1. Qt Quick和QML¶
除了Qt Widgets用户界面,Qt为了更好的支持移动端开发还支持Qt Quick用户界面设计。
Qt Quick 模块是用于编写QML应用程序的标准库。 Qt QML模块提供了QML引擎和语言基础结构,而Qt Quick模块提供了使用QML创建用户界面所需的所有基本类型。 Qt Quick提供了一个可视化画布,并包括用于创建和动画可视化组件、接收用户输入、创建数据模型和视图以及延迟对象实例化的类型。
Qt QML 模块为QML语言开发应用程序和库提供了一个框架,它定义并实现了语言和引擎基础设施,并提供了接口, 使应用程序开发人员能够使用自定义类型扩展QML语言,并将QML代码与 JavaScript和C++集成。Qt QML模块同时提供了QML API 和 C++ API两套接口。
QML 是一种用户界面规范和编程语言。 它使开发人员和设计师都可以创建高性能,流畅动画和视觉吸引力的应用程序。 QML提供了一种高度可读的,声明性的,类似于JSON的语法,并支持将命令性JavaScript表达式与动态属性绑定结合在一起。
简而言之,Qt Quick模块提供了QML语言创建用户界面的所需的所有基础类型,Qt QML模块提供了QML的引擎和语言基础。
本章将简单构建一个Quick工程,并在LubanCat板卡上运行。
