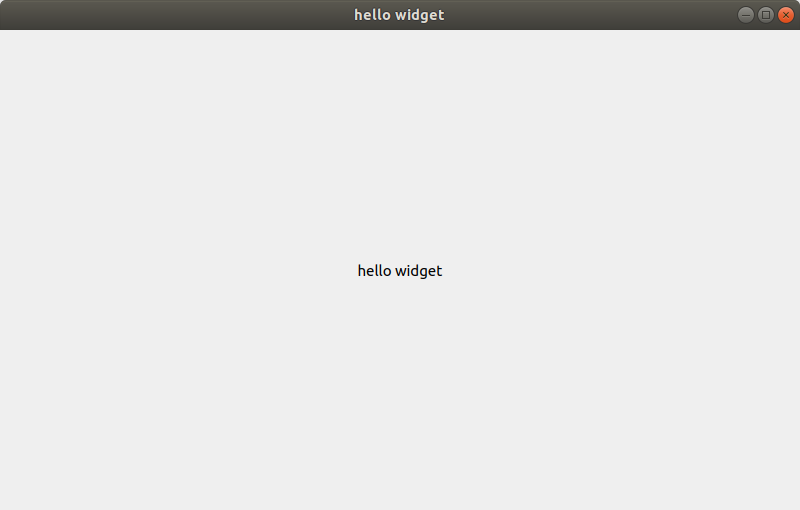
在main函数中,我们定义了一个应用程序a和窗口w,我们设置窗口大小 800*480 ,并通过 show 将其显示。 随后a.exec()会让整个应用进入 事件循环。
比如当我们改变窗口大小时,会产生绘图事件,Qt就会将显示的窗口进行重绘; 当我们点击关闭按钮时,就会产生关闭事件,Qt就会结束应用 。
上面的一连串的代码修改最终的效果和使用Qt Designer最终效果相同, 使用Qt Designer显然更加快捷,但是代码方式更加灵活,两者都需要掌握。
1.3. 例程说明¶
野火提供的Qt Demo已经开源,仓库地址在:
文档所涉及的示例代码也提供下载,仓库地址在:
例程分别使用Qt Creator创建HelloQt窗口和使用代码创建HelloWidget窗口。
1.3.1. 编程思路¶