1.1. Hello Qt Quick¶
不同于Qt Widgets使用C++ API开发,Qt Quick使用一种声明式的QML语言来构建用户界面,使用JavaScript来实现逻辑。
提示
测试的鲁班猫板卡系统是Debian10(带桌面),使用野火5.5寸mipi屏。
1.1.1. 创建工程文件¶
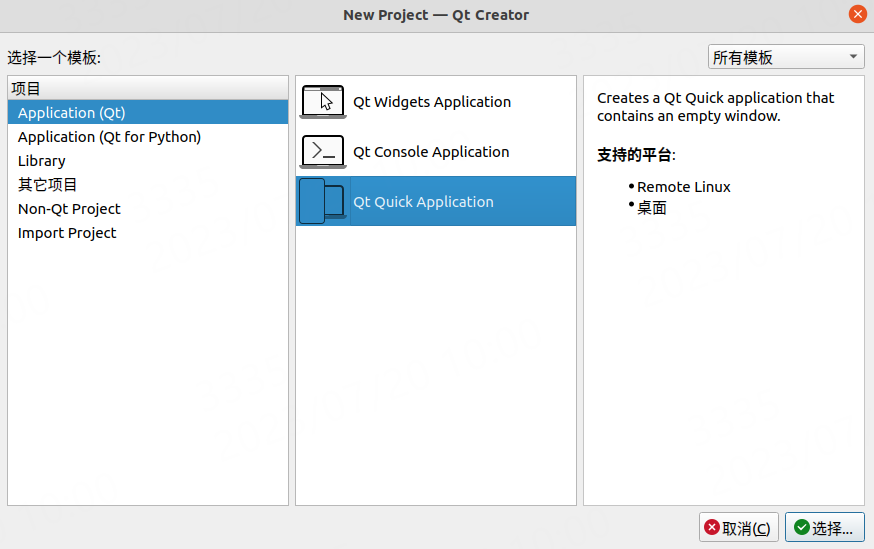
1、打开Qt Creator,点击 文件 -> New Project... (或者使用快捷键Ctrl+Shift+N), 然后选择新建Quick工程文件:

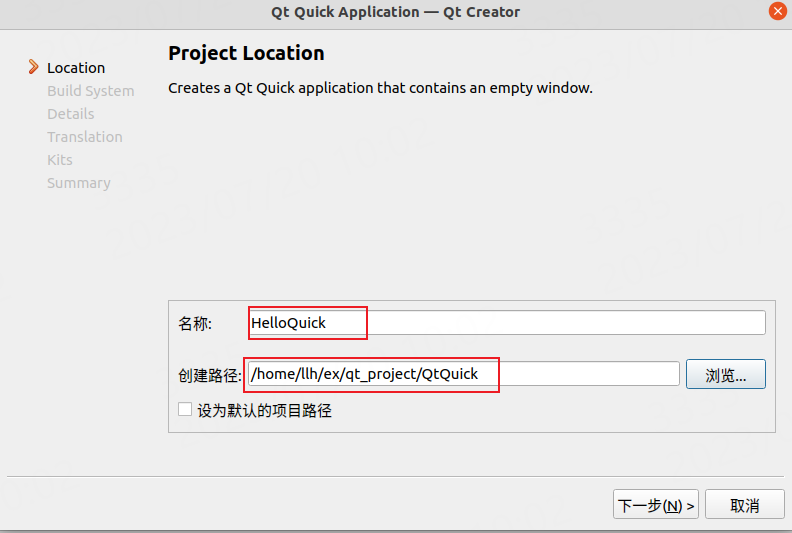
2、然后设置工程的名称和路径:

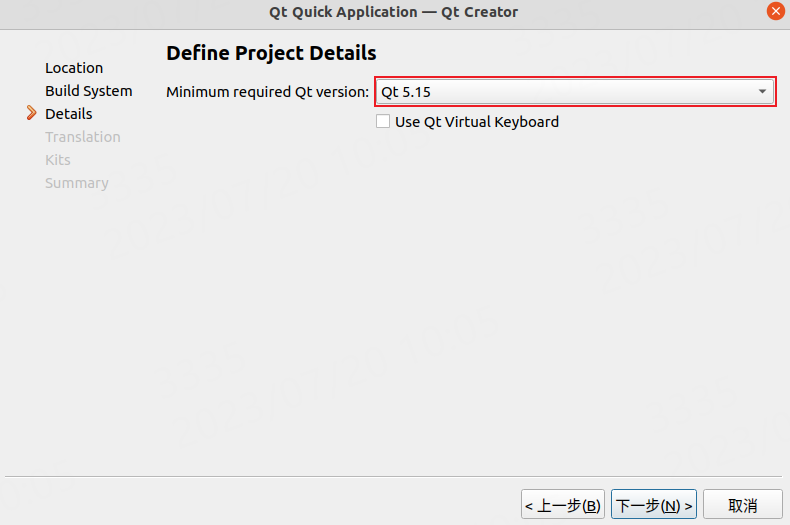
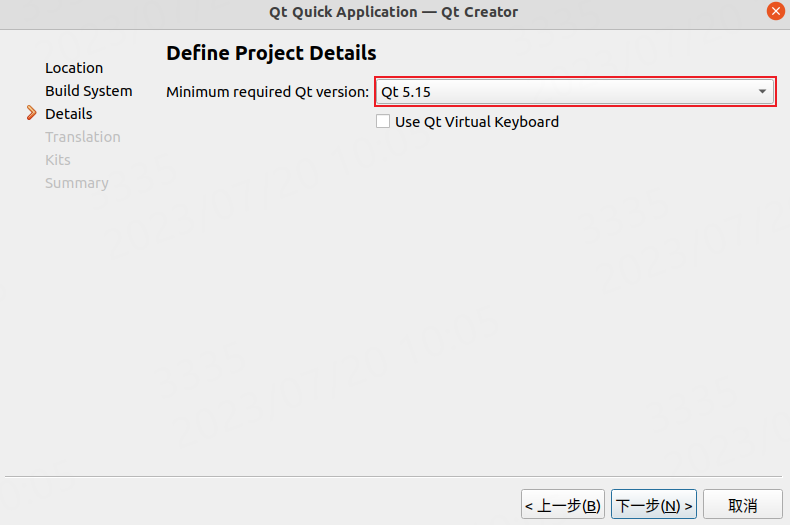
3、选择使用的构建工具,选择要求的Qt版本(Qt5以上):

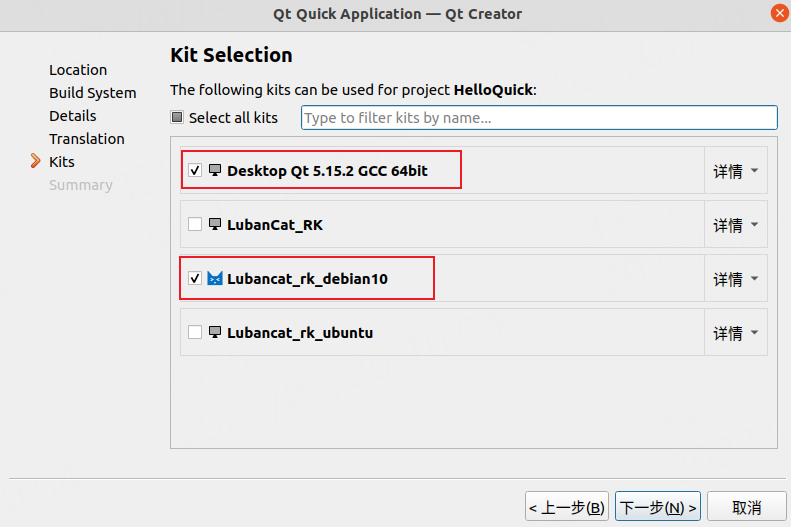
4、然后选择编译套件 Lubancat_rk_debian10,
关于编译套件的配置,参考下前面 Qt编译章节 。

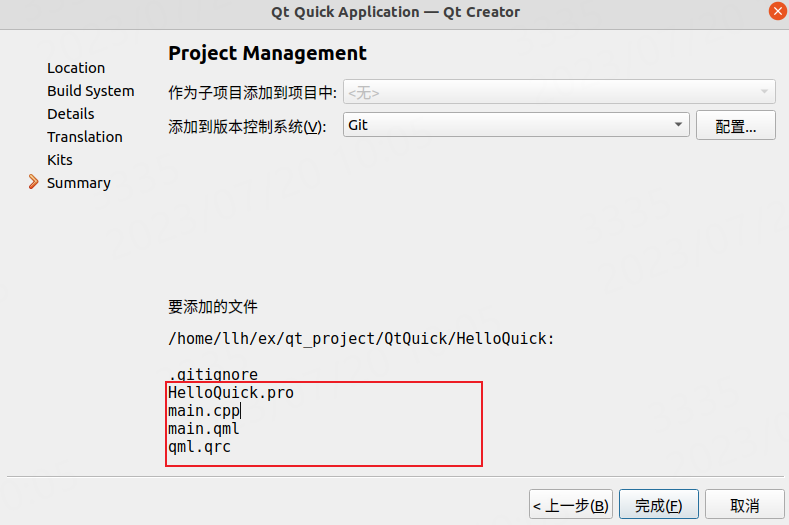
5、点击完成,最后工程生成的文件:

HelloQuick.pro 为Qt特有的项目文件,用来管理Qt项目(使用qmake作为构建系统时会创建)
main.cpp main函数所在的文件
main.qml qml文件
qml.qrc 资源管理文件
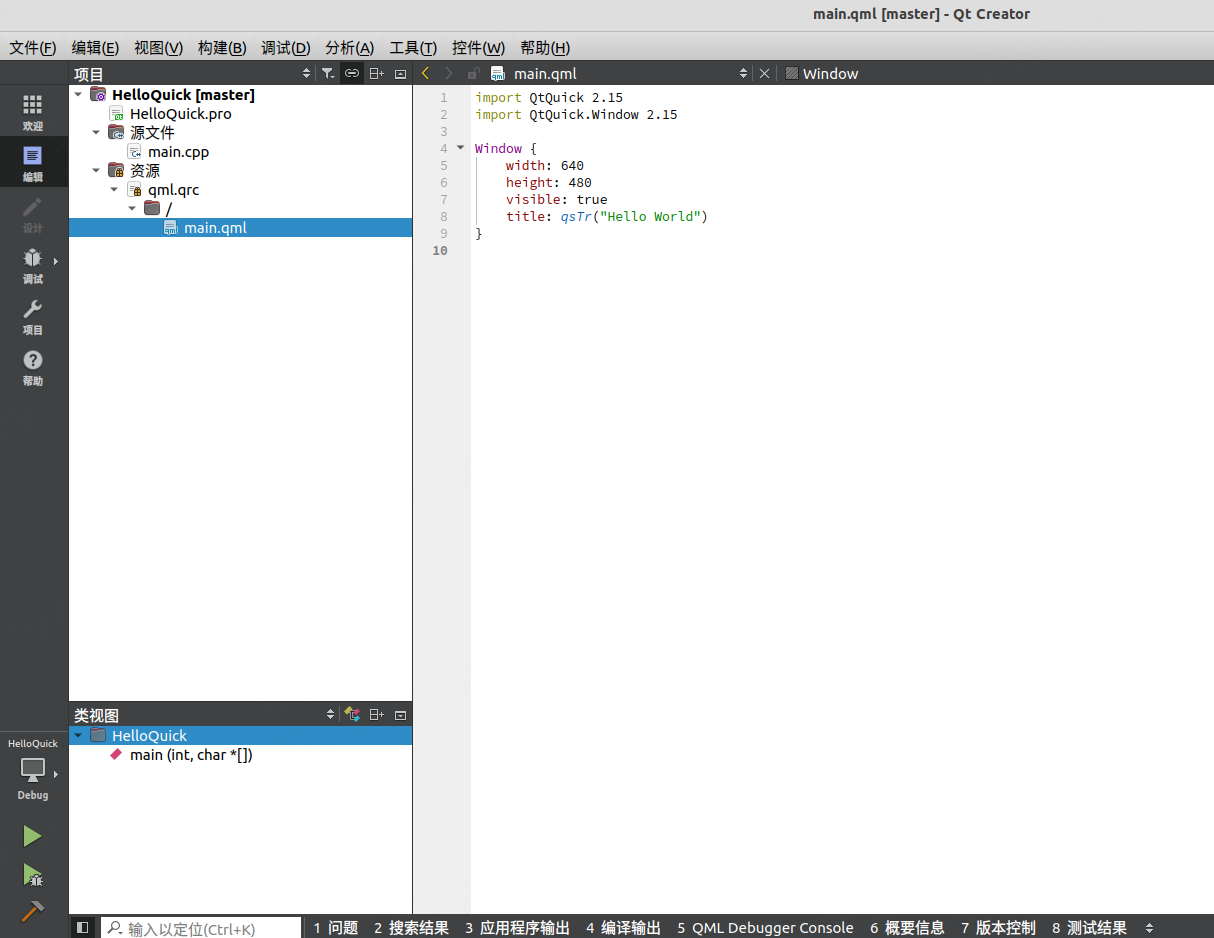
生成的工程文件:

1.1.2. 修改工程并运行¶
1、修改HelloQuick.pro文件,设置下远程安装路径:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | QT += quick
# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp
RESOURCES += qml.qrc
# Additional import path used to resolve QML modules in Qt Creator's code model
QML_IMPORT_PATH =
# Additional import path used to resolve QML modules just for Qt Quick Designer
QML_DESIGNER_IMPORT_PATH =
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