使用Qt Creator创建一个HelloQt简单工程;
向默认生成的UI添加QLabel,显示 hello qt;
向工程中添加一个窗口类,MyWdiget;
代码添加一个QLabel,显示 hello widget;
主函数声明 MyWdiget w,并显示。
1.3.2. 代码讲解¶
这个例程代码比较简单,前面已有分析,这里就不再讲解。
1.3.3. 编译构建¶
这算是第一次讲解Qt程序的构建,会比较详细,后面都是按照这个套路来。

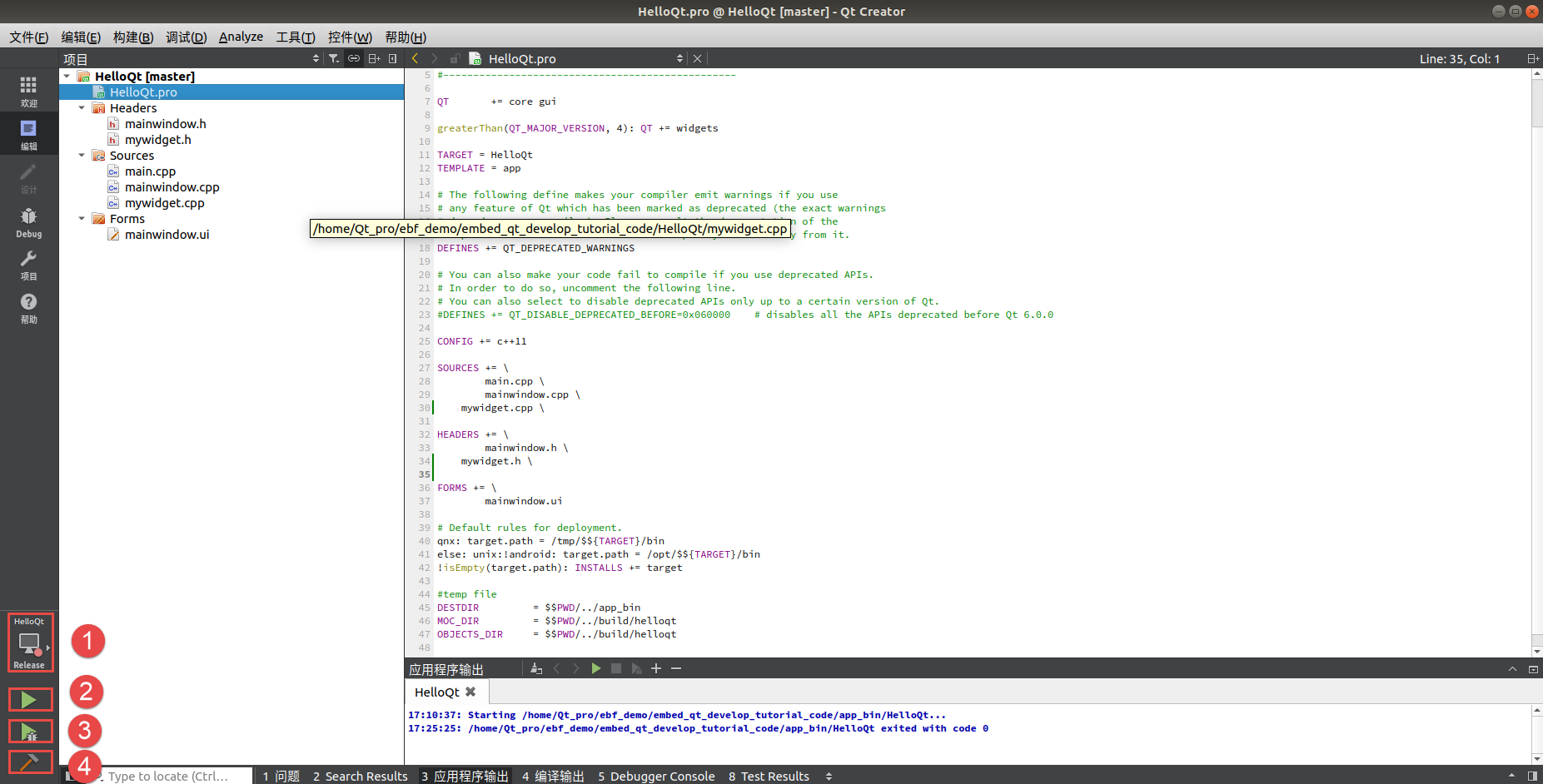
在左下角有四个按钮,其功能分别是,编译配置,编译并运行程序,编译并调试程序,仅编译程序。

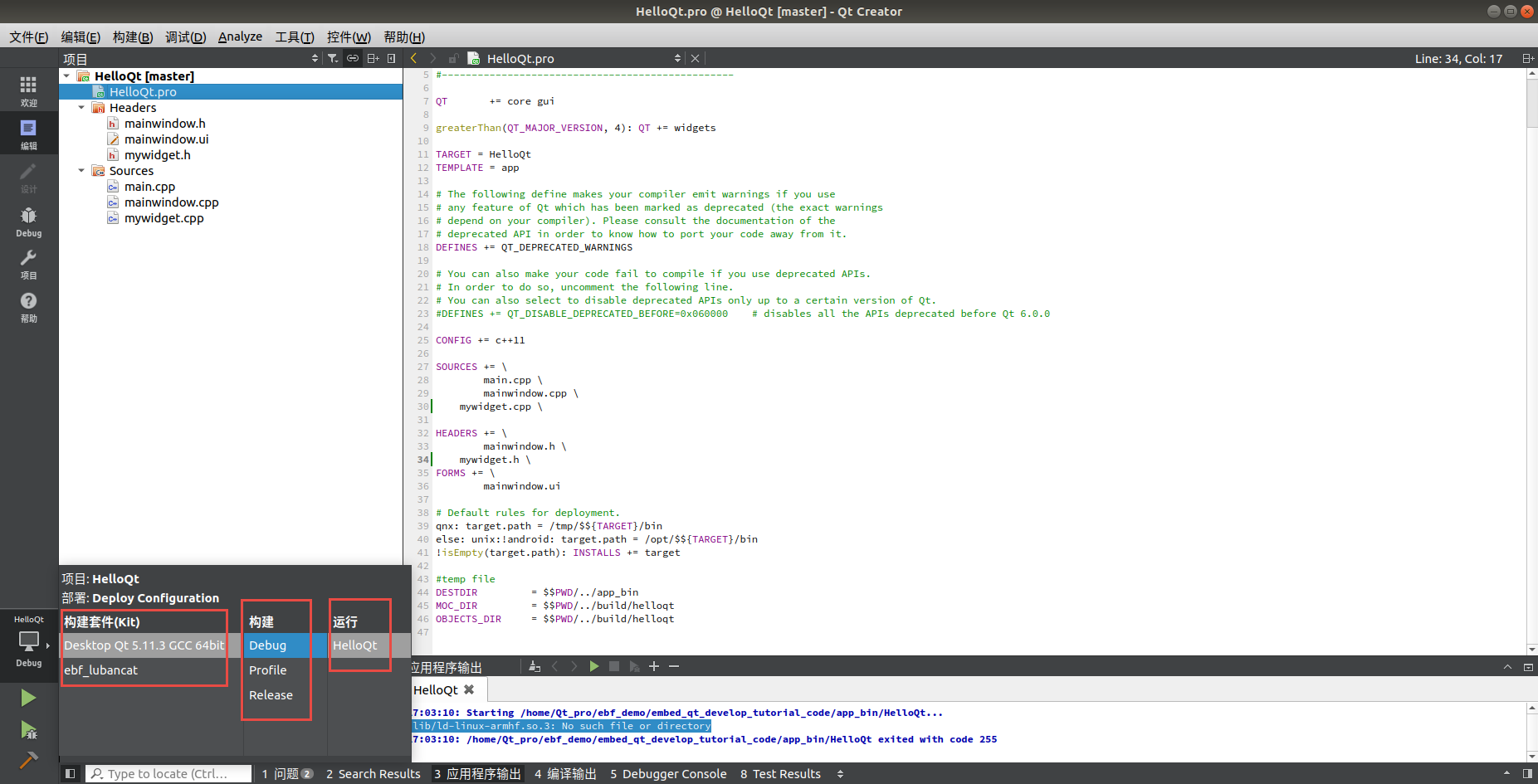
先点击左侧的小电脑配置程序,会弹出几个选择框