#else: unix:!android: target.path = /opt/$${TARGET}/bin
else: unix:!android: target.path = /home/cat/qt/quick
!isEmpty(target.path): INSTALLS += target
|
2、打开main.qml文件,在窗口中添加一个Text控件:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | import QtQuick 2.15
import QtQuick.Window 2.15
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
Text {
anchors.centerIn: parent
text: "Hello, Quick!"
font.pixelSize: 16
}
}
|
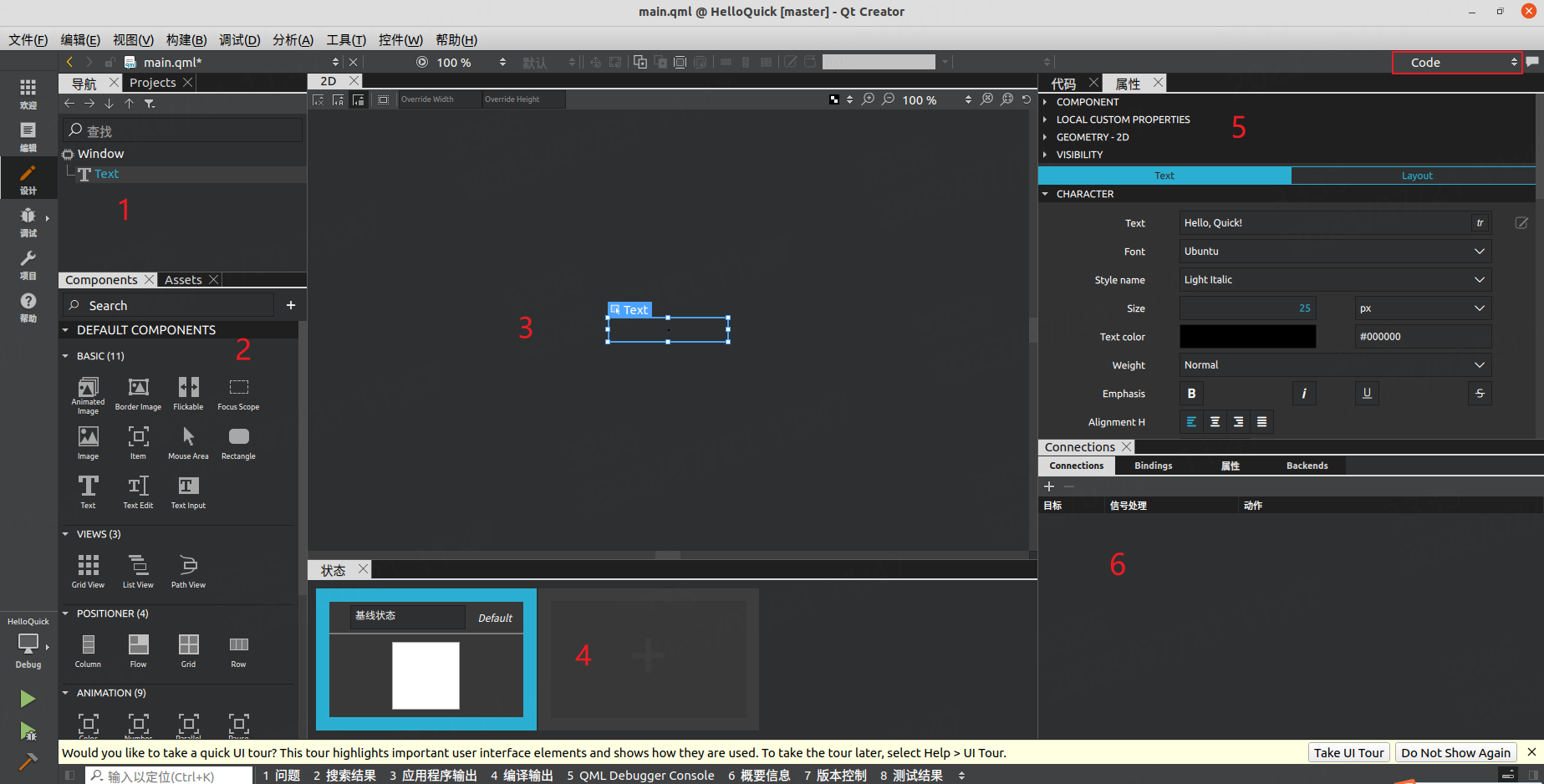
或者点击main.qml文件,然后点击旁边的设计,进入qml设计器:

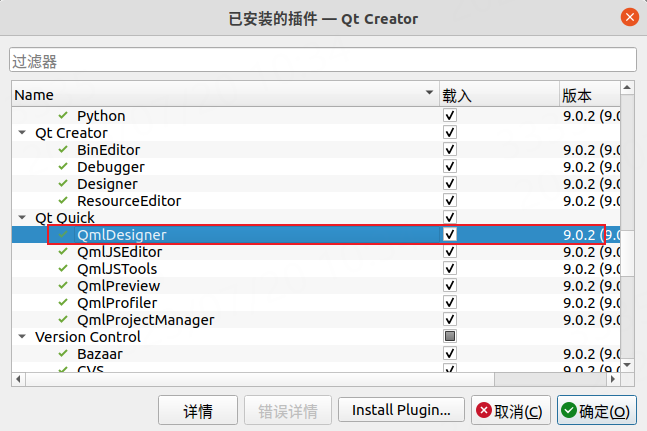
如果点击main.qml,旁边的 设计 图标没有高亮(无法进入设计器,可能是没有安装插件),
可以点击 帮助 -> 关于插件... ,然后勾选QmlDesigner插件:

我们向Ui窗口拖一个Text控件,修改属性使其文字居中等等。
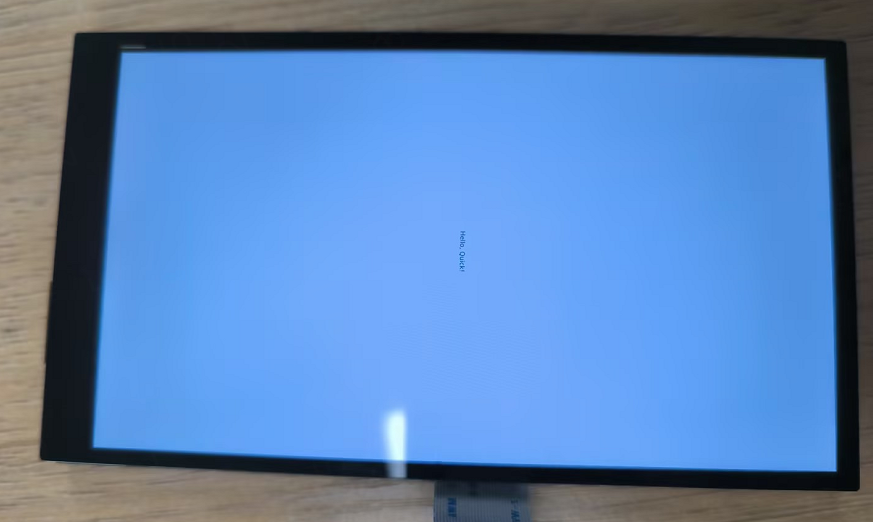
3、最后编译程序就能看到前面一样的效果(注意编译使用 Lubancat_rk_debian10 套件):
# 简单测试,指定库路径,使用eglfs插件显示
cat@lubancat:~/qt/quick$ LD_LIBRARY_PATH=/opt/qt-everywhere-src-5.15.8/ext/lib ./HelloQuick -platform eglfs
QML debugging is enabled. Only use this in a safe environment.
arm_release_ver of this libmali is 'g2p0-01eac0', rk_so_ver is '4'.
Unable to query physical screen size, defaulting to 100 dpi.
To override, set QT_QPA_EGLFS_PHYSICAL_WIDTH and QT_QPA_EGLFS_PHYSICAL_HEIGHT (in millimeters).