构建套件,使用 Desktop Qt 5.11.3 GCC 64bit 编译的程序可在Ubuntu上运行程序,为系统自动配置的构建套件;使用 ebf_lubancat 则会生成能在LubanCat上运行的可执行程序,ebf_lubancat配置 参考。
构建模式:Debug:调试版本,包含调试信息,所以构建好的程序比Release大很多,并且不进行任何优化,便于程序员调试;Release:发布版本,不对源代码进行调试,编译时对应用程序的速度进行优化,使得程序在代码大小和运行速度上都是最优;Profile 则是在这两种之中取一个平衡,兼顾性能和调试
最后一个为要编译的程序,一个工程包含多个子项目时使用。
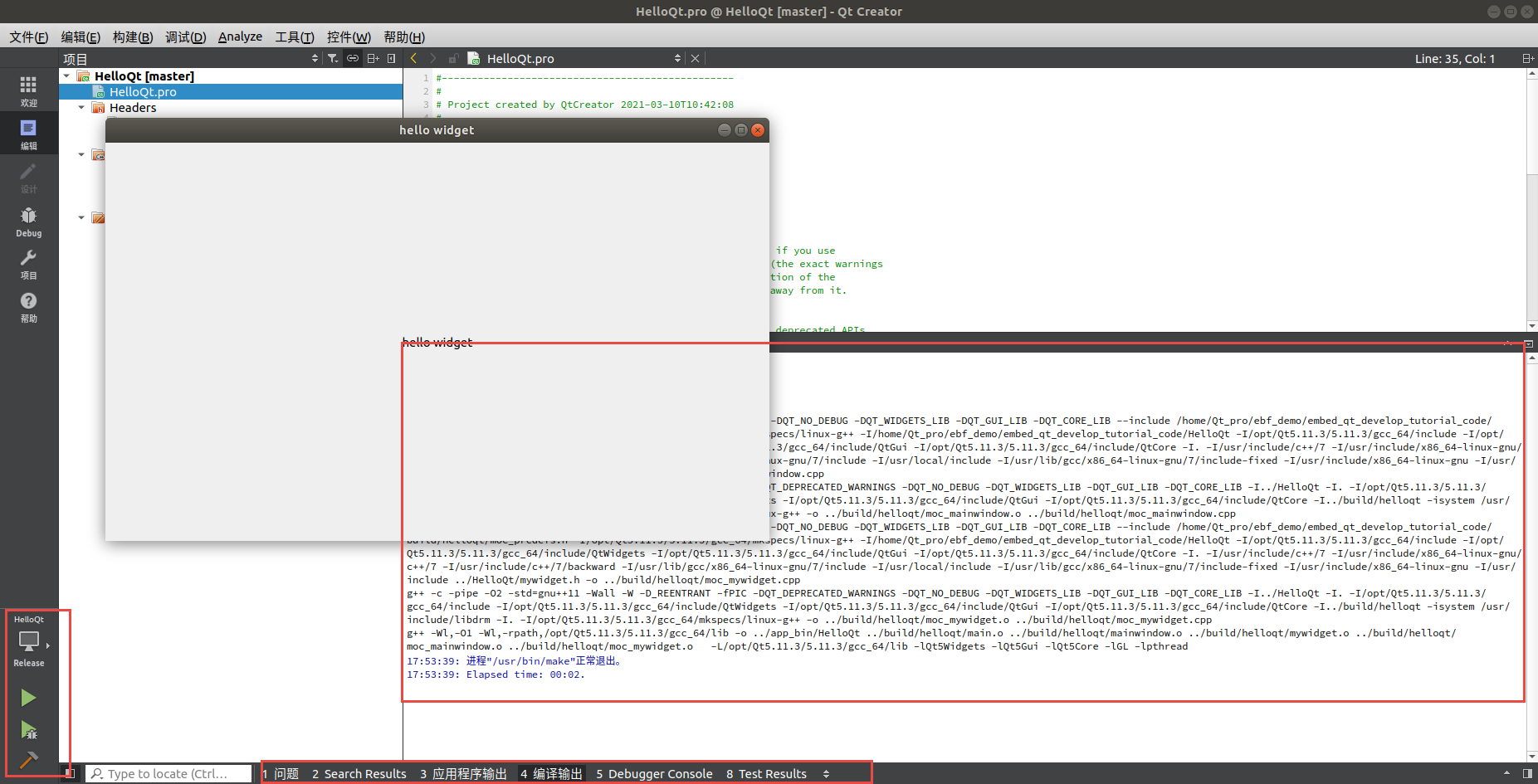
套件配置完毕就可以开始编译。 选择底部有八个选项用于log输出,选择编译输出, 窗口输出程序编译时候的log,debug模式也可以看debug输出。