4、下面我们就来看一看工程中文件的源码:
先看工程文件HelloQuick.pro(看代码中注释),使用SOURCES和RESOURCES环境变量为工程分别添加源文件和资源文件,main.qml就是作为资源文件添加。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | # 添加quick模块
QT += quick
# You can make your code fail to compile if it uses deprecated APIs.
# In order to do so, uncomment the following line.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
# 源文件
SOURCES += \
main.cpp
# 资源文件
RESOURCES += qml.qrc
# Additional import path used to resolve QML modules in Qt Creator's code model
QML_IMPORT_PATH =
# Additional import path used to resolve QML modules just for Qt Quick Designer
QML_DESIGNER_IMPORT_PATH =
# 指定安装路径
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
#else: unix:!android: target.path = /opt/$${TARGET}/bin
else: unix:!android: target.path = /home/cat/qt/quick
!isEmpty(target.path): INSTALLS += target
|
接下来看下主文件main.cpp,该文件主要是加载资源文件中的main.qml,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | #include <QGuiApplication>
#include <QQmlApplicationEngine>
int main(int argc, char *argv[])
{
// 检测Qt版本小于6.0.0时,启用高DPI
#if QT_VERSION < QT_VERSION_CHECK(6, 0, 0)
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
#endif
QGuiApplication app(argc, argv);
// 创建QQmlApplicationEngine对象
QQmlApplicationEngine engine;
// 加载QML文件
const QUrl url(QStringLiteral("qrc:/main.qml"));
// 设置信号与槽的连接,如果QML对象创建失败且URL与指定的"main.qml"匹配时退出应用程序
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
engine.load(url);
// 运行应用程序的事件循环
return app.exec();
}
|
1.2. 测试qmlchart官方例程¶
Qt Charts 是Qt中的一个模块,可以创建炫酷的,可交互式的图表。 Qt Charts使用Graphics View Framework来简化集成。图表组件可用作QWidget或QGraphicsWidget对象或QML类型。
下面我们qt官方给出的一个qchart demo来演示qml程序如何在LubanCat板卡上运行。
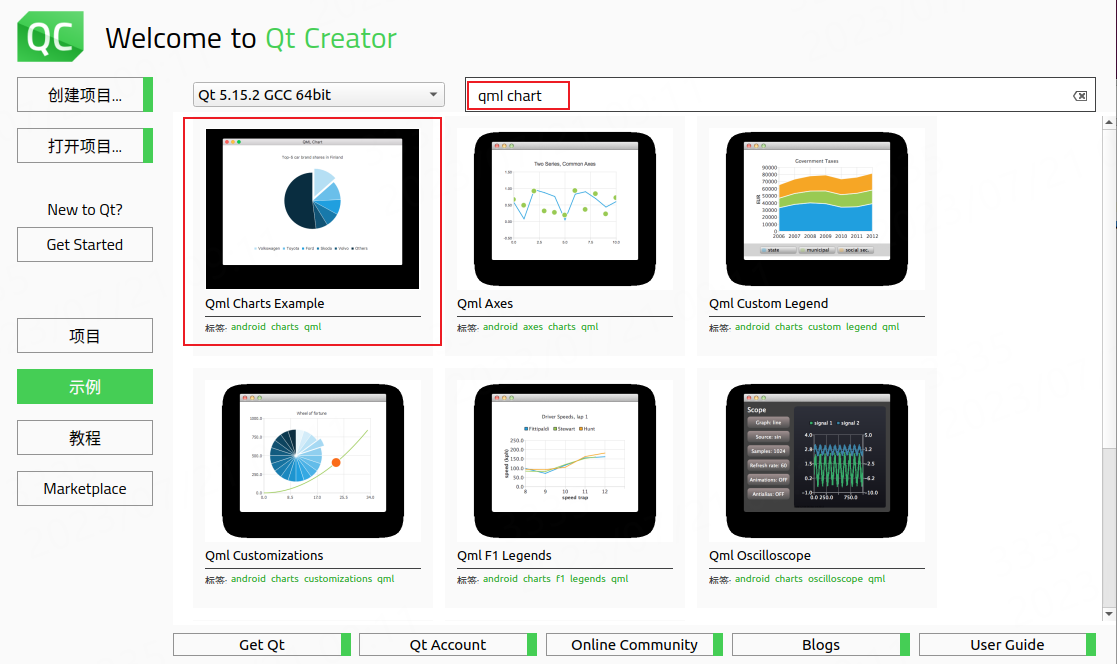
启动Qt Creator,搜索qmlchart官方例程。

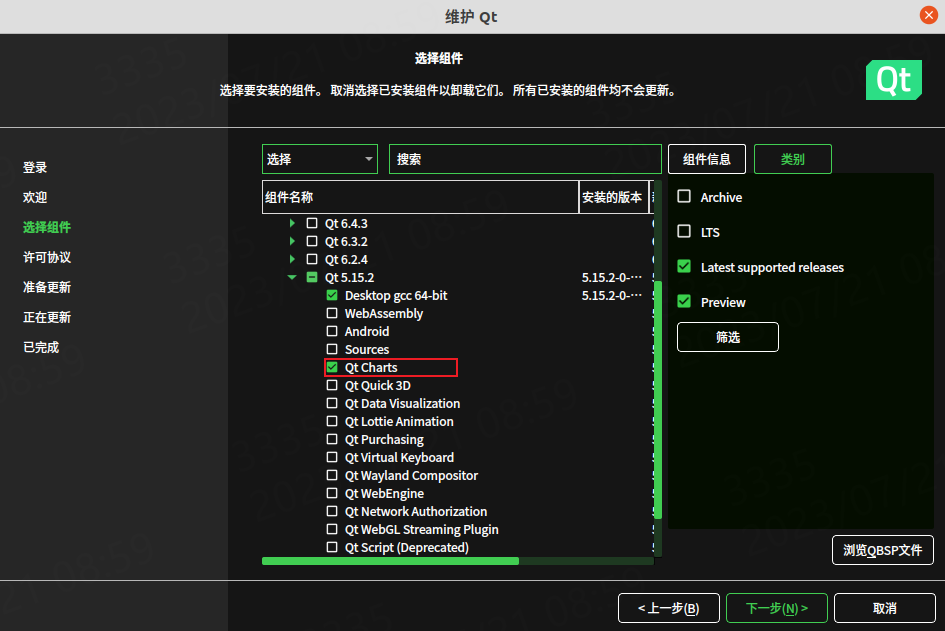
如果搜索不到,可能是没有安装Qt Charts模块, 需要打开Qt Creator的Qt MaintenanceTool工具安装下Qt Charts模块(也可以直接使用配套例程):

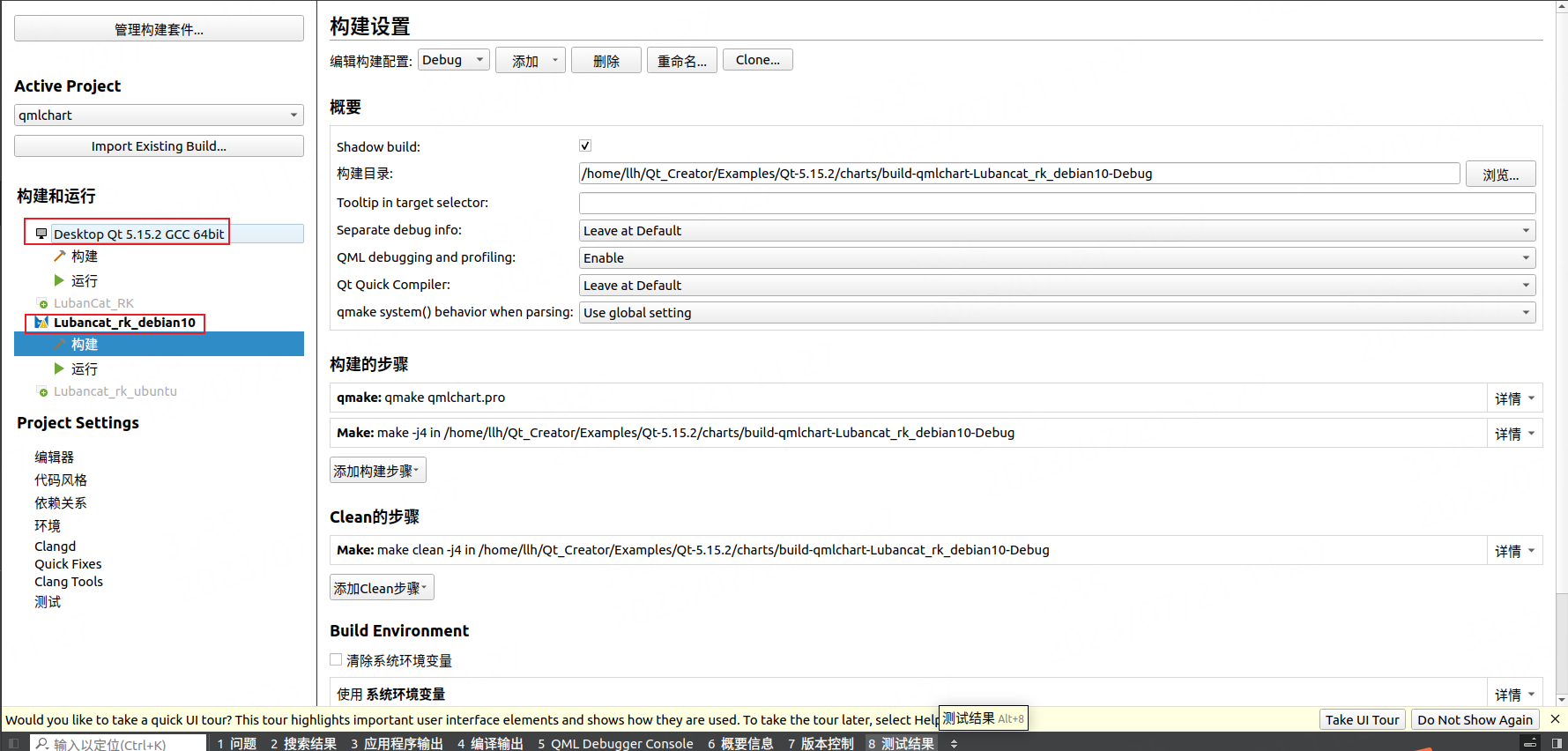
选择编译套件,编译、运行桌面版qmlchart程序


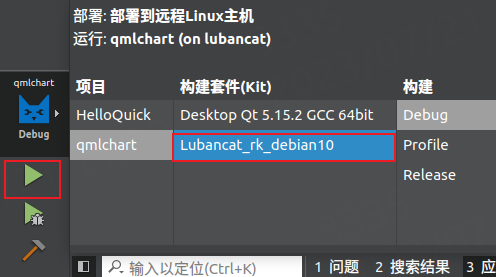
修改安装路径,使用编译套件 Lubancat_rk_debian10,为鲁班猫编译:

点击部署运行,会传输文件到板卡,并运行。运行可能显示找不到库,简单测试可以在鲁班猫上使用命令运行:
# 切换到板卡安装目录
cd ~/qt/qmlchart
# 运行程序,使用eglfs插件
LD_LIBRARY_PATH=/opt/qt-everywhere-src-5.15.8/ext/lib ./qmlchart -platform eglfs
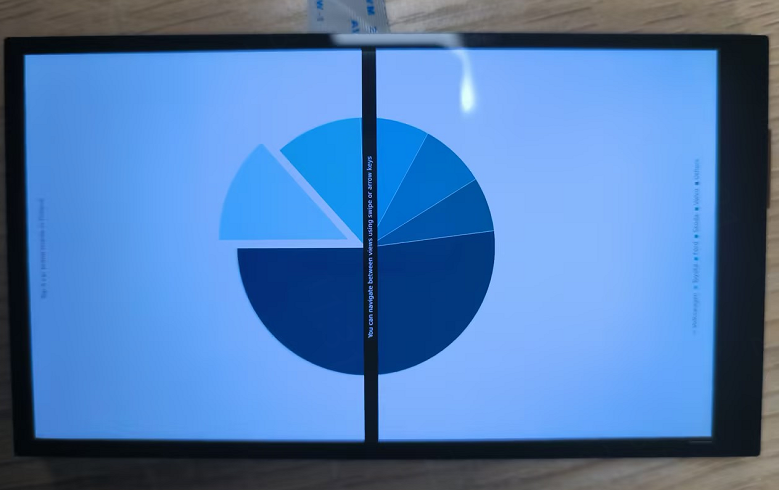
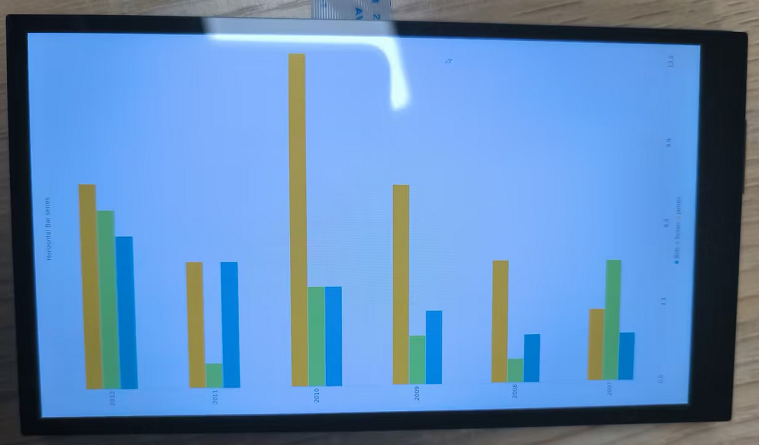
运行显示,可以触摸或者鼠标滑动屏幕,查看表格图形:


提示
使用系统默认的触摸和鼠标设备,需要root权限。
关于板卡上运行交叉编译的库,我们提供的交叉编译库默认支持qtcharts、qtquick2等模块,配置好板卡环境,就可以直接运行。 交叉编译环境的搭建参考下前面 虚拟机上交叉编译Qt 章节, 远程部署参考下前面 远程连接 章节。