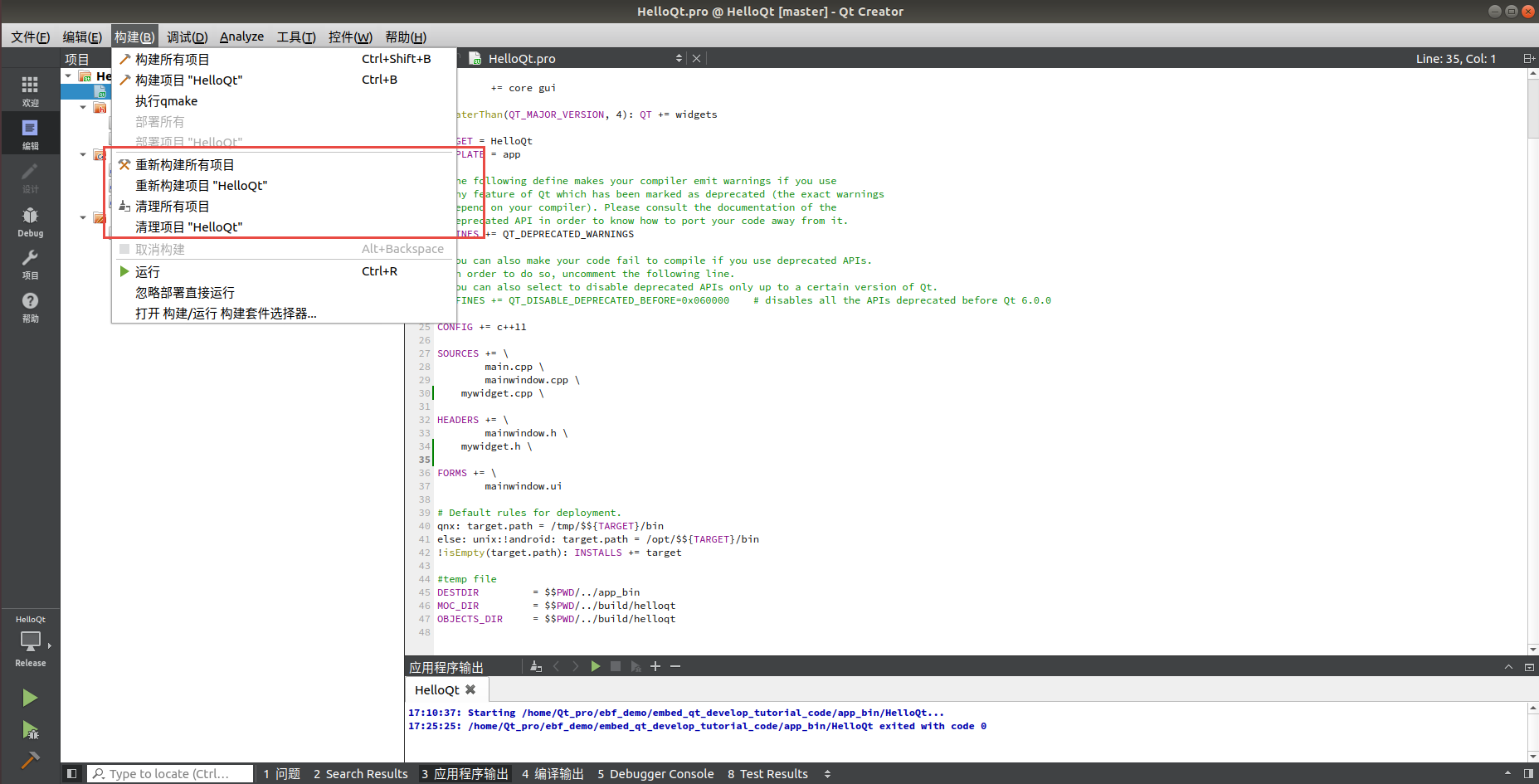
除此以为,我们可以直接鼠标右键某个工程进行编译、清除、重新构建。,
提示
当两种构建套件进行切换时,请重新构建项目或清除之前项目。针对我们的工程还需要手动重新构建QtUI和Skin。

1.3.4. 运行结果¶
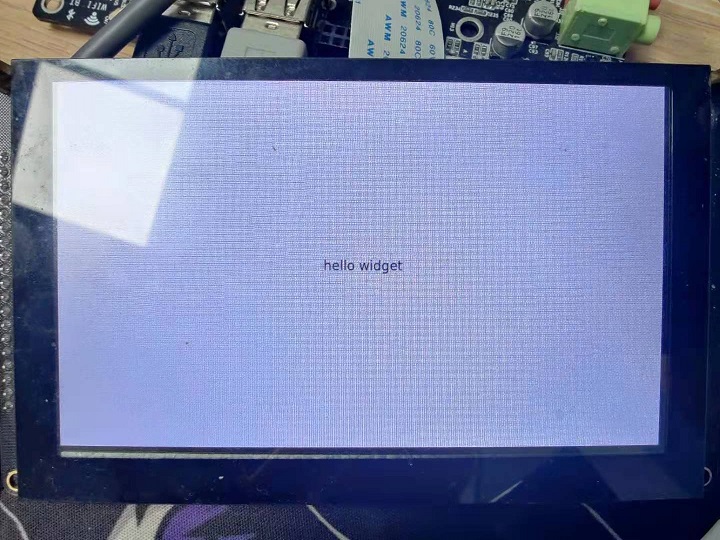
1.3.4.2. LubanCat实验¶
通过SCP或者NFS将编译好的程序拷贝到LubanCat上
NFS环境搭建 参考这里
SCP命令如下:
# scp传输文件
# scp 文件名 服务器上的某个用户@服务器ip:/文件保存路径
scp filename server_user_name@192.168.0.205:server_file_path
# 从服务器拉取文件
# scp 服务器上的某个用户@服务器ip:/服务器文件存放路径 拉取文件保存路径
scp server_user_name@192.168.0.229:server_file_path local_path
编译好的程序在 embed_qt_develop_tutorial_code/app_bin 目录中,通过scp命令将编译好的程序拉到LubanCat。
scp root@192.168.0.174:/home/embed_qt_develop_tutorial_code/app_bin/HelloQt /usr/local/qt-app/
在LubanCat运行程序,使用run_myapp.sh配置好环境,并执行HelloQt。
sudo /usr/local/qt-app/run_myapp.sh /usr/local/qt-app/HelloQt